September 28, 2021
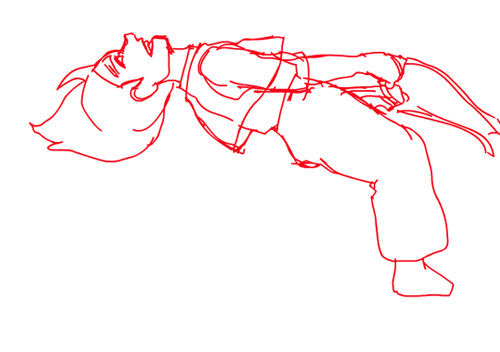
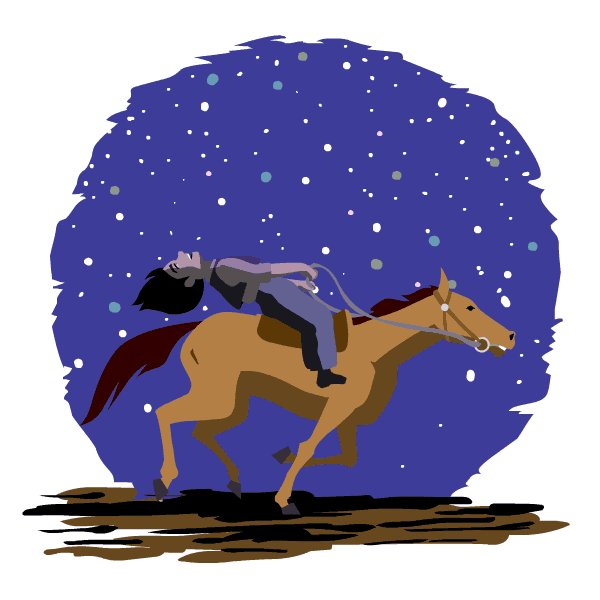
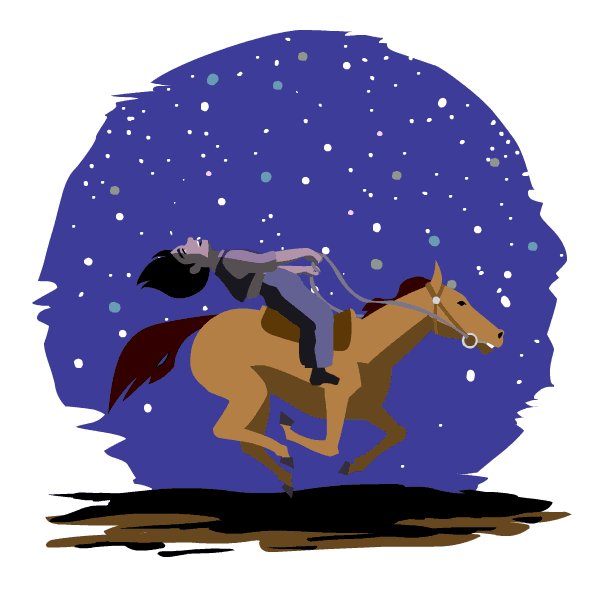
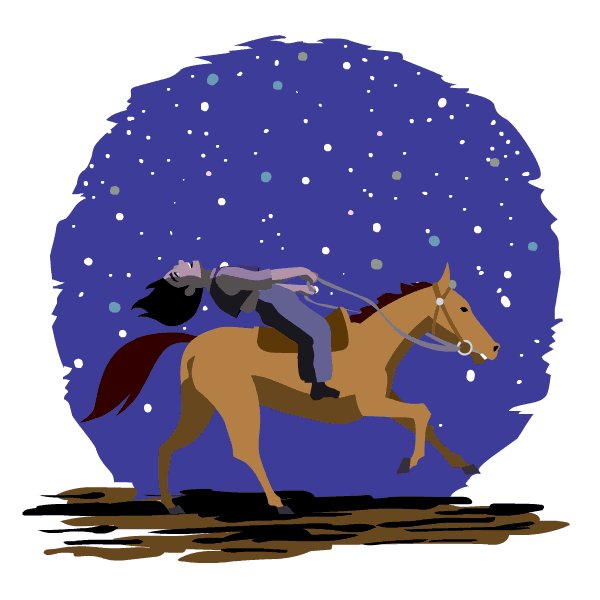
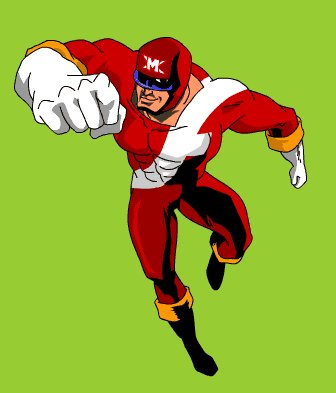
カラミティ描いてみたよ!

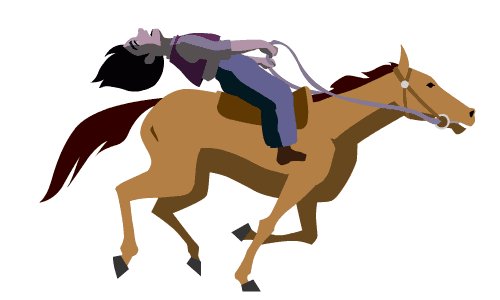
印象に残ったシーン
『カラミティ』公式でカラミティ描いてみたってキャンペーンやってた。『ロング・ウェイ・ノース』の時も「サーシャ描いてみた」「シャックル描いてみた」で参加したので、今回も描いてみようと寝る前に思い立って2時間かけて描いたのです。ちなみにカラミティってのは疫病神って意味の通り名で本名はマーサ・ジェーン。お題は「印象に残ったシーンのイラスト」だったので、まあ、いっぱいあるんだけど、馬に乗って星空を見る横位置にした。せっかくAnimateで描くんだから、動かしちゃえと。アニメーションは主旨とズレるけど、動くイラストってことで。Animate CC 2015以前のGIFアニメーション書き出しはイマイチだったので、この方法でやってたけど、Animate CC 2017でGIFアニメーション書き出しが改善されたので、今回はAnimateからGIFアニメで書き出す。GIFアニメにはフレームレートがないから、アニメーションは1コマ打ちで作っといて、タイミングはGIF書き出し後にPhotoshopで調整するの。
馬
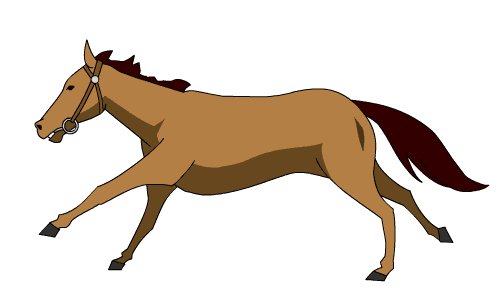
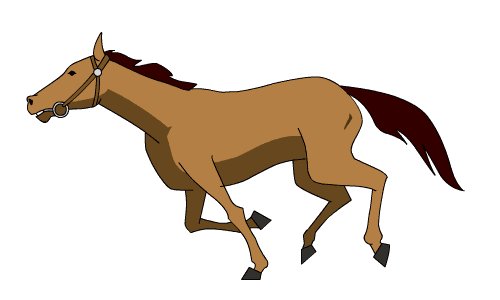
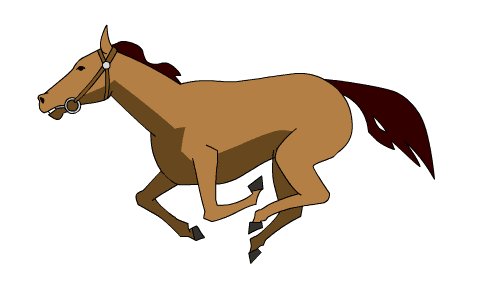
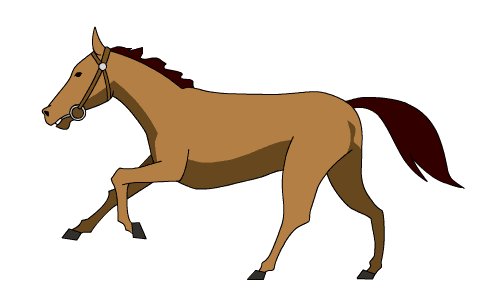
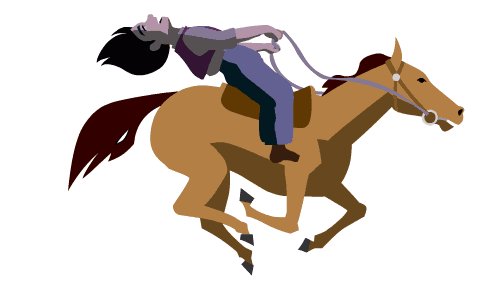
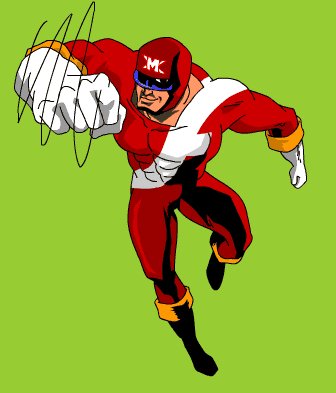
馬の走りは15年前に描いたシンボルを流用することにした。ずっこいやろ?これがFlashのええとこなの。Flashは流用してなんぼだから。
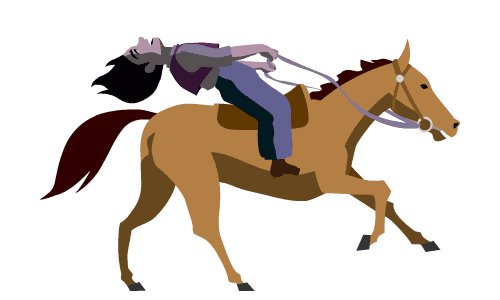
この馬は下手(左)に向かって走ってる。縦書き文化の日本ではこれがポジティブな方向の走り。でも横書き文化の西洋では上手(右)に向かって走るのがポジティブ方向になる。映像では方向性大事。映画でも右向きに走ってた。そこで馬は左右反転させることに。そうなると前足の着地が左が先になって左利きの馬になる。マーサの乗ってた馬、どっちだっけ?ま、いいや、このまま使いまわそう。鞍と手綱を描き足すだけですむ。線はダブルクリックで一挙に選択して削除。
マーサ
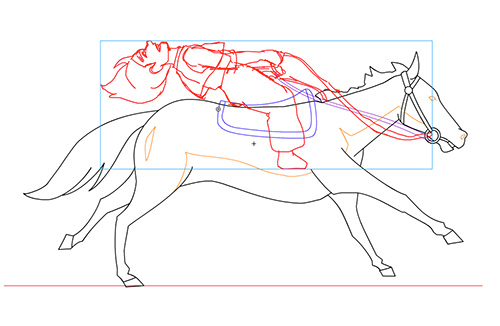
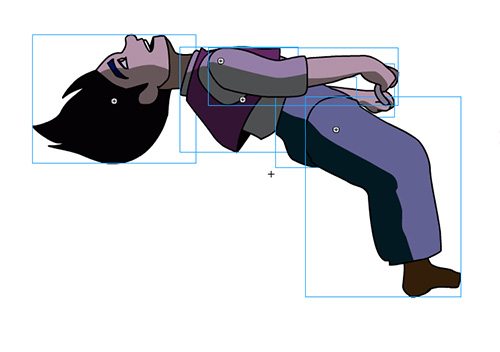
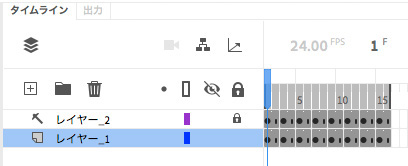
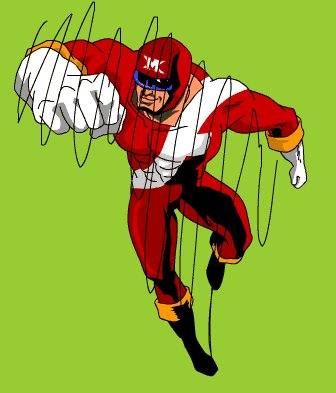
マーサは馬の上のレイヤーにラフを描き込む。
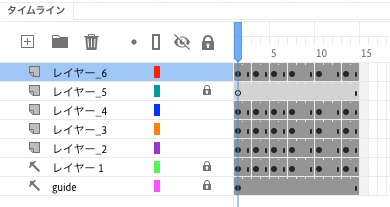
シンボル化しながら清書。頭部とボディはループするのでそれぞれのシンボル。腕、脚、腰は1コのシンボルにまとめて描く。

頭部とボディのシンボルはなびきのループにする。タイミングは馬の走りと同じく6コマで1サイクル。
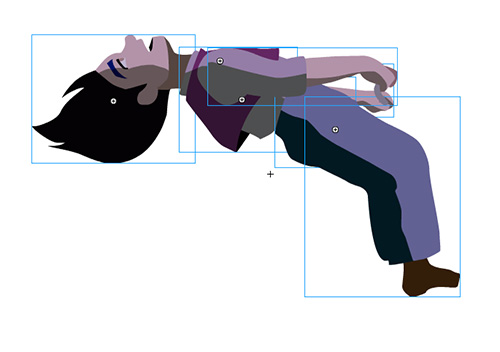
清書できたら線を消す。実際は線をガイドレイヤーに移しただけ。これで非表示になる。線をマジで消すとあとで修正したくなったときに困るからね。

