September 29, 2018
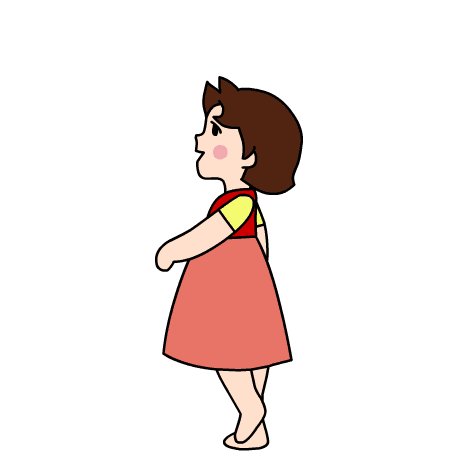
「歩き」について

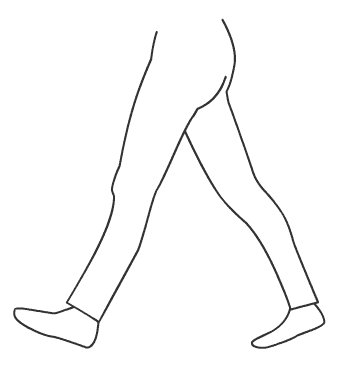
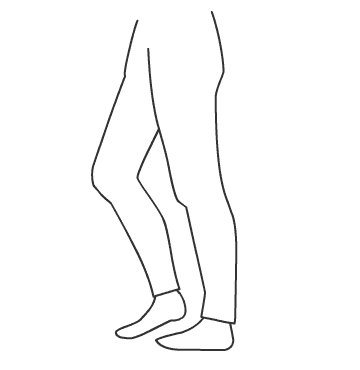
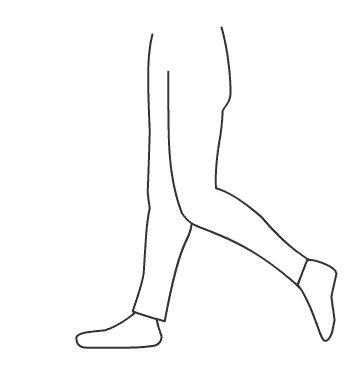
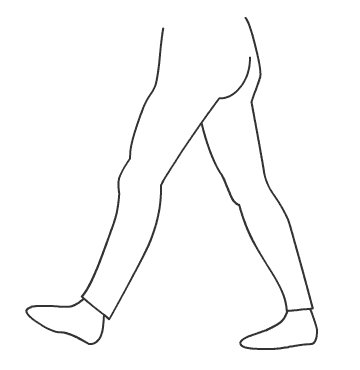
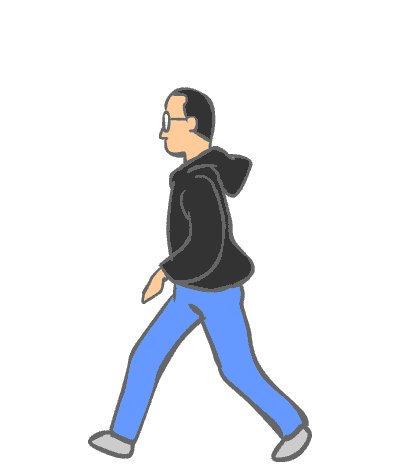
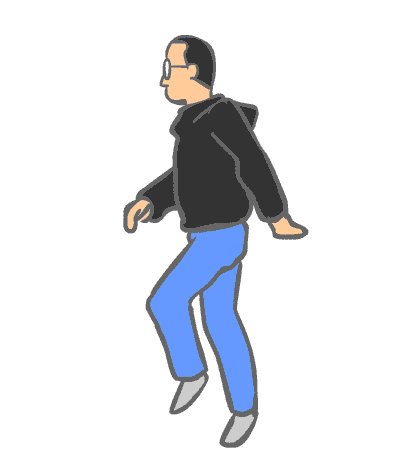
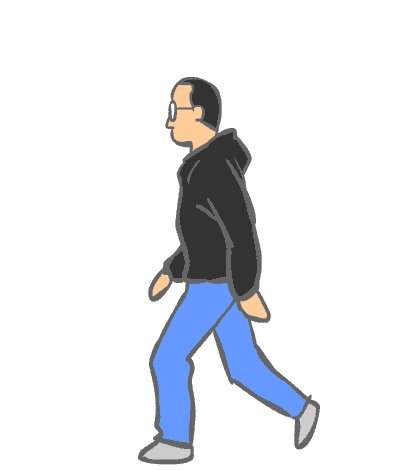
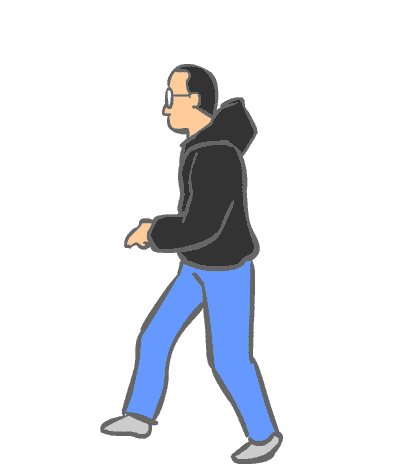
「歩き」は基本中の基本なんだけど、いまだに悩むの。イメージ通りの歩きがなかなか描けなくて。歩きの参考を画像検索すると、なんか使えねーのばっかし。上手向きだから海外のやつだね、ほとんど。海外のリファレンスってディズニー発祥だからか、人の歩きがおかしいよね。ディズニーの動物キャラにはいいんだけど、そもそも動物の二足歩行が嘘だから、それを人間に当てはめると自然には見えなくてあたりまえ。だから人間はロトスコープしてたと思うんだけど。
フワフワとグニャグニャ
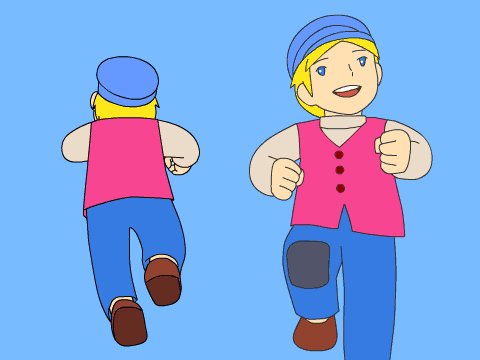
 特に軸足に重心がのったときの沈み込みがキショイ。これを「フワフワ歩き」(カートゥーン歩き)と名付けました。さらに腕のフォロースルーが加わったのは「ぐにゃぐにゃ歩き」(ディズニー歩き)と名付けました。アニメの授業で実演したりしました。
特に軸足に重心がのったときの沈み込みがキショイ。これを「フワフワ歩き」(カートゥーン歩き)と名付けました。さらに腕のフォロースルーが加わったのは「ぐにゃぐにゃ歩き」(ディズニー歩き)と名付けました。アニメの授業で実演したりしました。
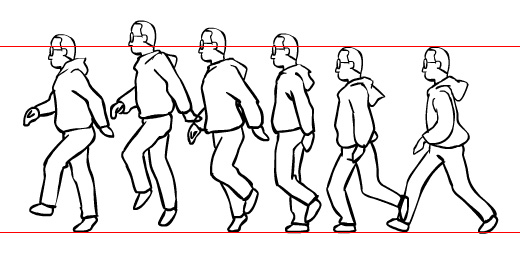
実際、シェア率の高い有名どころを2点、GIFアニメにしてみましたよ。Flashアニメもこなすダーモット・オコーナーと『サバイバルキット』のリチャード・ウィリアムズ。歩いてるようには見えるけど、こんな歩きしてる人い、見かけたことある?
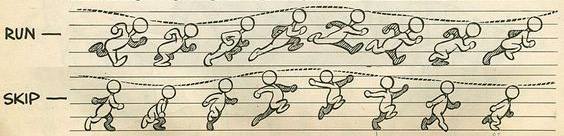
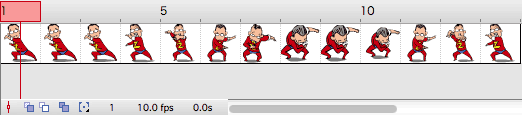
あと、プレストン・ブレアによる教科書『Cartoon Animation』からの画像。