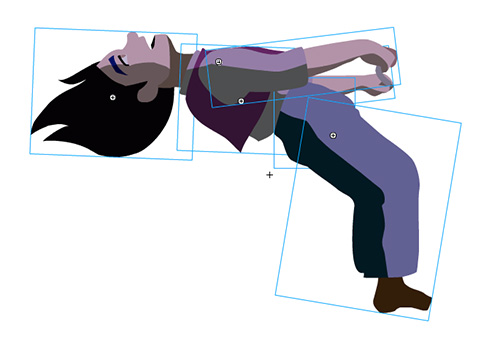
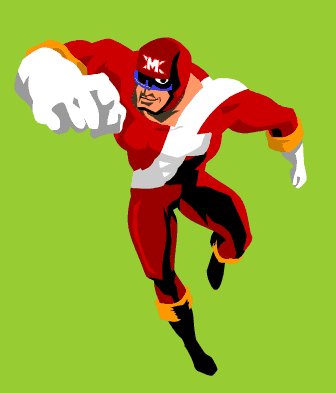
馬上のマーサのフォロースルーをループアニメーションにする。2ポーズをクラシックトゥイーン(Ease In)してキーフレームに変換。

タイミングは馬の走りと同じく6コマで1サイクル。出来上がったループはこうなる。

これがマーサのアニメーションシンボル。
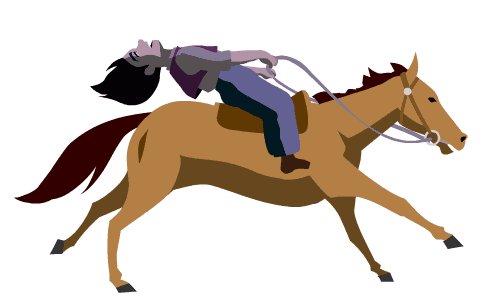
マーサのアニメーションシンボルを馬の上下動に合わせて配置。手綱はマーサの手の位置と馬の頭に合わせて送り描き。

あとは背景を描いて完成。馬とマーサが6コマループなので、背景は3コマループにした。GIFアニメーションで書き出す。
Photoshop
 仕上げはPhotoshopでタイミングを調整。ビデオなら24FPSで2コマ打ちだけど、それをGIFアニメ書き出しすると同じフレームが書き出されるので重複フレームが2つずつ含まれちゃう。それがイヤなの。なので1コマ打ちで作って書き出したわけ。でもこのままだと早すぎるので、4コマめと5コマめのディレイを0.1にした。他はディレイなしのまま。
仕上げはPhotoshopでタイミングを調整。ビデオなら24FPSで2コマ打ちだけど、それをGIFアニメ書き出しすると同じフレームが書き出されるので重複フレームが2つずつ含まれちゃう。それがイヤなの。なので1コマ打ちで作って書き出したわけ。でもこのままだと早すぎるので、4コマめと5コマめのディレイを0.1にした。他はディレイなしのまま。
インスタ用
 インスタ用にはMP4ビデオで書き出したい。そこで2コマ打ちにする。4コマめと5コマめだけ3コマ打ちにした。ビデオにはGIFアニメのようなループ再生がないので、2秒ほど走らせることにして、後はインスタのループ再生にまかせ。
インスタ用にはMP4ビデオで書き出したい。そこで2コマ打ちにする。4コマめと5コマめだけ3コマ打ちにした。ビデオにはGIFアニメのようなループ再生がないので、2秒ほど走らせることにして、後はインスタのループ再生にまかせ。
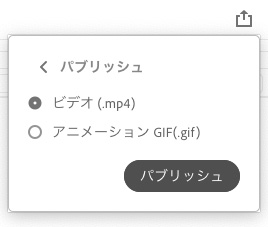
ビデオ書き出し
 Animate 2021で右上のパブリッシュからビデオ書き出し。これがですね、60%で止まちゃう謎。画角がスクエアだから裏でVideo Encoderが困ってるのかなー。
Animate 2021で右上のパブリッシュからビデオ書き出し。これがですね、60%で止まちゃう謎。画角がスクエアだから裏でVideo Encoderが困ってるのかなー。じゃあ、書き出しメニューからメディアを書き出し。これもうまくいかない。Animate 2018のビデオ書き出しだと書き出せるんだけどMOVだ。これでもいいけど、欲しいのはMP4だったのに。時間ばっかりかかるくせに納得できない。やっぱりFlashと言えばSWFだよな!
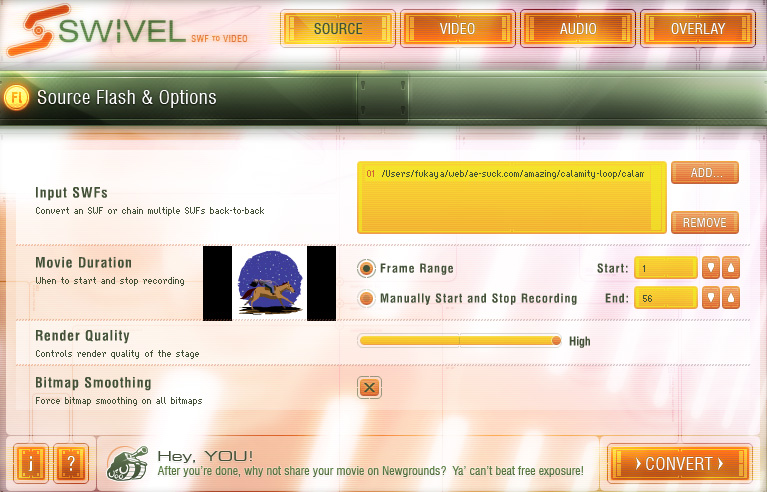
Swivel
 一番速くて確実なのは、SWFをビデオに変換できるSwivelでしょう。AnimateからSWFを書き出すのも一瞬だし、SwivelからMP4を書き出すのも一瞬で完了、めちゃくちゃ早い!
一番速くて確実なのは、SWFをビデオに変換できるSwivelでしょう。AnimateからSWFを書き出すのも一瞬だし、SwivelからMP4を書き出すのも一瞬で完了、めちゃくちゃ早い!書き出したスクエアなMP4をインスタにアップ。
関連記事
- 『カラミティ』公式サイト:FLASHでGIFアニメ制作
- 『カラミティ』公式twitter:映画「カラミティ」公開記念
プレゼントキャンペーン第三弾 - Amazing Flash:『カラミティ』観てきたよ!
- Amazing Flash:FLASHでGIFアニメ制作
- Amazing Flash:線と塗りを分離する
- Amazing Flash:Swivel スイスイ スイベルでSWF変換
August 08, 2020
線と塗りを分離する

絵を仕上げてから線と塗りに分離するってのはFlashの古くからあるテクニックというより「あるある」です。よくあることなんですが、線画を描いて色塗って、影線入れて影色塗って、できたーって。でも線と塗りを別レイヤーにしとけば、線の属性(色とか太さとか形状とか)変更が楽チン。線のバリエーション作って比較することもできるし。

線をダブルクリックして全部拾えれば一番楽チンですが、輪郭線とつながってない線が残ると、個別に選択しなきゃならないのでめんどくさいんです。アニメーションだとフレーム毎に選択していかなきゃならないし。それを一気に処理する方法があります。Flash使いにはよく知られたクラシックな技です。
絵がグラフィックシンボルになってなければしておいてください。以降の作業はシンボル内編集で行います。使用ツールは消しゴムだけ。
絵を複製する
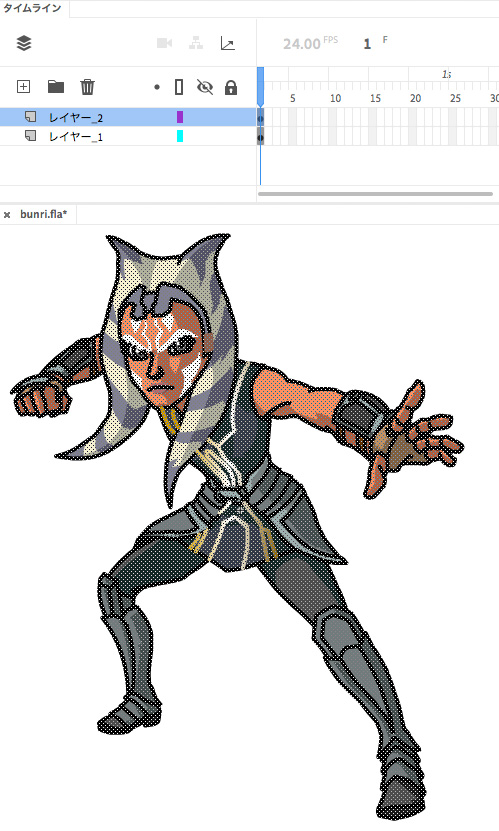
 1.シンボル内編集で、絵を新規レイヤーに複製します。これで絵が2つになりました。重なってるので見た目は1コにしか見えません。
1.シンボル内編集で、絵を新規レイヤーに複製します。これで絵が2つになりました。重なってるので見た目は1コにしか見えません。
上のレイヤーは線だけのレイヤー、下のレイヤーは塗りだけのレイヤーになりますよ。どっちも線と塗りで描かれたシェイプ画像です。これで分離できたわけじゃありません。これからです。
線のレイヤー
 2.ステージの表示比率を25%にします。自分は25%はよく使うんで、ショートカットでcommand+6を割り当ててます。
2.ステージの表示比率を25%にします。自分は25%はよく使うんで、ショートカットでcommand+6を割り当ててます。絵が小さく見えますが絵が縮小したんでなくてステージが遠ざかってます。別に25%じゃなくても、小さいに越したことはありません。小さくしすぎて見失わない程度に。
3.下のレイヤーを非表示にします。
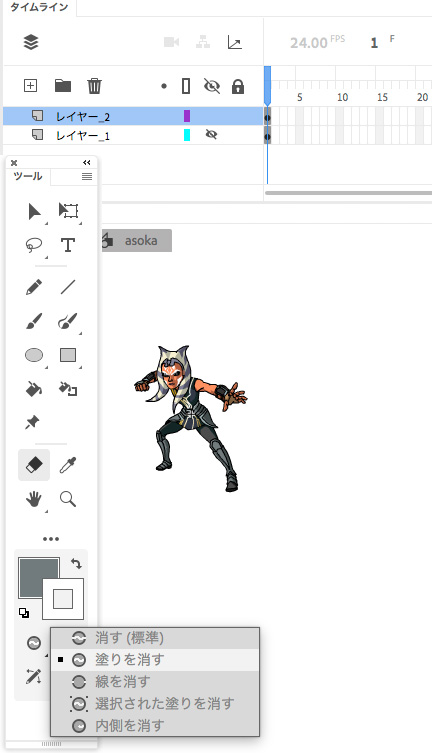
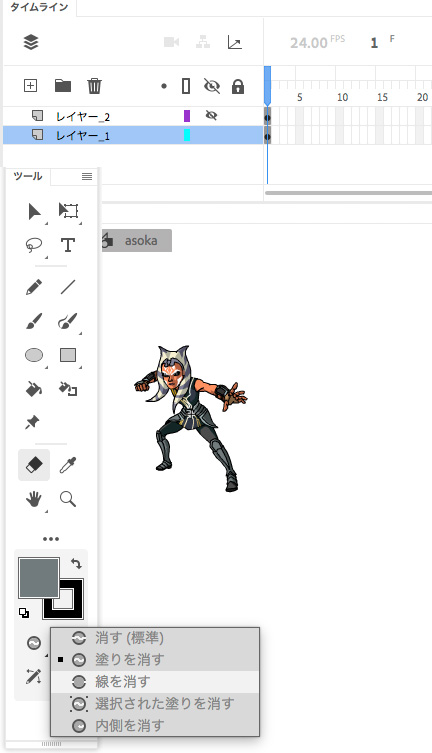
4.消しゴムツールの「塗りを消す」を選びます。
塗りを消す
 5.消しゴムのサイズをおっきくして、上のレイヤーの絵を消していきます。塗りだけが消えて線画になります。
5.消しゴムのサイズをおっきくして、上のレイヤーの絵を消していきます。塗りだけが消えて線画になります。線の上に残したい塗り部分があれば、グループ化か描画オブジェクト化して保護しておきます。
塗りのレイヤー
 6.上のレイヤーを非表示にします。
6.上のレイヤーを非表示にします。
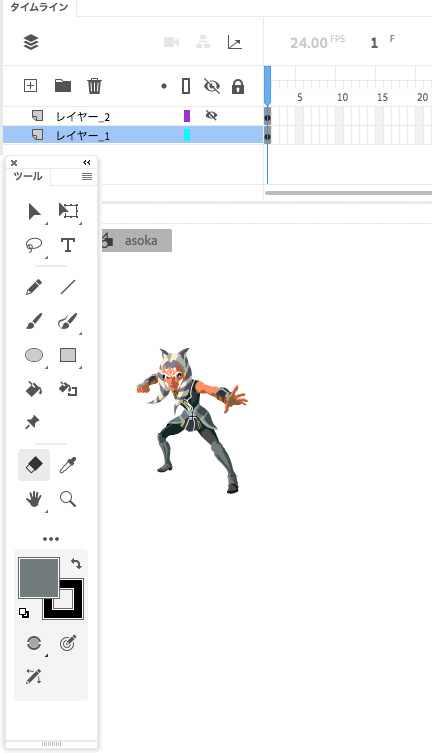
7.消しゴムツールの「線を消す」を選びます。
線を消す
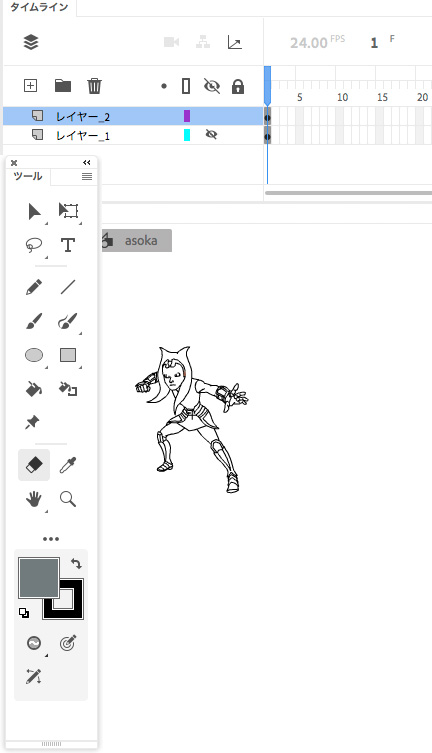
 8.下のレイヤーの絵を消していきます。ここ、気持ちいいとこです。線だけが消えて面画になります。
8.下のレイヤーの絵を消していきます。ここ、気持ちいいとこです。線だけが消えて面画になります。
9.上のレイヤーを表示して、command+1で表示比率を100%に戻します。
これで線のレイヤー、塗りのレイヤーに別れたので分離完了です。
以下はお好みです。あとあと便利なので自分はこうしておくことが割とあります。
シンボル内タイムライン

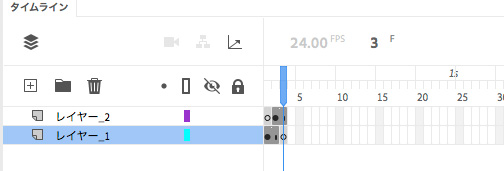
10.タイムラインを3フレームに延長し、塗りレイヤー(下)は3フレームめに空白キーフレームを、線レイヤー(上)レイヤーはキーフレームを2フレームめにドラッグします。こうすることで、フレーム1は塗りだけ、フレーム2は塗りと線、フレーム3は線画ということになります。command+Eでシンボルを抜けます。
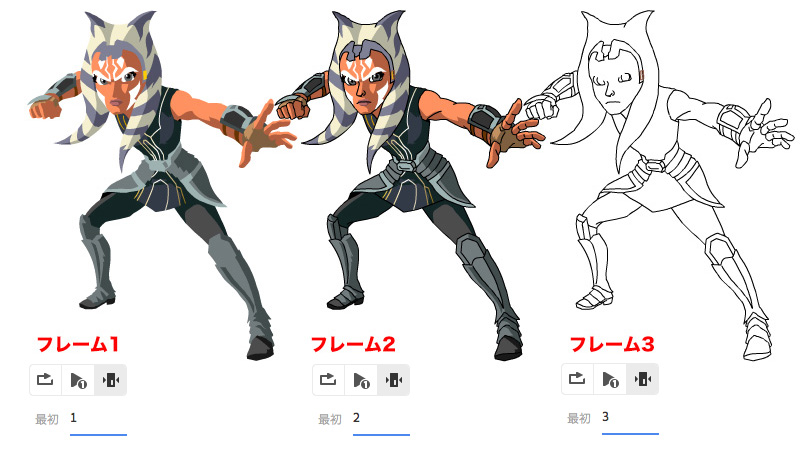
表示フレーム

インスタンスプロパティのループ再生をシングルフレームにし、表示フレームを選びます。塗りだけの絵を表示するときは「1」、線だけを見たいときは「3」、塗りと線で見たいときは「2」を指定します。これで1つのシンボルが3通りの使い道!
アニメーション
 『ロング・ウェイ・ノース』のような主線のないキャラクターのアニメーションの場合も同じく消しゴムツールだけでできちゃいます。
『ロング・ウェイ・ノース』のような主線のないキャラクターのアニメーションの場合も同じく消しゴムツールだけでできちゃいます。線と塗りのアニメーションシンボルを作った後に、複数フレーム選択を使います。あとは線を消す消しゴムでまとめてババッっと線だけを消します。ここ、気持ちいいとこです。

その昔、WEBブラウザのFlash Playerで再生するアニメーションは、再生をスムーズにするために、描画処理が重いとされる「線」をとっぱらっちゃう!なんてことをしてました。
June 20, 2020
線による作画プロセス
初登場時にFlash MX 2004でSWFとして作った作画プロセスムービーを、Animate 20.5で作り直したのが上のビデオです。そしてこの記事は「線の話」の続きになります。Flash/Animateの線ってほんとすごいんです。シンプルかつ十分すぎる機能は昔から変わってないんです。
FLASHMAN2004が地球にやってきて16年たちました。その間、彼の母星が吸収されたり、最大の武器を封印され、改名までさせられました。そして2020年、ついに引退のときがやってきたのです。帰る星はもうありません。

1ptの実線で描いた絵です。絵さえ描けば線は後から楽に修正やアレンジができるんです。
線色の変更

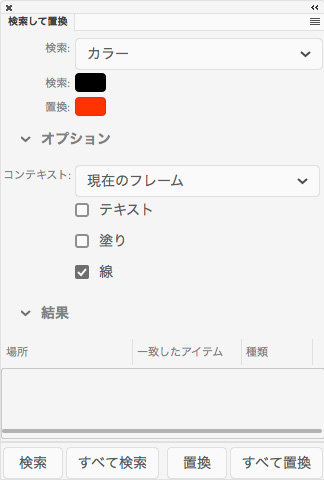
「検索して置換」を使うと特定の色を置き換えることができます。塗りだけでも線だけでも両方でも一気に変更できます。たとえば、黒い線だけを赤の線にしてみたり。

黒い線だけ赤の線になりました。

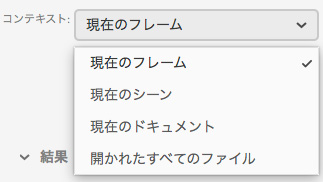
検索して置換する範囲はカレントフレーム、カレントシーン、FLAドキュメント全体、開いているすべてのFLA、です。複数のFLAファイルの特定の色だけを置き換えるなんてこともできちゃうわけです。黒(#000)を使えない作品では、納品前に必ずこれでチェックして置換してます。
線を消す
主線のない、塗り面だけのスタイルに簡単に変更できます。
こんな感じの。

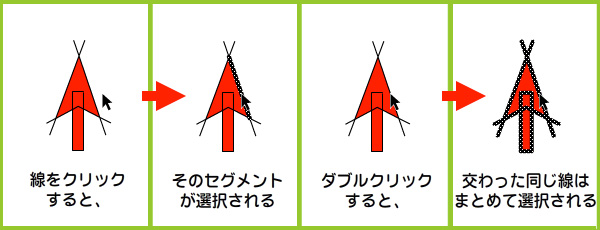
初期のFlashからの特徴で、線をダブルクリックすると繋がった同じ種類の線は一気に選択できるってのが快感です。線を消す消しゴムがあるんだけど、それだとすべての線が消えちゃうし、全体を消すには手数も必要で。

この方法なら手早くできるんです。残したい線があったらグループ化しとくか、別の色にしとくとかして守ります。
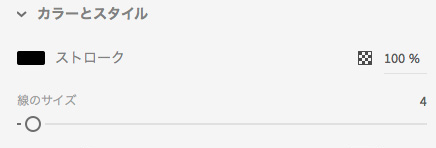
線を太くする

鉛筆線やペイントブラシ線を太くできる。

4ptに太らせました。
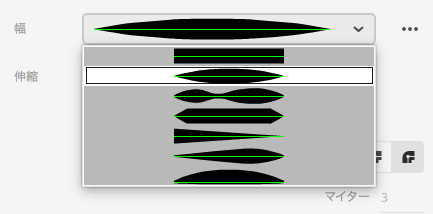
線幅に強弱をつける

線幅はデフォルトは均一な線だけど、他に6つの形状があるんです。たとえば2つめに変更すると、

均一な線がセグメント単位でモコモコするんです。いい感じで強弱がついてます。
線の拡大
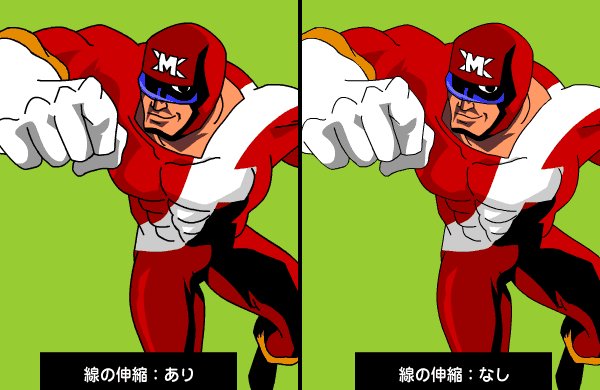
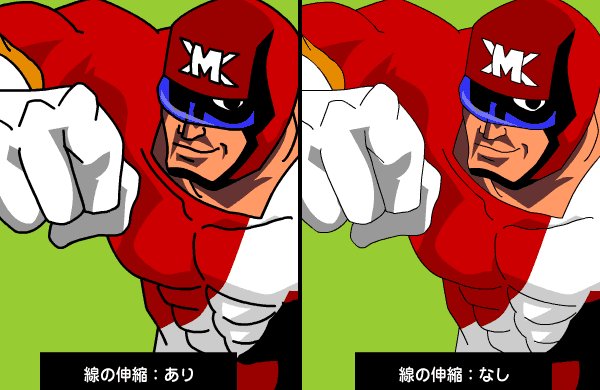
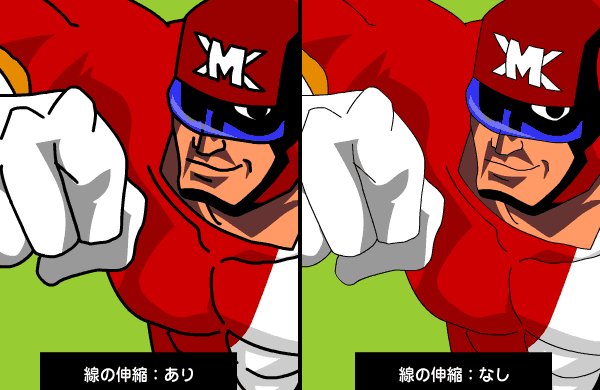
デフォルトでは線の伸縮は「標準」です。これは拡大表示したり、インスタンスを拡大した時に線の太さが連動するってことです。極細線だけは伸縮の影響を受けませんが。
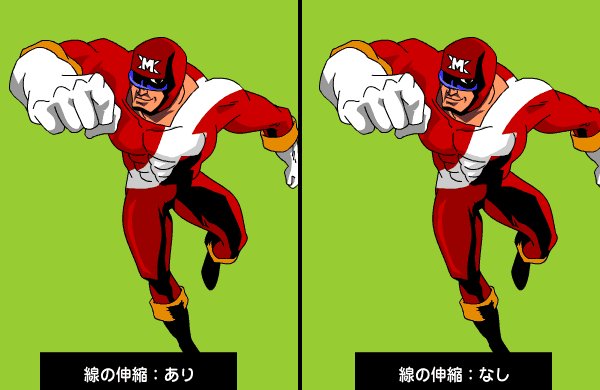
伸縮を「なし」にすると、拡大表示したり、インスタンスを拡大した時に、線のサイズが保たれます。比べてみるとわかりやすいです。

通常は標準でいいんだけど、伸縮しない方がいい場合もあるんです。
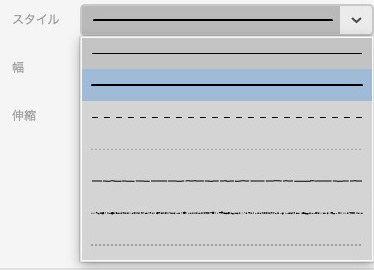
線のスタイル
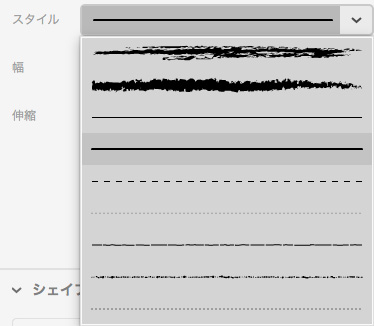
FlashやAnimateで描いた線は基本均一線なんだけど、一応別のスタイルを選べたりはできます。処理がちょっと重くなりますが。
上から極細線、実線、破線、点線、ラフ、点描、ハッチって名前がついてます。詳細は過去記事の「線のスタイル」を参照してください。
ペイントブラシ
ペイントブラシはAnimate CC 2014からフィーチャされた鉛筆ツールの進化系です。鉛筆ツールで描いた線とペイントブラシで描いた線は相互に変換できます。
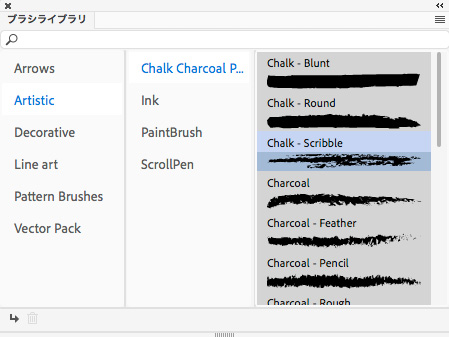
ペイントブラシだとアートブラシやパターンブラシが使えます。それらは自作もできますが、ブラシライブラリにプリセットされていて、ダブルクリックで適用できます。鉛筆ツールとの一番の違いです。ブラシライブラリが適用できるのは、ペイントブラシの他に直線ツール、矩形ツール、楕円ツール、ペンツールです。アートブラシは処理が激重なので、作画時には使いたくないです。

鉛筆で描いた後、アートブラシに変換するほうが現実的です。この時点でペイントブラシの線になります。アートブラシの線も「線を塗りに変換」するとシェイプ化されて軽くなるけど、二度と修正できなくなるのでやるなら最後です。

一度適用したアートブラシはスタイルに登録されて、次回からはスタイルで選べるようになります。
- AmazingFlash:線の話
- アドビ:ペイントブラシの操作
- アドビ:ペイントブラシの作成と管理
May 19, 2020
デジタル作画の入り口はどこ?