スペースの都合で2歩めの途中までしかない。つまり、このままだと1/4サイクル不足してるのでリピートしない。よく見ればわかることなんだけど、ネットだと気付かない人がいるかもねー。リファレンスは1サイクルでのっけてほしい。
横向きの歩きなんて作品内でそんなにないからね、なんでリファレンスが横向きばっかかってーと歩きのメカニズムがわかりやすいから。これを別のアングルに応用して描くわけ。でないと、横向き歩きばっかのアニメーションになっちゃう。
Endless Reference
いちばんいいのは人が歩いてるビデオ。自分で歩いてるところを自分で撮影するのはベストなんだけど、誰かの協力なしには難しいよね。なのでネットで探してみる。やっぱネット上の信頼できるリファレンスは実写ビデオでしょ。たとえばこのチャンネルにあるリファレンスはとてもいいと思います。でも、このビデオを参考に歩きを描いてみるとわかるけど、なんか気に入らないわけです。それは、離地時の足。この人、地面蹴り過ぎじゃない?ちょっとコレじゃない感じ。なので修正してみたのがこれ。中7枚7枚の16枚リピートです。いい感じでしょ。

日本のリファレンス
やっと自然に見える歩きのビデオが見つかりました。3コマ打ちで中3枚3枚の8枚リピート、これが日本の王道!
ということでこの本に辿り着いた。

「歩き」について考える様々なこと
井上俊之著
ピーエーワークス発行
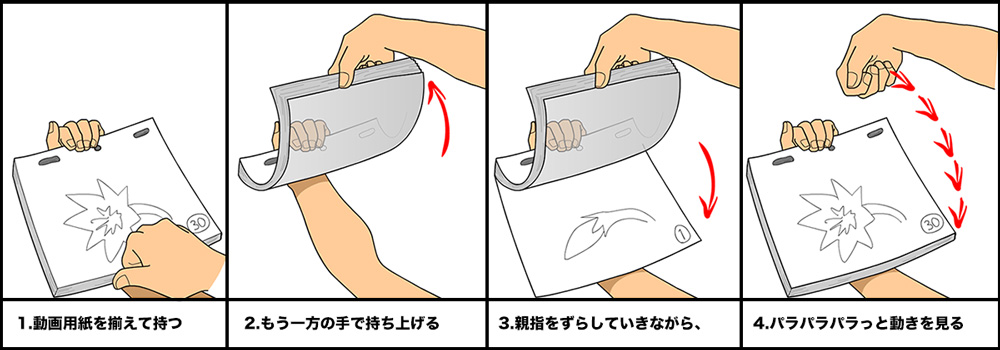
この本はフリップブック形式になってんの。掲載された様々な歩きのサンプルは動画用紙と同じように見ることができるんです!