デジタル作画に欠かせないのはタブレット。今はペンタブレットって言われてる。描画面が液晶画面になってるやつが液晶ペンタブレット、通称「液タブ」。これに対して古くからあるペンタブレットは「ペンタブ」だけど、「液タブ」に対して「板タブ」と呼ばれることもある。液タブは描画面を見ながら描き、板タブはモニターを見ながら描く。
プロは液タブか板タブか
デジタル作画の事例だと、プロのみなさんは液タブ使ってんだよね、Proシリーズの。なんで板タブ派がおらんのよ?プロにデジタル作画を勧める場合も液タブばっかし。液タブは板タブより高価だし、プロは液タブって印象があるかもしれない。しかも今は液タブのエントリーモデルもある。一方、板タブにもProシリーズがあって、これを使ってるプロも多い。かなり多い。オレもそうやし。
液タブの長所
液タブの長所は何と言っても手元(ペン先)を見ながら描けること。ペン先の動きと描線が位置的にほぼ一致して。さすが高いだけある。紙に描くのと同じスタイルなので、価格を除けば導入に抵抗がないとされる。じゃあ、紙に描くのと同じスタイルを維持したいのか?ってなる。
液タブに挫折したオレ
オレがデジタル作画始めた頃は液タブなんてなかったから板タブ一択だった。ArtPadシリーズ、FAVO、Bamboo、Intuosシリーズと使ってきて今はIntuos Pro。ワコム製品ばっかしだ。Flash MXの頃、勢いでワコムの液タブモデルを買ったことがある。使ってみると、ガラス面の反射、ガラスの厚みとペン先のギャップ、手でコンテキストメニューが隠れちゃうなんて不便を感じたけど、一番は姿勢。ペンタブレットの最大の利点は前を向いて描けるので姿勢がラクだってことに改めて気付いた。アナログ時代のように下を見て長時間仕事するのは想像以上に辛くて、年だし、腰痛いし。立ててみれば筆圧がかからず描きにくい。液タブの長所が実は短所になってた。それで液タブでの作画は諦めちゃった。

アナログ作画と板タブ作画、この姿勢の違い!
板タブの長所
つまり板タブ最大の長所は姿勢が楽ちんなこと。背もたれにもたれられるし背中にも腰にも負担は少ない。目と画面の距離感も身を乗り出した姿勢から、イスでバックするまで範囲が広い。筆圧もかけやすい。あと、板タブは薄いのでキーボードの配置とも相性がいい。作画中はキーボードショートカットを頻繁に使うのでキーボード必須なの。基本は右手でペン、左手でキーボードだ。
こんな板タブがほしい
板タブは冬場がネック。さあ、始めようってときに板タブが冷たくて思うように描けないことがある。特に暖房入れるまでもない時や、部屋全体があったまるまで時間かかるときが辛い。電気製品のくせに発熱しないんだ。だから板タブにヒーター内蔵してくれればいいのに!温度は表面が冷たく感じない程度、微弱でいいから。ヒーターをオンにするとほんのり温まって描きやすくなるんだけどなー。マウスだとそーゆー冬用機能ついたのあるのに。卓上ヒーターだと場所とるし乾燥するし、手だけあったまればいいのでヒーター内蔵板タブ希望!

板タブのサイズ
板タブを買うときに気になるのはサイズ。ディスプレイモニターは大きいほどいいけど、板タブは大きければいいってわけじゃない。大きい板タブには広い机が必要。場所とるからね。キーボード置くスペースも必要だし。それと描画エリアが広いと、そんだけペンストロークも必要で疲れやすい。オレにはMサイズが合ってる。
自分に合ったペンタブに出会うこと
デジタル作画に移行しようとするプロが、安易に液タブ導入を考えるのはよくないってこと。iPadで液晶見ながら描くのに慣れてても注意が必要。まずは店頭やショールームで液タブと板タブを描き比べることが大事。自分に合ってる方を選ぶのです。レンタルしてみて、よければそのまま購入ってのもありますし。そういえば、見落としがちなんだけど、アマゾンでもヨドコムでも店舗でも売られていないワコムのエントリーモデルがある。One by Wacom mediumってやつなんだけど、ワコムストア限定モデル。シンプルなMサイズの板タブ、Intuosペン、CLIP STUDIO PAINT DEBUTがセットで8800円!とりあえずデジタル作画始めるのには申し分ない。
| Cintiq 16 | Cintiq Pro 16 | One by Wacom Medium | Intuos Medium | Intuos Pro Medium | |
| 型番 | DTK1660K0D | DTH-167K0D | CTL-672/KO-C | CTL-6100WL | PTH-660/K0 |
| 価格 | 79,200円 | 184,800円 | 8,800円 | 21,780円 | 44,480円 |
| 高さ | 24.5mm | 17.5mm | 8.7mm | 8.8mm | 8mm |
| 占有面積 | 422 x 285mm | 410 x 265mm | 277 x 189mm | 264 x 200mm | 338 x 219mm |
消耗品
板タブでも液タブでも、本体購入時に付属してるペンの芯は消耗品。芯が減って描きにくくなったら交換。付属の芯を使い果たしたら芯だけ買わなくちゃいけない。5本セットで1000円+税。あと、ペンは落としたりすると壊れることがあります。オレもそれで2度壊した。壊れたら修理よりも買い換えることになります。特に横の衝撃に弱いらしいので、床に落とさないように気をつけましょう。
January 09, 2019
Animate CCのドラ塗り

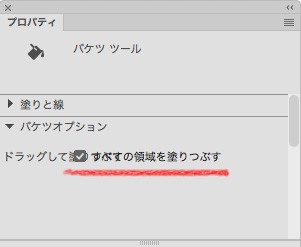
バケツツールのプロパティにあるバケツオプションでヘンなの見つけた。読めねー!・・・の領域を塗りつぶす?意味わからん!こんなん、いつからあったんだ?バケツオプションなのにプロパティパネルにしかないから気づかなかったが、オプションなんだから本来ツールパネルにあるべきだろ?しかも字が判読できんとは。Animate 19.1 の新機能を見てみると、「バケツツールの機能強化」にあった。
ドラッグして塗りつぶす:□すべての領域を塗りつぶすって表示されてるみたい。意味がわからんなー。やってみよう。
バケツツールのドラッグ塗り
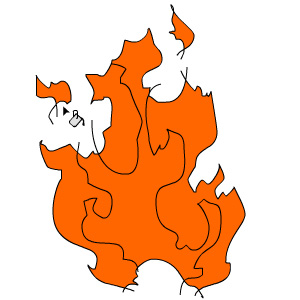
 周囲はまだ塗ってないのでこれを塗ってみる。
周囲はまだ塗ってないのでこれを塗ってみる。 これまでは塗られてない5箇所をバケツツールでクリックしていくね。
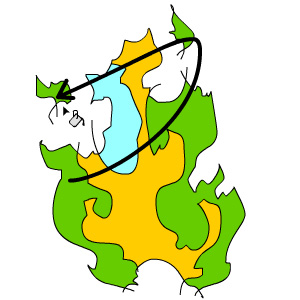
これまでは塗られてない5箇所をバケツツールでクリックしていくね。 バケツで5回クリックする代わりに、このようにドラッグしてみると、
バケツで5回クリックする代わりに、このようにドラッグしてみると、 おお〜、ドラッグで塗るなんて発想はこれまでなかった!見事に一発で塗りつぶせた!
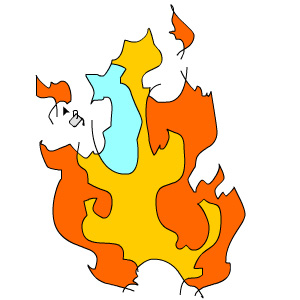
おお〜、ドラッグで塗るなんて発想はこれまでなかった!見事に一発で塗りつぶせた!これはバケツオプションの「すべての領域を塗りつぶす」がデフォルトのオフの場合。塗りのない部分だけを塗れた!Flash史上革命的な進化!
 バケツオプションの「すべての領域を塗りつぶす」をオンにするとこうなる!ドラッグしたエリアを全部塗っちゃうわけか。そーゆーことか、オプションの意味がわかったぞ!
バケツオプションの「すべての領域を塗りつぶす」をオンにするとこうなる!ドラッグしたエリアを全部塗っちゃうわけか。そーゆーことか、オプションの意味がわかったぞ!てことで、プロパティパネルのオプションは、あんな長ったらしくせんでも、
ドラッグして塗りつぶす:□すべての領域でええやん。
ドラッグして色の置き換え
 じゃあ、こんなのはどうだろう?「すべての領域を塗りつぶす」をオフにしてドラッグ塗りしてみると、
じゃあ、こんなのはどうだろう?「すべての領域を塗りつぶす」をオフにしてドラッグ塗りしてみると、
 思った通りだ、ドラッグ始点の色を置き換えてくれるんだな。
思った通りだ、ドラッグ始点の色を置き換えてくれるんだな。そんなら、なおさらこのオプションはツールパネルのオプションに入れるべき。吸着みたいにオン/オフなんだから。
輪郭線の削除
 ついでなので、いつものように輪郭線を削除しとこっと。輪郭と同じ線でつないで、線をダブルクリックして選択して[delete]!
ついでなので、いつものように輪郭線を削除しとこっと。輪郭と同じ線でつないで、線をダブルクリックして選択して[delete]!- アドビ:Animate 19.1 の新機能
- Amazing Flash:Animate CCの新しい消しゴム
December 11, 2018
Animate CCの新しい消しゴム
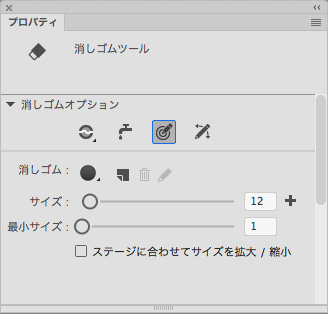
 Animate CCの19.0.から消しゴム設定がプロパティパネルになってサイズを自由に変えられるようになりました。
Animate CCの19.0.から消しゴム設定がプロパティパネルになってサイズを自由に変えられるようになりました。
ただね、ブラシサイズにも言えることなんだけど、いちいちプロパティパネルでスライダーを触るってのはめんどくさいので、Photoshopみたいにショートカット対応してほしいところ。
そして19.1からは待望だった消しゴムのオプションに筆圧が追加されました!またひとつ、Wishしよう!で挙げた希望が叶いました。
これまでは別色の筆圧ブラシで消す範囲を描いてから削除してたので、この新機能は嬉しいです。サイズも筆圧である程度はコントロールできそうだし。
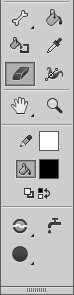
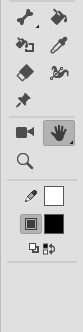
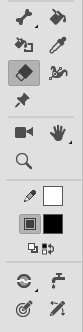
 Animate 2015の消しゴムツール Animate 2015の消しゴムツールオプションは対象、流し消す、サイズ(選択式) |  Animate 2019.1の消しゴムツール Animate 2019.1の消しゴムツールオプションは対象、流し消す、筆圧、傾き サイズはプロパティパネルのスライダーで設定できる |
流し消す問題
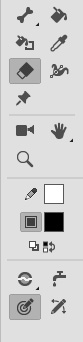
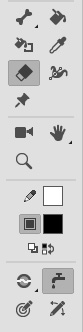
ただし、流し消すオプションを選んでも、他のツールを選ぶと流し消すオプションがリセットされる症状はそのままです。これは19.0以降に出てきた不具合。 1.消しゴムの流し消すオプションをオンにする
1.消しゴムの流し消すオプションをオンにする
 2.他のツールを選ぶ
2.他のツールを選ぶ
 3.消しゴムの流し消すオプションがオフになっている!
3.消しゴムの流し消すオプションがオフになっている!
流し消すオプションは他ツールのオプション同様、維持されるべきであって、リセットしちゃだめ。部屋を出る時にドアを開けたままにしといたのに、戻ってきたら閉まってた!って怖いでしょ、ホラー演出でしょ。そして部屋に戻るためにはまた開けなきゃならんでしょ。
アドビに報告
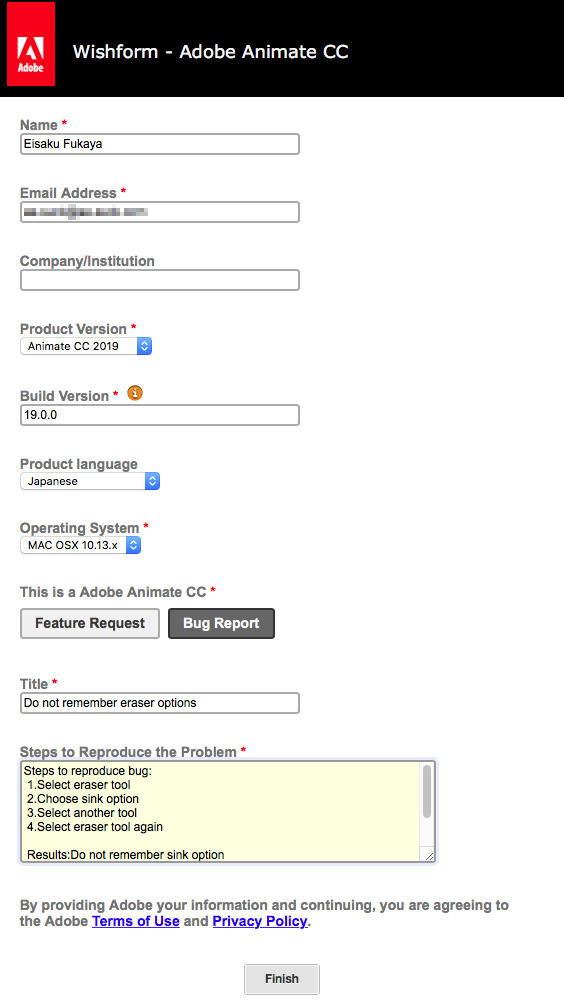
不具合を見つけたときは、何はともあれAdobeの不具合報告フォームへ。使用者として報告の義務があるからね。報告したのは19.0の時点です。
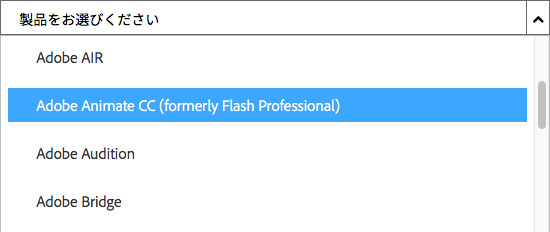
Adobe Animate CCを選んで、報告なのだ。今は英語で記入しなきゃならないので、Google翻訳で英訳したよ。