こんな感じだよ、入手したらやってみてね。
- togetter:歩きの作画について
- P.A.WORKS:「歩き」について考える様々なこと
- アニメスタイル:アニメの作画を語ろう〜井上俊之
- アニメスタイル:着地のポーズとサイコロ
- アニメ私塾:横歩き、足の運び参考
- YouTube:EndlessReferenceYouTube:Walking (歩く)作画MAD
- AmazingFlash:歩き
August 10, 2018
Animate CC のカメラを試した
 仮装カメラの話。映画館行くと必ずCM流れますね、カメラのカッコした映画泥棒。って、こいつだっけ?仮装じゃなくて仮想だわ。仮想カメラ。もーね、昔っからFlashにもAEみたいなカメラが欲しい欲しい言ってましてん。AS貼るだけで使えるFlash V-Camって仮想カメラがあるんですけどね、ついにAnimate CC 2017から仮想カメラが使えるようになったんだがや。ところが CC 2017 がリリースされた時、自分の環境(Mavericks)にはインストールできんかったので、もう 2018 だけど、カメラ触るのは今回が初めてなの。
仮装カメラの話。映画館行くと必ずCM流れますね、カメラのカッコした映画泥棒。って、こいつだっけ?仮装じゃなくて仮想だわ。仮想カメラ。もーね、昔っからFlashにもAEみたいなカメラが欲しい欲しい言ってましてん。AS貼るだけで使えるFlash V-Camって仮想カメラがあるんですけどね、ついにAnimate CC 2017から仮想カメラが使えるようになったんだがや。ところが CC 2017 がリリースされた時、自分の環境(Mavericks)にはインストールできんかったので、もう 2018 だけど、カメラ触るのは今回が初めてなの。
従来なら、各レイヤーのブツをトゥイーンさせてカメラが動いてるように作る。カメラに近くなるほどトゥイーンが大きくなるようにしながら。所謂フェイクキャメラってやつ。セルアニメの撮影台、マルチプレーンカメラの要領だよね。

これが結構めんどくさい。でもカメラがないからしゃあない。できあがりがこちら。gifアニメにしときました。

実は凄い、SWFの「Flashで作ってAEで仕上げる」って手もありますが。CC 2017以降のカメラを使うなら、まず高度なレイヤーをオンにして、レイヤー深度を設定し、遠近をつけた後にカメラをオンにしてカメラを動かすって流れ。
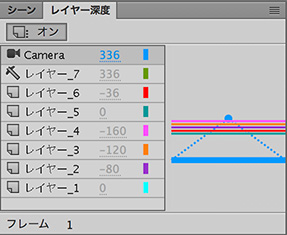
レイヤー深度
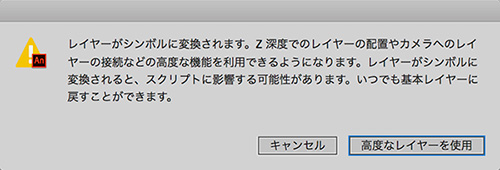
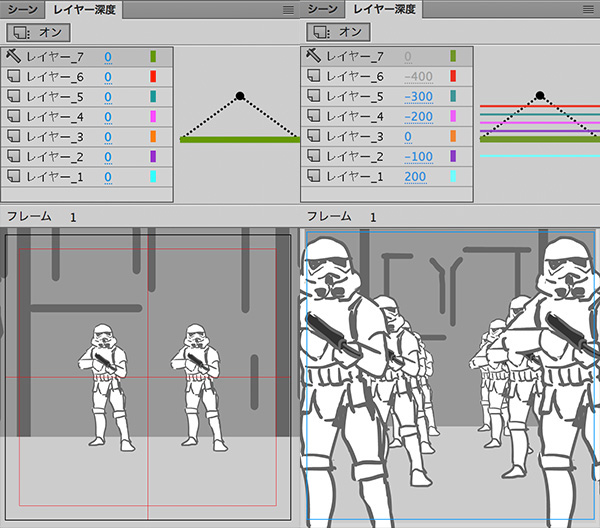
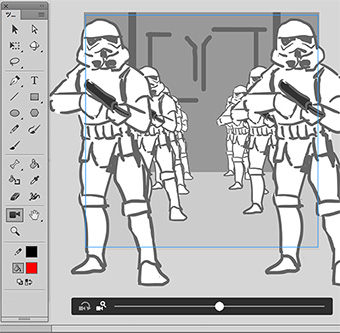
これまでは遠近感を出すために手前のヤツほど大きくした。高度なレイヤーの場合は遠近なしにしといて、レイヤー深度パネルで遠近をつける。高度なレイヤーをオンにすると、
あ、何か言われた。高度なレイヤーを使用してやる。いつでも基本レイヤーに戻せるのね、そりゃ安心だわ。

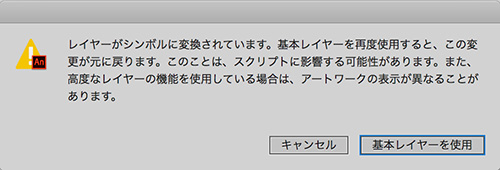
高度なレイヤーをオフにして基本レイヤーに戻そうとするとまた何か言われる。高度なレイヤーと基本レイヤーを行ったり来たりしながら作業することになるんだね。