送信したところ、翌日には「こちらでも把握している問題なので対処します」と返事がありました。19.1では直ってなかったので、次のビルドに期待しましょう。
【追記:19.2で修正されました!】
January 16, 2015
背景はパース変形で描く

背景を描くのは好きじゃないので少しでもラクしたいシリーズ!今回はパースに乗せたドローイング技ですよ。
デカール
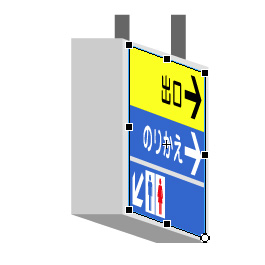
 背景のパースに合わせて描いた案内板、案内表示はまだない。文字もあるし、パースに合わせて描くのって難しい。CS4以降の3D回転はどうよ?って思うでしょ、これが使いにくいんだ。ムービークリップじゃないとだめだし、パース合わせが大変だし、移動するとパース狂うし、AEに読み込めないし。だからシェイプがいいんです。その方が断然早くてラクチンです。
背景のパースに合わせて描いた案内板、案内表示はまだない。文字もあるし、パースに合わせて描くのって難しい。CS4以降の3D回転はどうよ?って思うでしょ、これが使いにくいんだ。ムービークリップじゃないとだめだし、パース合わせが大変だし、移動するとパース狂うし、AEに読み込めないし。だからシェイプがいいんです。その方が断然早くてラクチンです。
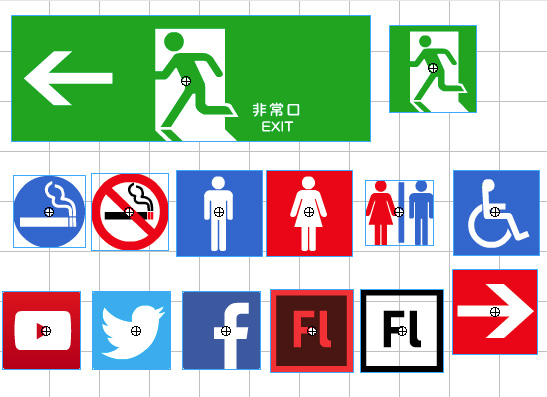
 まずは、汎用ライブラリFLAから、デカールのシンボルを用意。このシンボルはマークやロゴをずらーっとタイムラインに並べたもの。新しいのを継ぎ足しながら、もう10年以上使ってます。時間あるときにこーゆーの作っとくと便利だぞ。
まずは、汎用ライブラリFLAから、デカールのシンボルを用意。このシンボルはマークやロゴをずらーっとタイムラインに並べたもの。新しいのを継ぎ足しながら、もう10年以上使ってます。時間あるときにこーゆーの作っとくと便利だぞ。
マッピング素材
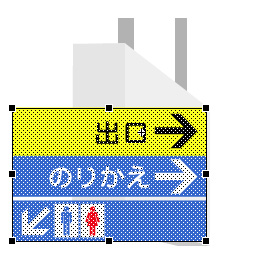
 まずはノーマルな平面を描いて、デカールを配置し、テキストも書く。案内表示もこれなら簡単だよね。
まずはノーマルな平面を描いて、デカールを配置し、テキストも書く。案内表示もこれなら簡単だよね。
 サインやテキストブロックを分解してシェイプにしちゃう。これで案内デカールが完成なので、ベースごとグループ化。これがマッピング素材になります。
サインやテキストブロックを分解してシェイプにしちゃう。これで案内デカールが完成なので、ベースごとグループ化。これがマッピング素材になります。
 案内板の上にグループを配置したら、グループ内に入ってサイズを合わせます。グループ内からグループ外がうっすら見えるのが作業するのにいい具合なんです。
案内板の上にグループを配置したら、グループ内に入ってサイズを合わせます。グループ内からグループ外がうっすら見えるのが作業するのにいい具合なんです。
案内板の上のレイヤーに配置するならグループじゃなくていいです。でもって案内板レイヤーをアウトライン表示するとかね、お好みです。
パース変形
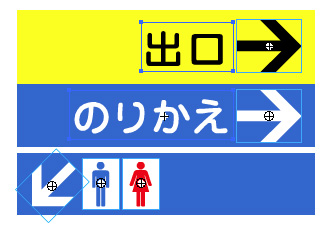
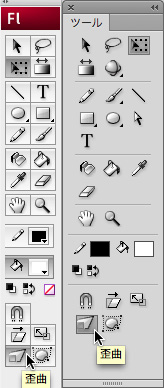
 ここで変形ツールの歪曲オプションを選択!
ここで変形ツールの歪曲オプションを選択!
これで変形ツールにパースの神様が降臨し、パース変形ツールになります。変形ツールで最も扱いやすくクレバーなやつ、それがパース変形ツールだ。シェイプにしか使えないけどね。
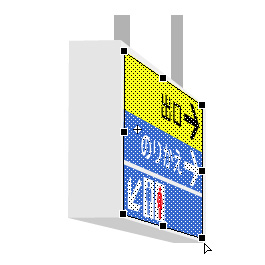
 案内デカールの四隅のハンドルをドラッグして、案内板の四隅に合わせます。たったこれだけでマッピング完了。
案内デカールの四隅のハンドルをドラッグして、案内板の四隅に合わせます。たったこれだけでマッピング完了。
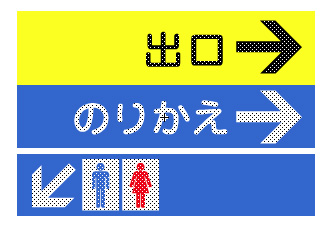
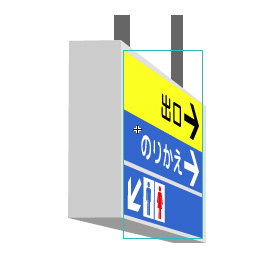
 ほーら、案内板と案内表示がピッタリ同一パースに乗ったぞ。これさ、普通に描いたら大変ですよ、つか、描けねえよ、文字とか。
ほーら、案内板と案内表示がピッタリ同一パースに乗ったぞ。これさ、普通に描いたら大変ですよ、つか、描けねえよ、文字とか。
 シアー(傾斜)変形だと、インスタンスのままできてお手軽だけど、パースには乗せにくく不格好になっちゃう。目立つところではやめとこーよ、カッコ悪いよー。
シアー(傾斜)変形だと、インスタンスのままできてお手軽だけど、パースには乗せにくく不格好になっちゃう。目立つところではやめとこーよ、カッコ悪いよー。
パース変形を使ったマッピングは便利ですよ。詳しくはお手元の『FLASHアニメーション制作バイブル』の275ページを参照してね。ない人は買ってください。すぐ買ってください。お願いします。ちょっと安いKindle版もありますよ。
さてさて、パース変形でマッピング、今度はもっとスケールでかいやつね。

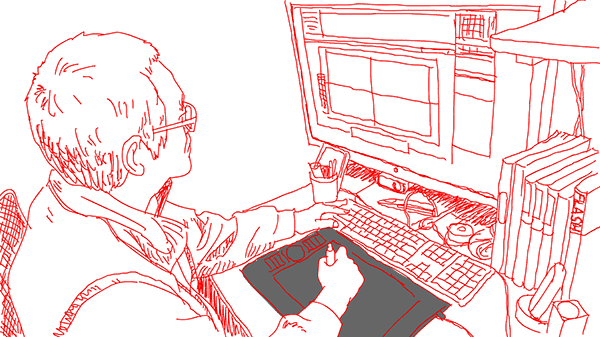
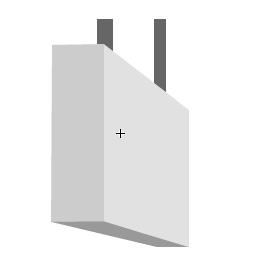
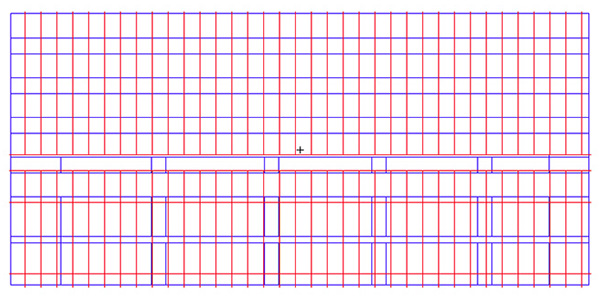
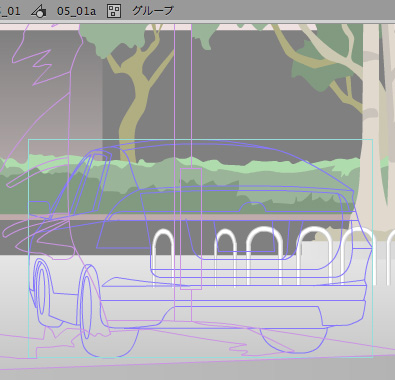
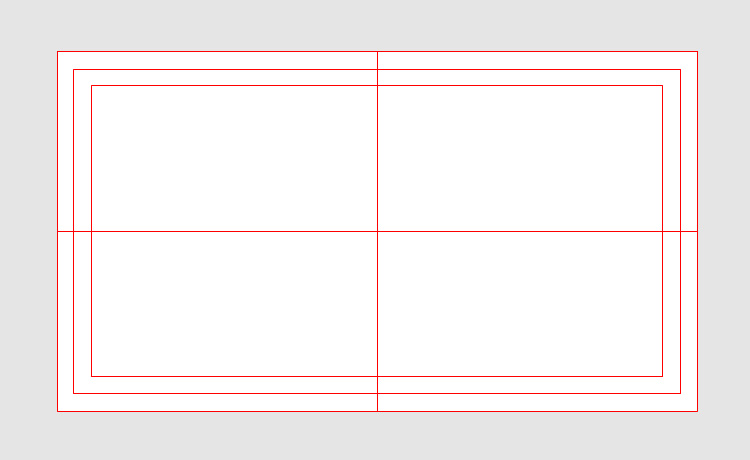
青い線(壁面)と赤い線(格子)の2層になってます。
![]()

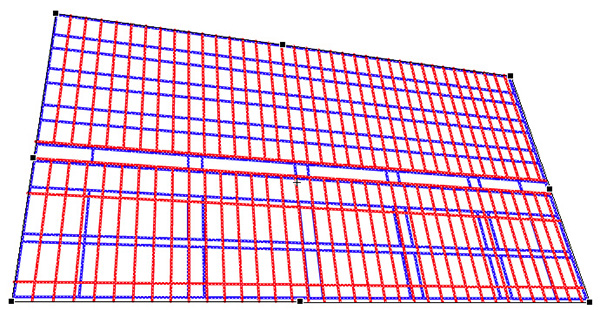
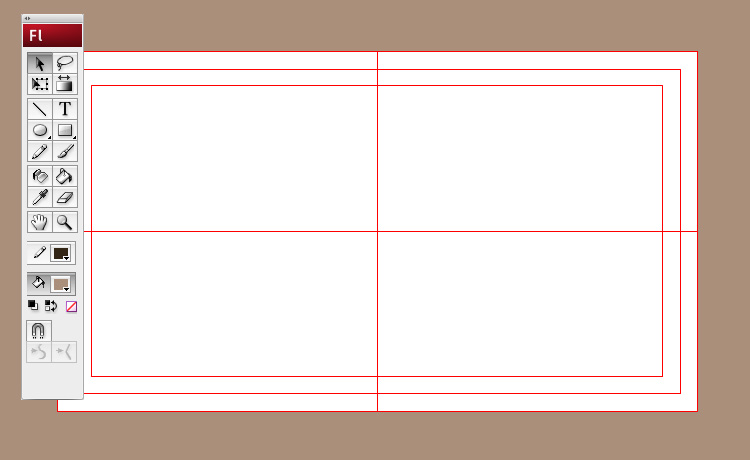
青赤まとめてパース変形。パースに合わせてマッピング。
![]()

格子はダブルクリックでまとめて選択後、いったんクリップボードか別レイヤーにどけます。厚みの線を加え、先に壁面の色を塗ります。
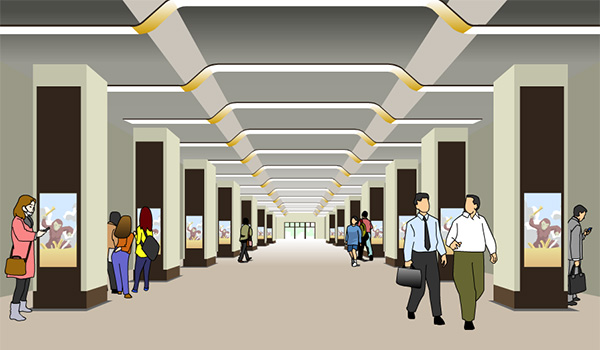
![]()