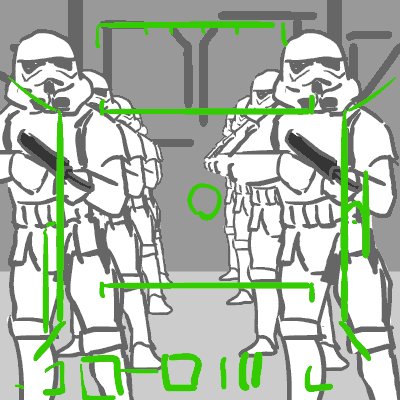
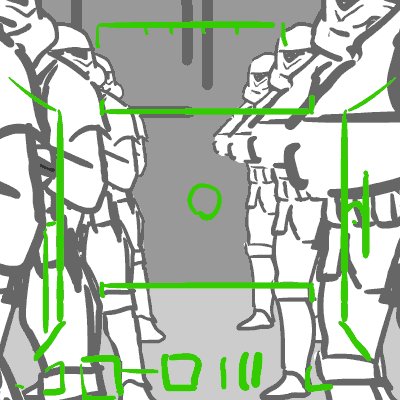
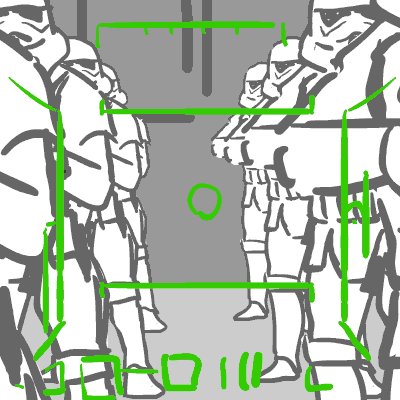
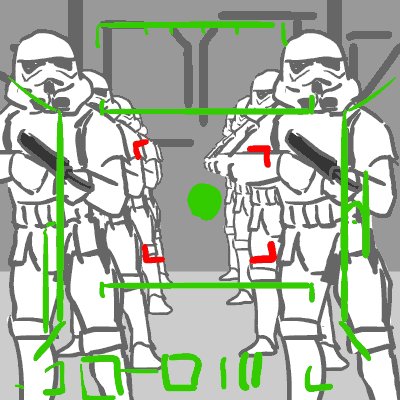
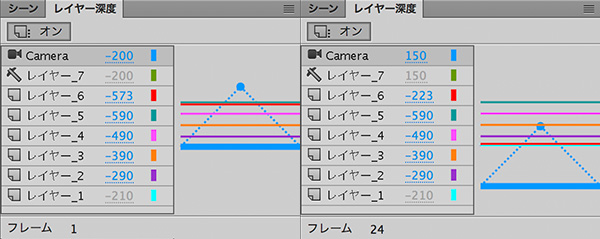
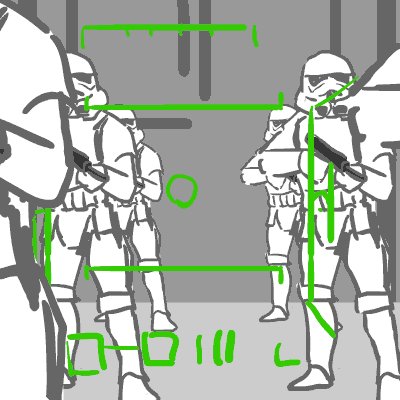
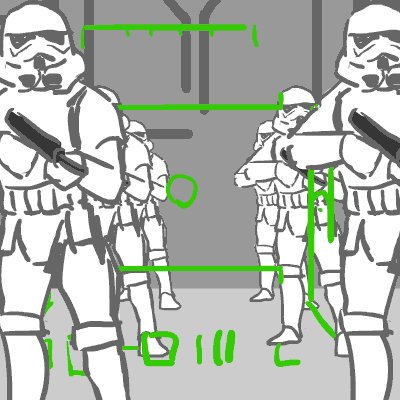
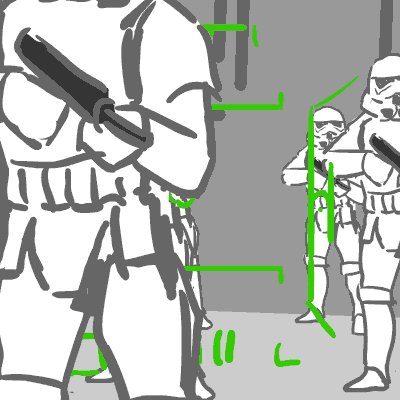
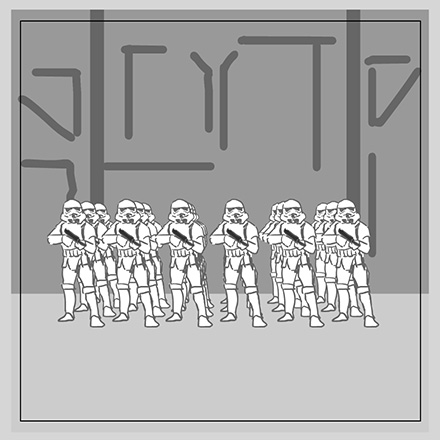
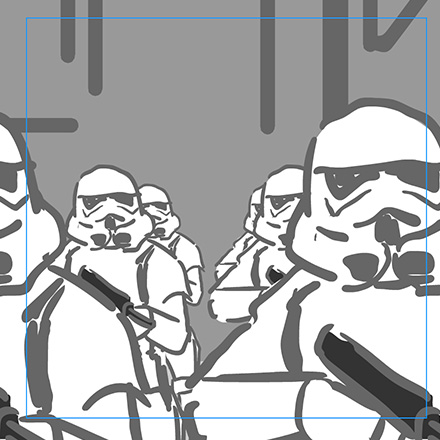
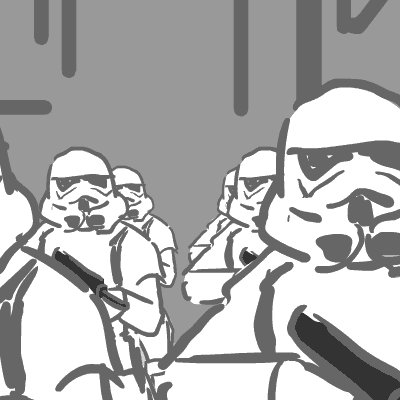
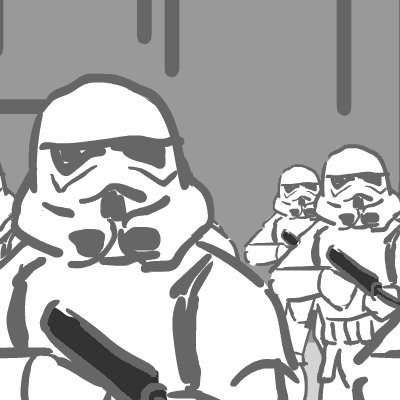
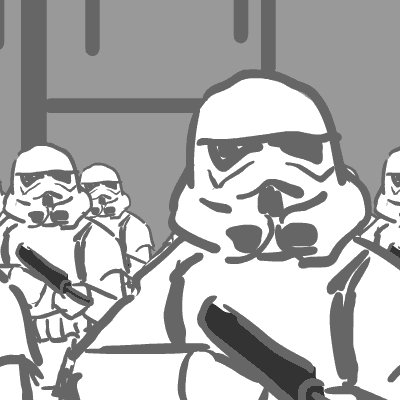
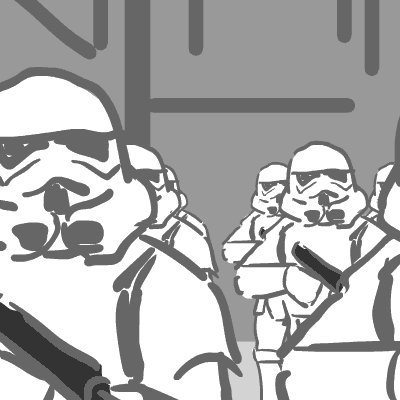
レイヤー深度が0の状態ではトルーパーは2人しか見えないけど、深度設定をするとこの通り。インスタンスのサイズは同じなのに、遠近感がついた、すげー!奥行き奥行き〜。
カメラ
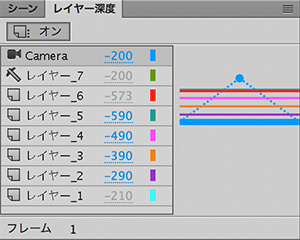
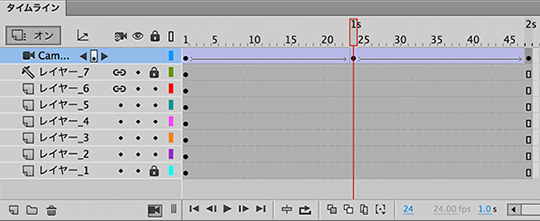
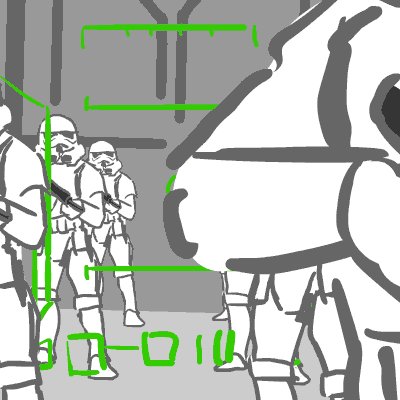
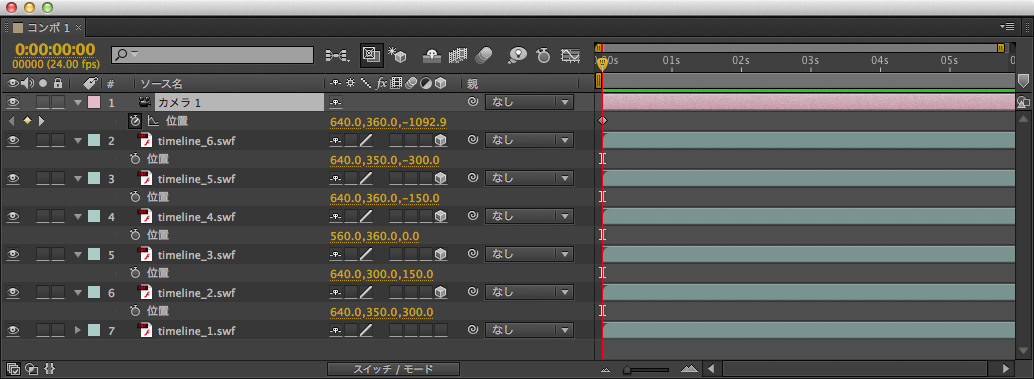
 深度設定ができたらカメラをオン。タイムラインとレイヤー深度にカメラレイヤーが追加される。カメラがオンの時、ステージはカメラビュー。パースのない状態で作業したくなったらカメラをオフに戻す。
深度設定ができたらカメラをオン。タイムラインとレイヤー深度にカメラレイヤーが追加される。カメラがオンの時、ステージはカメラビュー。パースのない状態で作業したくなったらカメラをオフに戻す。深度設定しててもパンフォーカスですよ。将来的には被写界深度を浅くできるようになるかもね。だってレイヤーがシンボルならできるでしょ。
ズーム
最後にカメラワークをつけるよ。まずはシンプルにズームしてみる。カメラレイヤーでズームしきったタイミングでキーフレーム挿入。カメラを動かす。カメラツールのズームモードでスライダーをドラッグして、絵をみながら寄ったり引いたり。回転モードなら左右に傾けることもできる。
カメラはレイヤー深度パネルでも操作できる。これもバーを上下にドラッグする。