格子をのっけて、ジャーン!こんな背景が仕上がりました。パース上に線いっぱい描くのは大変なので、平面的に描いてパース変形でマッピング、これ基本ってことでよろしくです。
このように、平面パースへのマッピングは歪曲変形で簡単にできますが、曲面の場合はエンベロープ変形を使ってくださいね。ハンドル多くてめんどいですが。絵も崩れやすいのでアンドゥー必須かも。
December 19, 2014
背景はトゥイーンで描く

背景を描くのは好きじゃないって前回も書きました。実は他にも理由があります。ぶっちゃけ、背景はタダだから。個人制作のFlashアニメーション仕事は昔からアニメーターが背景も担当してきたわけで、背景の予算なんて最初からないんだもん。ギャラが激安になった今では、背景はタダで描いてるようなものなんです。簡単な背景ならいいんだけどさ、たった3秒しか使わないワイドの背景描くのに丸2日かかったりね、タダなのに。だから自分でコンテ切るときは、背景はシーン内で使い回せるように設計するとかしないとね。タダだから少しでもラクしたい、手抜きしたいと思うのです。そんな中から生まれたFLASHならではの背景作画テクニックです。
パース
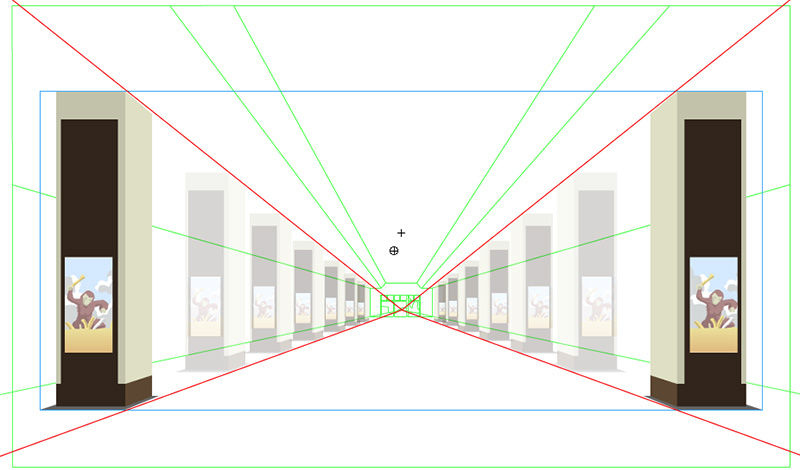
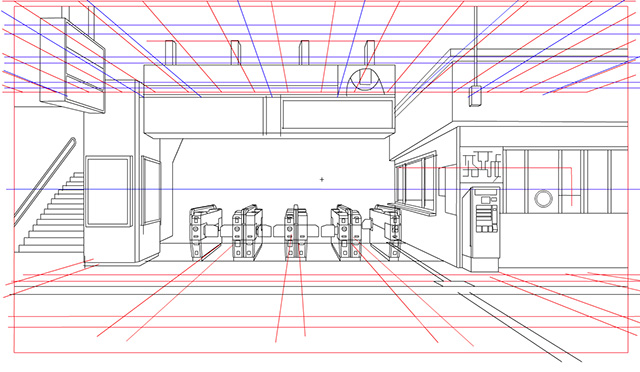
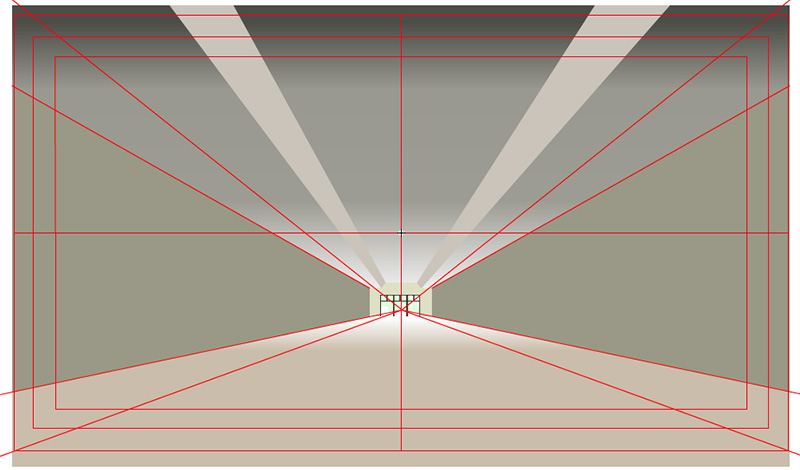
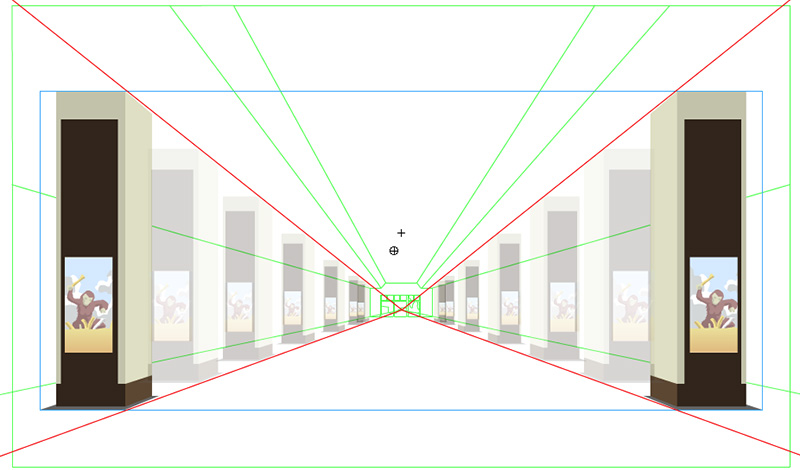
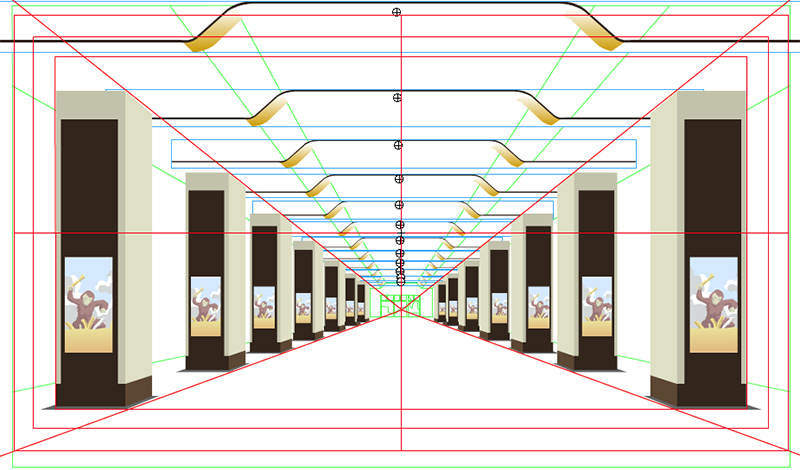
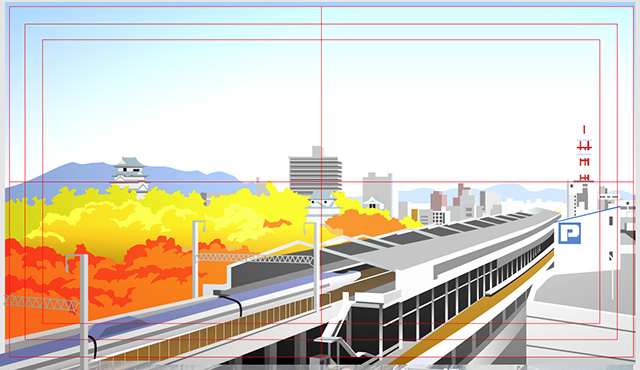
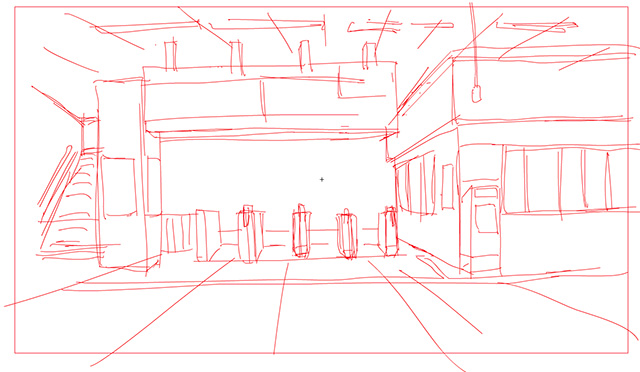
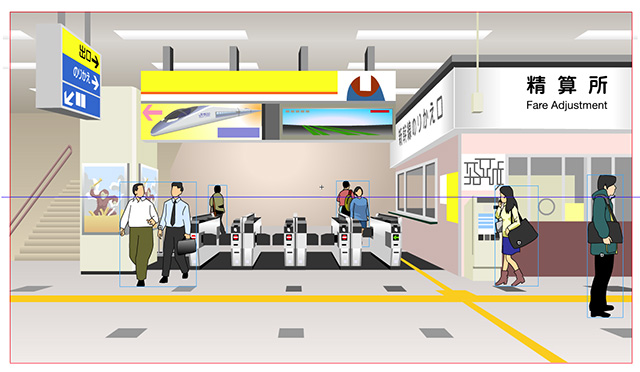
コンコースの背景制作です。ワイドなエスタブリッシングショットです。レイアウトしてはオーソドックスな一点透視です。パースの狂いが出やすい上、パース上に柱や照明をいっぱい描くのって超メンドイですよ。キューブリックが好みそうな左右対称の背景なので、FLASHならあの手が使えます。
 なぁ〜んにもない、ガラーンとしたコンコースの絵。センターから放射状に伸びる赤い線はこの背景のパース。
なぁ〜んにもない、ガラーンとしたコンコースの絵。センターから放射状に伸びる赤い線はこの背景のパース。
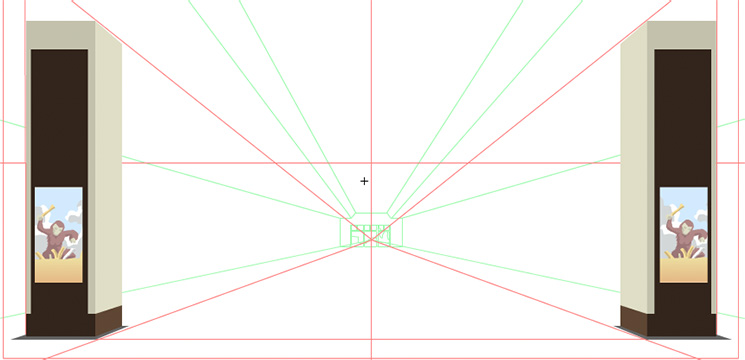
 パース線が重要なので色付き背景はアウトライン表示に。新規シンボルを同じ位置で編集にして、柱をパースに合わせて描きます。この場合、柱は左右で一対。貼ってあるポスターの都合です。
パース線が重要なので色付き背景はアウトライン表示に。新規シンボルを同じ位置で編集にして、柱をパースに合わせて描きます。この場合、柱は左右で一対。貼ってあるポスターの都合です。
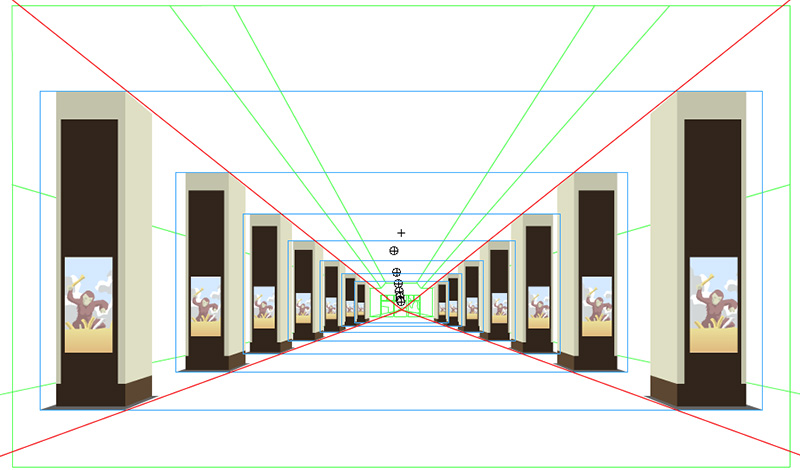
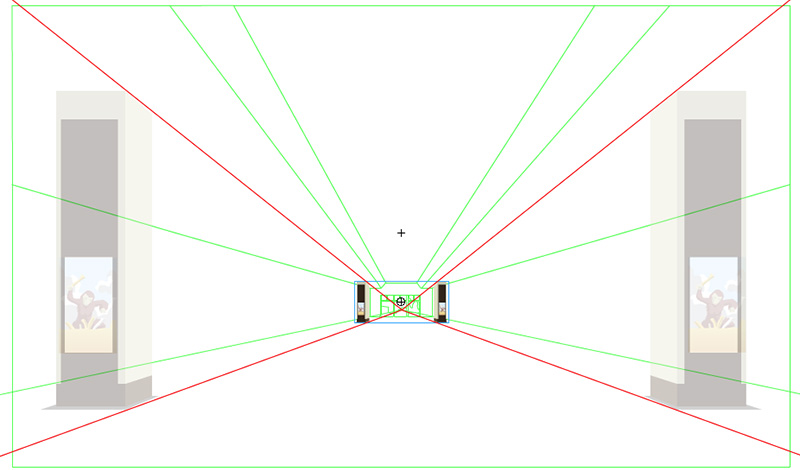
 この柱を数フレーム先のキーフレームにコピーして、パース上に縮小配置。これが一番奥の柱です。オニオンスキンで手前の柱を表示して確認。
この柱を数フレーム先のキーフレームにコピーして、パース上に縮小配置。これが一番奥の柱です。オニオンスキンで手前の柱を表示して確認。
トゥイーン
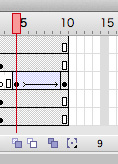
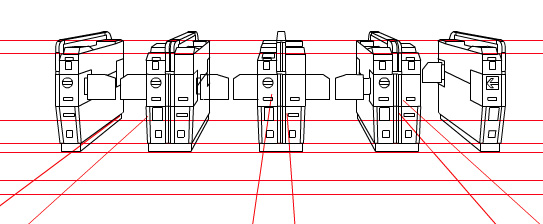
 手前から奥に、柱のインスタンスをクラシックトゥイーン。とりあえず、イージングは[100]。トゥイーンスパンを長くすると柱の数も増えます。
手前から奥に、柱のインスタンスをクラシックトゥイーン。とりあえず、イージングは[100]。トゥイーンスパンを長くすると柱の数も増えます。
 トゥイーンをオニオンスキンで表示。ただのイージングだと、手前と奥以外の柱がパースに合ってません。
トゥイーンをオニオンスキンで表示。ただのイージングだと、手前と奥以外の柱がパースに合ってません。
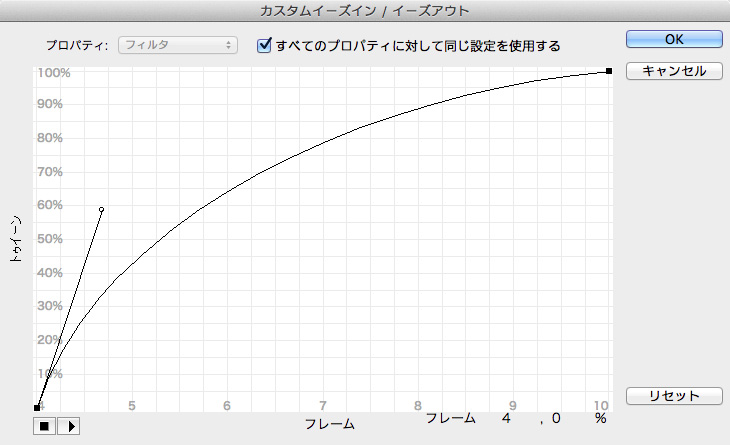
 カスタムイージングでトゥイーンバランスを変更。このカーブは後で使うのでメモリにコピー。
カスタムイージングでトゥイーンバランスを変更。このカーブは後で使うのでメモリにコピー。
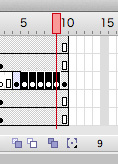
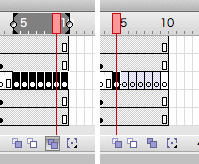
 トゥイーンスパンを選択してキーフレームに変換します。
トゥイーンスパンを選択してキーフレームに変換します。
 複数フレーム選択ですべてのインスタンスを選択してカット。トゥイーン始まりのフレームで、同じ位置にペーストします。これですべての柱が同じフレームに集まりました。重なり順も正しいです。
複数フレーム選択ですべてのインスタンスを選択してカット。トゥイーン始まりのフレームで、同じ位置にペーストします。これですべての柱が同じフレームに集まりました。重なり順も正しいです。
 天井の照明も同様に、手前から奥へのクラシックトゥイーンで配置します。このとき、カスタムイージングでメモリにコピーしてあるイージングカーブをペーストすれば柱とピッタリ合うよ。
天井の照明も同様に、手前から奥へのクラシックトゥイーンで配置します。このとき、カスタムイージングでメモリにコピーしてあるイージングカーブをペーストすれば柱とピッタリ合うよ。
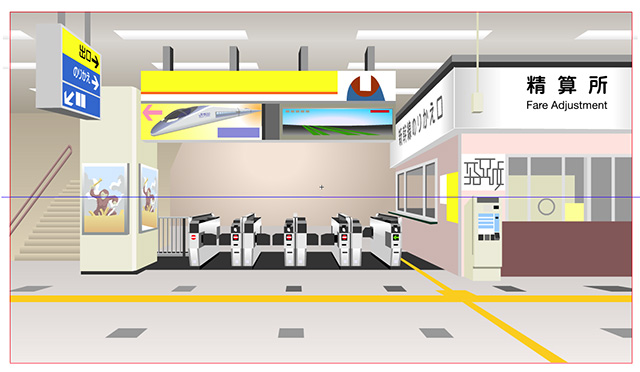
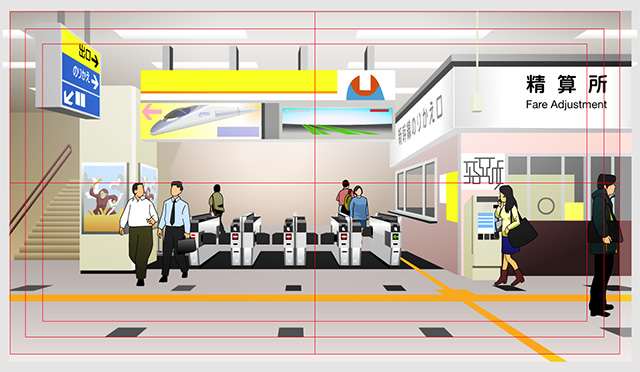
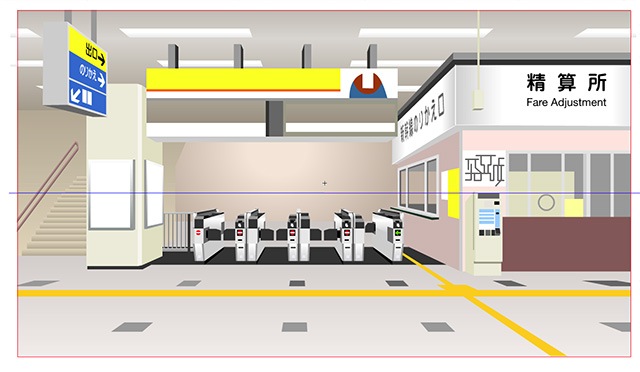
 最後に人物の汎用シンボルを配置すれば背景の完成です。柱のシンボル内でポスターを変更すれば、コンコースじゅうのポスターが一気に張り替えできます!
最後に人物の汎用シンボルを配置すれば背景の完成です。柱のシンボル内でポスターを変更すれば、コンコースじゅうのポスターが一気に張り替えできます!
November 23, 2014
背景は描く