カメラと被写体の距離感がつかみやすいのはこっちかなー。数値で設定できるし。
カメラ位置が決まったらクラシックトゥイーンを追加。モーショントゥイーンでもいいけど、何かと便利で扱いやすいのはクラシックトゥイーン。

できあがったのがこちら。

すべてのインスタンスをトゥイーンさせるよりは、カメラだけトゥイーンなので楽ちん。結果もいい感じ。PANはどーすればいいんだろう?そっかー、カメラツールで絵をドラッグすればいいのか。試しにグリグリやってみよっと。

ほほーう、こりゃ楽しい。こんな狂ったのじゃなく、ちゃんとPANさせたくなってきたぞ。
PAN
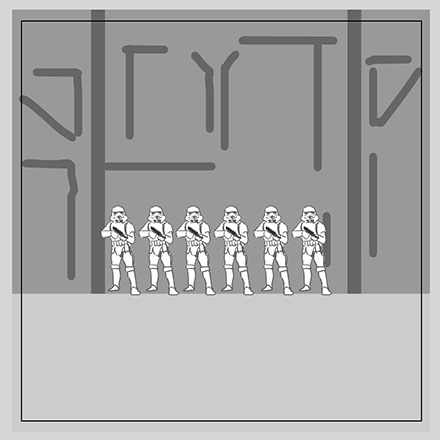
まだ高度なレイヤーはオフ。全員距離0で整列!
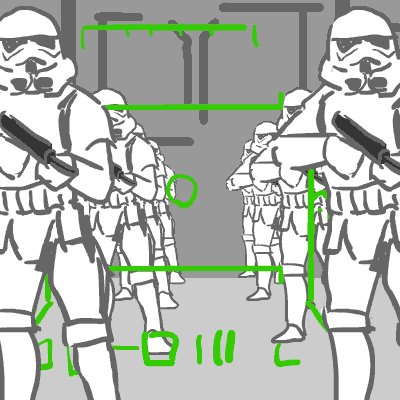
高度なレイヤーをオンにしてレイヤー深度設定

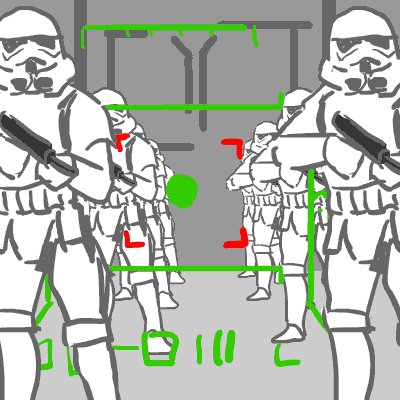
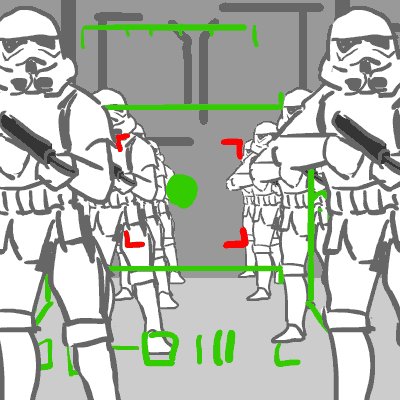
カメラをオンにする。引いた状態のカメラをぐうーっと近づける。

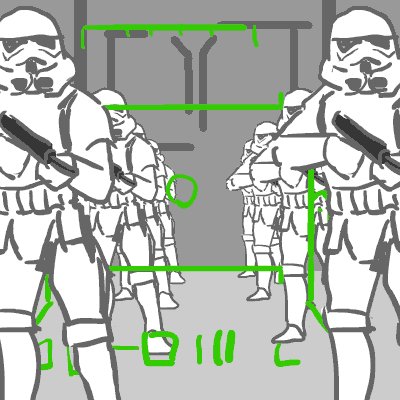
今度はステージでカメラをPANの始まる位置へドラッグで移動。

完成!GIFアニメーション書き出し。

2つわかった
やってみて、わかったことが2つある。レイヤー深度がオンのカットは通常のカットと混在できないので別シーンにする必要がある。あと、GIFアニメーション書き出し、すげーよくなってるんだけど、ガイドレイヤーも書き出されちゃうよ?非表示レイヤーは書き出されないので、ガイドもGIFアニ書き出し時は非表示にしとかなきゃダメかー。とにかく、昔から欲しい欲しい言ってた仮想カメラなので、OSをUGしてCCのメンバーシップを復活する!のはやめとこう。- 3Dキャメラ:Wishしよう!
- Flashで作るフェイクキャメラ:実は凄い、SWF
- これがホントの仮想キャメラ:Flash V-Camでキャメラワーク
August 07, 2018
Animate CC のタイムライン新機能