背景を描くのは好きじゃない、というか苦手。そもそもアニメーターは背景を描きません。レイアウトで背景原図(=背景の下絵)を鉛筆で描いたら、あとは美術に長けたプロの背景画家さんにおまかせ。でもFlashでのアニメ制作となると、1人作業だったりして背景も自分で描かねばならんのです。そのためにはパースと資料が重要。ロケハンしたり、画像検索したり。YouTubeもチェックします。ドンピシャな写真があれば、Flashでトレスすればいいだけなので楽できます。と言ってもトレスもめんどくさい作業ですけど。
トレス
写真のサイズはどーでもいいけど、不鮮明な写真は避ける。それをFlashで写真格納用のシンボルに読み込んでおく。
 背景のシンボルの最下レイヤーに写真シンボルを配置。インスタンスのサイズを調節し、トレスしやすいように明度も調節。
背景のシンボルの最下レイヤーに写真シンボルを配置。インスタンスのサイズを調節し、トレスしやすいように明度も調節。
レイヤーに分けてトレス。この場合、赤い線のレイヤーは奥、青い線のレイヤーは手前。

上のレイヤーの色を塗る。塗り終えたら線を削除し、元写真は破棄。

奥のレイヤーと手前のレイヤーの間に、主役の新幹線のインスタンスを配置。

放射状グラデのムービークリップをのっけてブレンドする。

これで完成。でもロケハンもできず、画像検索でもヒットせず、トレスに適した写真が見つからなかったらどうする?まあ、それが普通ですな。てことで、次はトレスじゃない方。
トレスじゃない
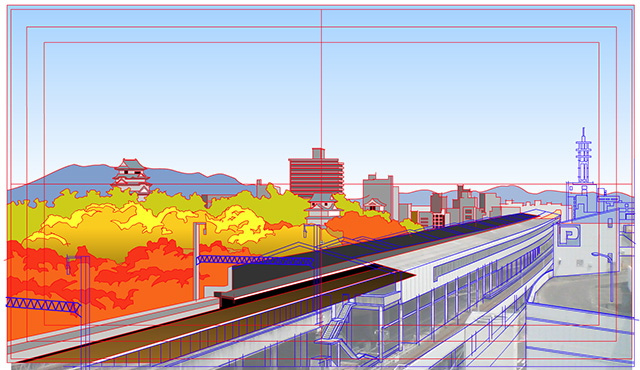
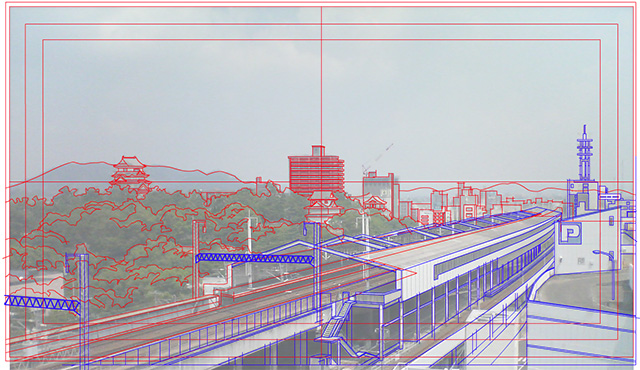
舞台は日本の某所、ロケハンする金も時間もなく、画像検索でも似たようなアングルが見つからないケース。トレスに使えるような写真がないなら、覚悟を決めてラフを描く。

パース線を引いて清書。センターの青線は水平線。実は一点透視ではない。

こーゆーメカはまず真ん中から描いて、それを元に左右をパースに乗せて描いていく。クソ、なんで左右対称じゃないんだ!

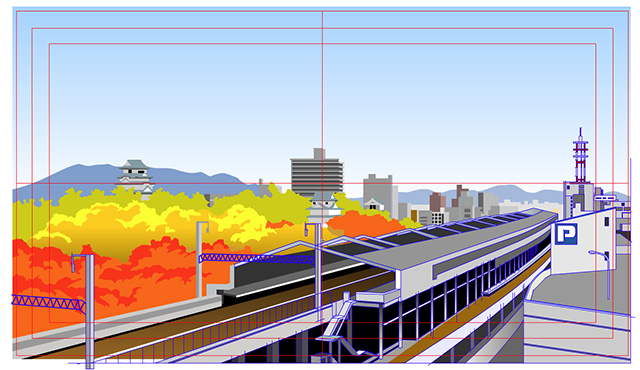
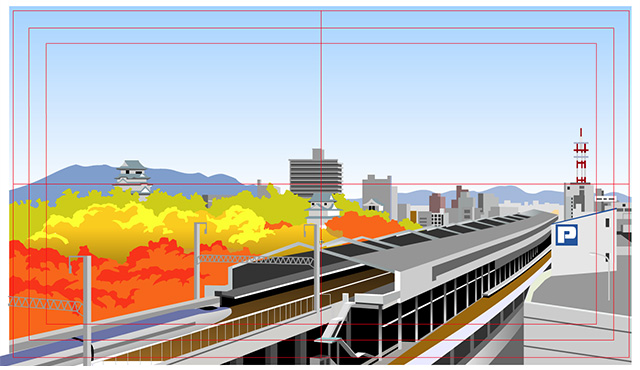
峠は越えた。彩色する。アド部分はヌキにしておけば差し替え自由。

エキストラのシンボルを配置。基準の人物のサイズと水平線を目安に同一パースに並べる。

ベクター背景
こうしてFlashで背景描くのは、ベクターだとメリットがいろいろあってお得だから。作画スピード、描きやすさ、再利用、修正、管理。拡大縮小や変形してもクオリティ維持!AEのコンポ内もな。効果だってFlashでぼかしやグローをかけられるし、後で調整もできる。Flashで描いた背景をPhotoshopに渡して加工してFlashに戻すのもあり(ビットマップになっちゃうけどね)。背景集のFLAにまとめておけば後々便利。今も15年前に描いた背景使ってるもん。
August 17, 2014
全選択解除!
たとえばこんな選択解除

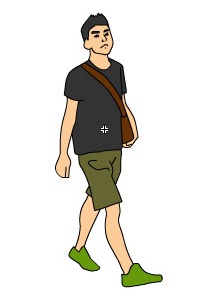
Flashで、左の人の黒いTシャツを白に変更するには、バケツツールで黒い部分を白で塗ればいいだけです。

でも、こんなときがあります。このフレームを前回選択してたり、タイムラインでキーフレームをクリックして選んだりすると、全選択状態になってるわけです。このままうっかり白をおいてしまうと、