自分の環境(Mavericks)にはAnimate CC 2017 がインストールできんかったので、CC自体更新するのをやめちゃった。でも、新しいMacBook Pro(High Sierra)を使う機会があったので、幻だったAnimate CC 2017 をやっと触ってみました。これはすでに CC 2018 だけどね。2017 からのタイムラインの新機能をユーザーズマニュアルで確認しながら。で、気付いたんだ。
マニュアルが?
それはAnimate CCのマニュアルで「アニメーションの速度の管理」を見てたときのこと。「時間間隔に基づくアニメーション」に、以下のような記述があった。ってあって、これどーゆー意味?と悩んでしまった。
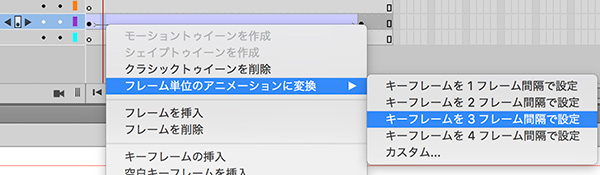
これはトゥイーンスパン上で選べる「フレーム単位のアニメーションに変換」を指す。図には「キーフレームを1フレーム間隔で設定、キーフレームを2フレーム間隔で設定、キーフレームを3フレーム間隔で設定、キーフレームを4フレーム間隔で設定、カスタム...」とある。
ははーん、これはトゥイーンをフレームアニメーションに変換できるわけですね。これまではトゥイーンスパンを選択してF6でキーフレームに変換してたけど、それだと1コマ打ちになっちゃうわけで。何フレーム間隔でキーフレームにするか選べるってわけだ。だったらマニュアルは、
って書くべきだよね。どこで「フレーム」が「秒」になっちゃったんだか。。。
なぜ便利か?
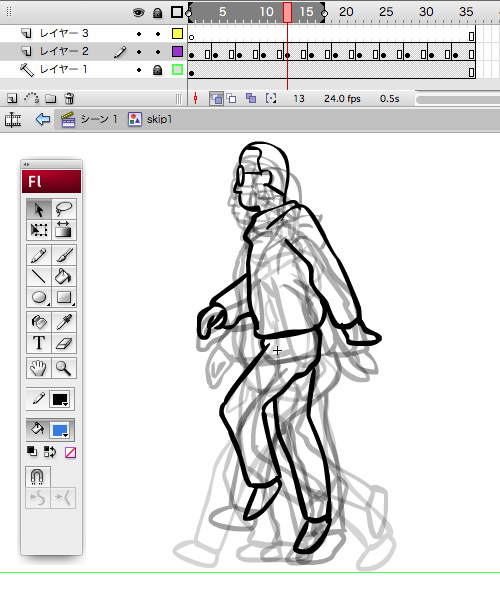
たとえば3コマ打ちの歩きのシンボルをトゥイーンする場合、トゥイーンは1コマ打ちなので同じポーズが2コマ続くと足元が滑って見えるわけですよ。同じポーズなのに進んでるわけね。なのでトゥイーン化してからスパンを3コマ打ちのフレームアニメーションにしてあげるわけ。スパンをキーフレーム化した時点で1コマ打ちになっちゃうので、あとは手作業で3コマ打ちにしていくの。これを自動でやってくれるならすんごいな!ってこと。やってみた
てことで、グラフィックシンボルでループするクラシックトゥイーンを1コ作ってさっそく試してみた!
3コマ打ちにしたれー!

おお〜、美しい、見事だ。
これ、ムービークリップのトゥイーンだと、キーフレーム化してもムービークリップのままなので、シンボルの中身が[1--2--3--4--5--]ってループだとすると、変換後のタイムラインでは[1--1--1--1--1-]になっちゃう。なのでループアニメーションのムービークリップには使えませんよ。変換前にグラフィックシンボルに変更しておきましょう。
でも元がモーショントゥイーンだとグラフィックシンボルに変更できないので厄介だぞ。まあ、モーショントゥイーン使うってことはそもそも2コマ打ちや3コマ打ちって概念はないはずなので関係ない話なのかもしれんけど。
1コマ打ちのループシンボル
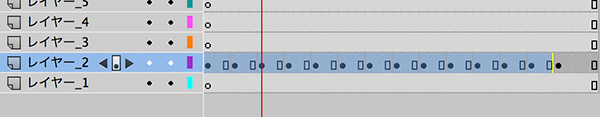
 クラシックトゥイーンでも、グラフィックシンボルの中身が1コマ打ちやトゥイーンのループだったりすると大変だ。フレーム単位のアニメーションに変換したときに、各キーフレームのグラフィックシンボルはループのままなので動き続けてしまう。これって不自然。キーフレームアニメにした意味がない。それを避けるためには、複数フレーム選択して、
クラシックトゥイーンでも、グラフィックシンボルの中身が1コマ打ちやトゥイーンのループだったりすると大変だ。フレーム単位のアニメーションに変換したときに、各キーフレームのグラフィックシンボルはループのままなので動き続けてしまう。これって不自然。キーフレームアニメにした意味がない。それを避けるためには、複数フレーム選択して、
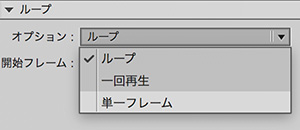
 インスタンスの再生オプションを単一フレームにするしかない。
インスタンスの再生オプションを単一フレームにするしかない。
June 06, 2018
昔ながらのドタバタシーン