こんなことになっちゃいますよね。白いのはTシャツだけなのに、全部白になっちゃ困るので、塗り直す前にいったん選択を解除しなきゃなんないです。
それには、
- ステージのどこか絵のない部分をクリックする
- 編集メニューから「すべての選択を解除」を選ぶ
- command+shift+[A]を押す
これが、どれもめんどくさいんです。1.は、この時バケツツールになってることが多いので、いったん[V]押して選択ツールに切り替えてからクリックして[K]でバケツに戻る必要があります。2.はトップメニューからのプルダウンということであり得ない。ということで3.が一番いいんだけど、これには3つのキーを押さないといけないんです。横着すぎますかね。
でもオレはもっと楽ちんな方法見つけてますよ。ペンを持ってない方の手でポポンとできちゃう!
それはね、キーボードの[,]押して[.]押す。順番は逆でもいいです。これはコマ送りのショートカットですね。いったんカレントのフレームの前か次に移動して、戻ると選択が外れてるんです。左手の中指と薬指で[,][.]と叩くだけです。1コマ送って1コマ戻る。すげえTipsでしょ!
 →
→
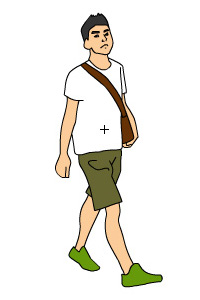
全ての選択が解除されるので、あとはTシャツを白く塗るだけ。

できあがり。こんな方法で全選択解除できるなんてすごいでしょ!
発見のいきさつ
動画(線画)のフレームアニメーションができあがって、色を塗るときに気付きました。例えば肌色を[.]でコマ送りしながら色を塗っていき、最後までいったら今度は[,]で戻りながら髪の色を塗っていきます。このようにタイムラインをいったりきたりしながら同じ色を塗ってくでしょ。そんときに選択が外れることに気付いたのがきっかけです。
June 08, 2014
December 06, 2013
Flash 13.1
Flash CCがマイナーアップデートして、13.1になりました。wishしようの思いが届いたのか、投稿した要望に応えてくれたのかはわかりませんが、ちょっぴり嬉しいアップデートになってます。
グループ内アウトライン表示



グループ内でもアウトライン表示されるようになりました。ただ手順が問題で、グループ内編集に入ってるときにアウトライン表示にしないとだめです。すでにアウトライン表示レイヤーにあるグループはグループ内に入っても通常表示なので、アウトライン表示をオフにしてオンにします。グループの領域とともにアウトライン表示されます。
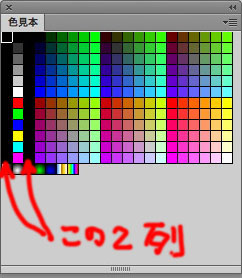
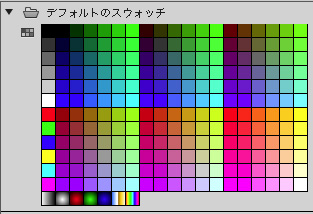
色見本パネルのカスタマイズ


色見本パネルがカスタマイズできるようになりました。自分が使いやすいように並べられるので。余計な黒列とおさらばです。
June 11, 2013
線の話
 ここで取り上げるのはルートのタイムラインに描いた線のシェイプではなく、シンボルの中の線についてです。線を含むインスタンスを拡大した場合どうなるかってことで、Flash使いならば極めて日常的に行っていることだよね。インスタンスを拡大しすれば線も太くなってSWFの再生パフォーマンスが落ちるのは常識だし、Flash 8からの線の拡張機能のひとつ「線幅の伸縮」を「なし」にすればインスタンスを拡大してもそれ以上ぶっとくならないのもみんな知ってる話。「しりま線」ではすまされん。
ここで取り上げるのはルートのタイムラインに描いた線のシェイプではなく、シンボルの中の線についてです。線を含むインスタンスを拡大した場合どうなるかってことで、Flash使いならば極めて日常的に行っていることだよね。インスタンスを拡大しすれば線も太くなってSWFの再生パフォーマンスが落ちるのは常識だし、Flash 8からの線の拡張機能のひとつ「線幅の伸縮」を「なし」にすればインスタンスを拡大してもそれ以上ぶっとくならないのもみんな知ってる話。「しりま線」ではすまされん。
極細線
Flashで描ける最も細い線は1pt。0.5pt幅であっても見た目は1pt。0pt幅の極細線も1pt。アウトライン表示も倍率に関わらず1ptです。だから線幅を1ptで固定したい場合は線幅の伸縮を「なし」にするより極細線を使ってます。つまり線幅の伸縮を使うのは1ptより太い場合。見た目で1pt未満の線を描く方法もあるけど、知ってるね。実線
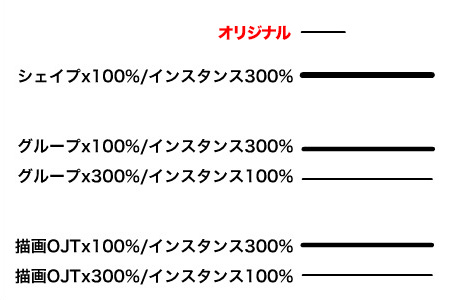
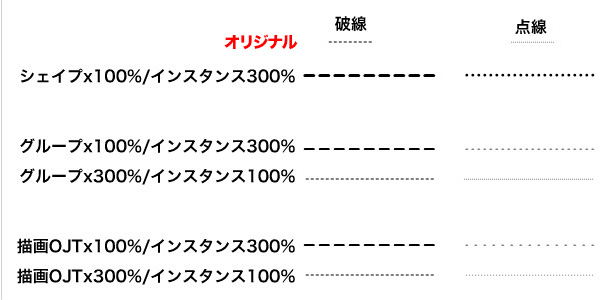
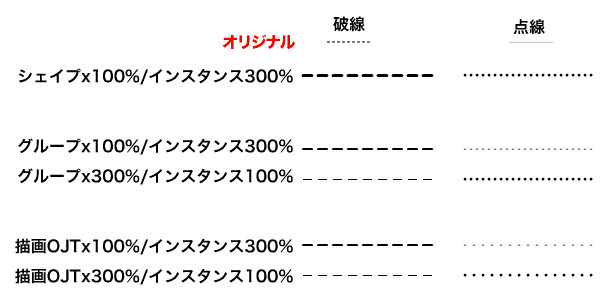
さて本題です。2pt幅の実線を300%に拡大したものをステージに並べて比較してみた。
いずれも線幅の伸縮は「標準」。上はシンボルの中身が線のシェイプの場合。幅が6ptなので正しく拡大されてる。この結果は予想通りです。次は線のシェイプをグループにした場合。幅は250%にしかなっていない!なに、この中途半端!グループそのものを300%にした場合、線幅に影響はなくサイズだけが拡大されてて、これは仕様。その次の描画オブジェクトもグループと同じ結果だった。グループ化や結合するときは、このことを知っておかなくちゃいけない。SWFやビデオはステージ通りに書き出せます。
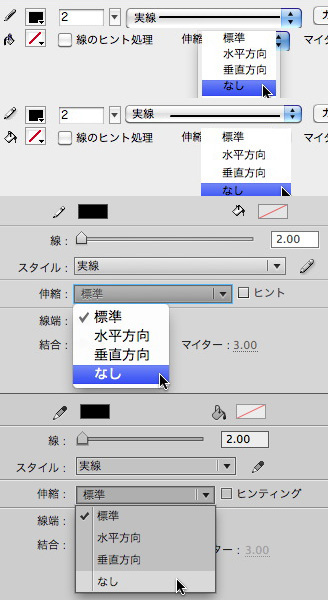
線のスタイル
実線や極細線以外の線って使ってる?パフォーマンス落ちるし、使う機会ってそんなにないけど、点線や破線のスタイルって便利ですよね。描くのめんどいもん。
でもこれ、罠があるんです、しかも二重の。最近気付いたダブルトラップですが、昔からずっとあったのよ。先の実線と同様に、300%拡大したものを並べてみました。線幅の伸縮は指定できないけど「標準」ですよね。最初の罠は一目瞭然。

グループや結合を拡大したものは線幅や間隔が保たれるのは予想どおりの結果です。でもインスタンスを拡大した場合は見た目が異なります。次の罠は書き出したSWFに現れます。

もうワケがわかりません。グループや描画オブジェクトを拡大してるとアウトです。そもそもFLAと書き出したSWFが違うのってNGでしょ。ビデオはFLA通りに書き出されるので問題ないですが、WEB用やAE用でSWFを書き出す場合に要注意ですよ。
追記:朗報!線のスタイルの問題はFlash CCで修正されています。
January 18, 2012
Flash CS3の隠し機能
 Flashのすんごい隠し機能を見つけた。しかもCS3限定!今さらCS3かと思うかもしれませんが、その起動の速さったら、近年のFlashの中ではぶっちぎりのセブ@レッドブル同様ってことは前回の投稿どおり。しかも、CS3ユーザーは多いのだ!アドビがアップグレードポリシーを改訂したくらいだからね。CS3ユーザーはCS6にする前に、この知られざる機能をぜひ試してください。感動するから。
Flashのすんごい隠し機能を見つけた。しかもCS3限定!今さらCS3かと思うかもしれませんが、その起動の速さったら、近年のFlashの中ではぶっちぎりのセブ@レッドブル同様ってことは前回の投稿どおり。しかも、CS3ユーザーは多いのだ!アドビがアップグレードポリシーを改訂したくらいだからね。CS3ユーザーはCS6にする前に、この知られざる機能をぜひ試してください。感動するから。
Flashで作業するとき、ペーストボードをオンにしてると思います。ペーストボードっていうのは、メインのタイムラインでステージの周囲のグレーになってるエリアね。

で、command + option + shift(windowsはctrl + alt + shift)を押しながらペーストボードをダブルクリックすると、塗りのカラーに変更できるのです。

で、command + option + shift + ダブルクリックで元に戻るのです。つまり、デフォルトカラーと塗りのカレントカラーがトグルになってるんです。このショートカットは最初は無意識にやっちゃって、ペーストボードの色が変わってびっくりしたの。Flashを15年ちかく使って、初めての現象に思わずツイートしちゃった。自分は何をしてしまったのか?システム再起動しても元に戻らないし、最悪再インストールか?ってのもよぎった。だからねー、誰かのFlashをイタズラしたい。あせらせたい、ドッキリさせたい!反応を見たいw
April 01, 2009
intuos4FLASH

intuos3を導入してから4年半。ついに最新型のintuos4が登場です!ワコムタブレットはシリアル、ADB、USBと18年使ってますが、真っ黒いのは初めてです。SR-71とかF-117みたいでカッコエエです。今までintuosに付属のマウスって使ったことないんですが、今回からマウスは付属せずオプションになりました。USBケーブルは利き腕側の2箇所に接続できるようになってます。オレはHDシネマディスプレイのUSBポートからつなげてますが、動作は安定しています。ただ、システムがスリープから復帰したとき、反応しなくなることがありますが、タブレット側のUSBを差し直せばOKです。
 サイズはS/M/L/XL
サイズはS/M/L/XL
入力エリアがワイドで統一されたんで、サイズの呼び方はA5とかA4じゃなくMやLになりました。わっかりやすーい。オレのはMです。intuos3でいうA5サイズです。なぜMを使ってるかってえと、、、でかいタブレットを置くとですね、キーボードを置く位置が遠くなるのと、入力面が広いとそんだけペンストロークもおっきくなるからです。ただ、ワイドだったらLでもよかったかな、とも思います。
 サイドスイッチのないペン
サイドスイッチのないペン
ペンのサイドスイッチをはずせば、付属のぶっといグリップに交換できます。これが思ったより持ちやすいのです。サイドスイッチの煩わしさから解放されました。感知性能もアップしたので描きやすくなってます。FLASHの場合、鉛筆も筆圧ブラシもかなり気持ちよく描けます。特に描きはじめ(入り)が感動的なほどキレイになってます。
付属のペン立てはぶっといグリップのまま縦にも横にも置くことができます。ペン立てには替え芯ホルダが格納できるようになってるので、芯を交換する時にいちいち探さなくてもいいのです。目には見えないけど常に手元にあるわけです。
 ファンクション&タッチホイール
ファンクション&タッチホイール
intuos3のトラックパッドとファンクションは使いにくくて「無効」にしてたけど、intuos4では「無効」にしなくていいです。便利に使えるようになってます。新しいファンクションキーはシンプルな縦配列になって、一方にまとめられました。しかも設定した機能は有機ELディスプレイに表示されます。このディスプレイ、ペンを使ってない時は自動的に消えます!
トラックパッドの代わりに装備されたのは、BAMBOOみたいなタッチホイール。しかも自分で機能を4セット設定できます。これらは真ん中のボタンで切り替えできます。FLASHだと、表示比率だけでなくタイムラインの移動にも使えてオイシイです。
 タブレット設定
タブレット設定
タブレットはFlashのバージョンごとに設定します。ペンのサイドスイッチとテールスイッチはこれまでと同じく「無効」にしました。ファンクションキーには、作画中によく使うショートカットキーのうち、左手だけでは操作しにくいものを登録しておきます。「吸着」「プレビュー」「シーンプレビュー」「重ね順」などですね。「縦反転」「横反転」は自分でキーボードショートカットを設定してから、ファンクションに登録します。残念なことに「Cmd+Space」は、intuos3あたりから受け付けてくれなくなってます。
タッチホイールのオススメ設定はタイムラインのコマ送りです。右周りに「.」左回りに「,」を登録しておくと、タイムラインを正逆にコマ送りできるのです。編集機みたいでしょ、タイムライン派にはたまりません。標準設定はFlashに対応してないので、ぜひ変更しましょう。あと、時計回り/反時計周りに90度ずつ回転するのもアリですね。
新登場のラジアルメニューは、1キーで使えるわけではないので、FLASHでの作業中は使わないかも。
intuos4は向上した感知性能とタッチホイールだけでも大満足できます!ファンタスティック4が「超能力ユニット」なら、intuos4は「超作画ユニット」なんです。intuos2や3は、そろそろ退役させてあげましょう。