ウェス・アンダーソン監督の『犬ヶ島』(2018)って映画で、上のようなショットが何度かあったよね。見てない?予告の1分7秒あたりに出て来るよ。
煙モクモクのドタバタ乱闘、昭和の2Dアニメにあったやつ。これをストップモーションアニメで表現するってすごいよね!これ、2Dでも作画的に悩ましいリピート。『キン肉マン』のドタバタでよくやったんだけど苦手だったわ。毎回悩むの。2コマ打ちで6〜8枚くらいなんだけど、まあ、フル原画になるわけでめんどくさい。
最初は『キン肉マン』3話のBパートだったと思う。原作にあったコマなんだけど、アニメだとどう動かしていいものやら。煙は送るかランダムか、キャラの出入りのタイミングとかすげー悩むんだな。いっそのこと3枚のランダムにしちゃおうかと。でもそれだと映像的にわかりにくい。各キャラのアクションに中ナシで2〜3枚必要かな、じゃあ全体で6〜8枚はいるぞ、とか。
『犬ヶ島』のアニメーターは煙は2コマ打ち、キャラは1コマで動かしてた。よく研究してるなあって思った。
そうだ、Flashでつくってみよう!Flashだったらサクッと行くような気がする。
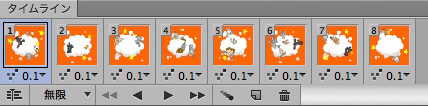
煙のリピート
まずは煙のリピートを作る。現実にはあり得ないフォルムの煙をどーやって動かしたらいいのか?ランダムな3枚でもいいかもしれんけど、パカパカ見えるのもヤだし。原画1枚中3枚の4枚リピートにしよっと。
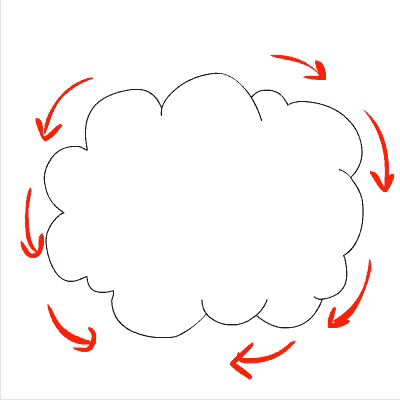
 外周をどちらかに送る、うーん、なんかこれヘンじゃない?
外周をどちらかに送る、うーん、なんかこれヘンじゃない?
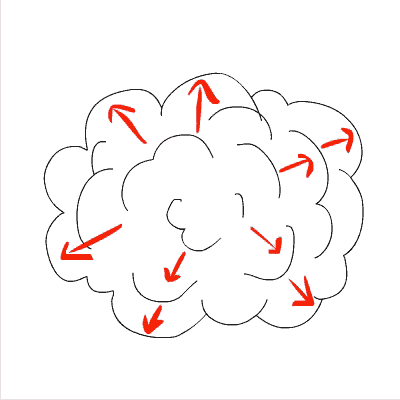
 中心から外に向かって送るのはいい感じでループしそうだけど、外周はどうしたらいい?
中心から外に向かって送るのはいい感じでループしそうだけど、外周はどうしたらいい?
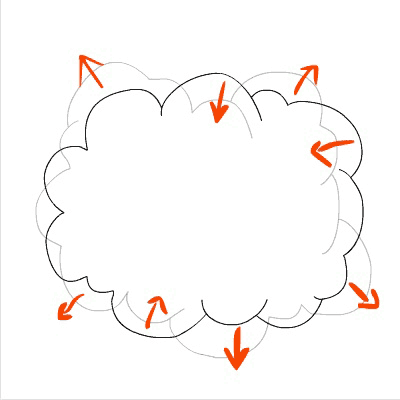
 出っ張ったり引っ込んだりするとモクモクしてる感が出るんじゃないかな、うん、これでいこう。
出っ張ったり引っ込んだりするとモクモクしてる感が出るんじゃないかな、うん、これでいこう。
 ということで、煙がモクモクする4枚リピートのアニメーションを作った!
ということで、煙がモクモクする4枚リピートのアニメーションを作った!

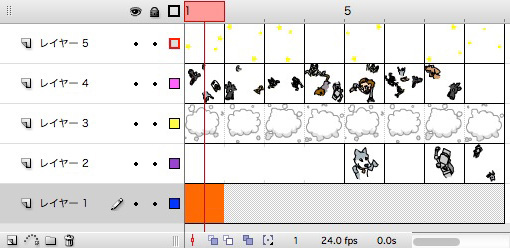
キャラのリピート
4枚リピートの煙のアニメーションシンボルを2サイクル分、8コマリピートにする。キャラの出入りは8コマで1サイクル。キャラは1種類あたり2フレームずつ、8種なので16フレーム分の絵をシンボルに格納したよ。こちらはアニメーションでなく静止フレームで使うの。

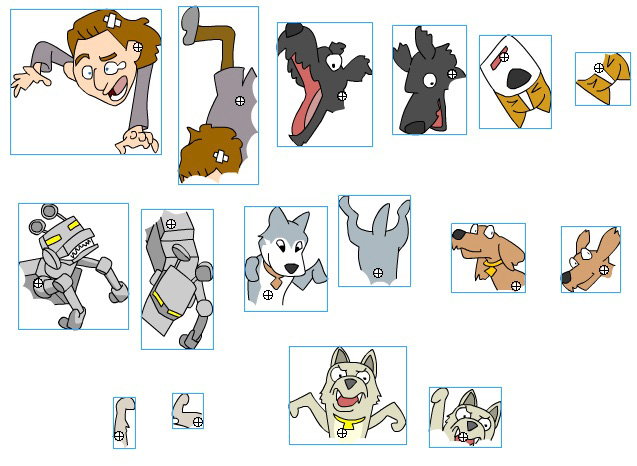
 で、キャラのシンボルは煙シンボルの上のレイヤーに配置していく。静止フレームで表示したのを変形しながらバランス見ながら。これ8フレーム分やる。
で、キャラのシンボルは煙シンボルの上のレイヤーに配置していく。静止フレームで表示したのを変形しながらバランス見ながら。これ8フレーム分やる。
ランダムな☆
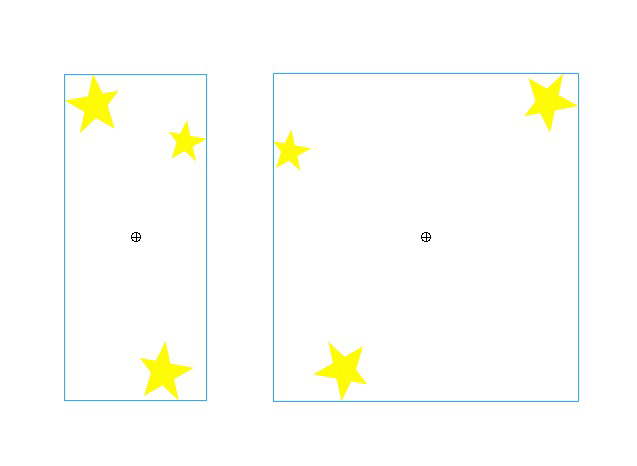
 乱闘の激しさを出すために☆があるといい。ドタバタ感じが増すでしょ。そこで最上位のレイヤーには星をランダムに配置することにした。星のシンボルは3コセットを2フレーム分。これも静止フレームで使いますよ。
乱闘の激しさを出すために☆があるといい。ドタバタ感じが増すでしょ。そこで最上位のレイヤーには星をランダムに配置することにした。星のシンボルは3コセットを2フレーム分。これも静止フレームで使いますよ。
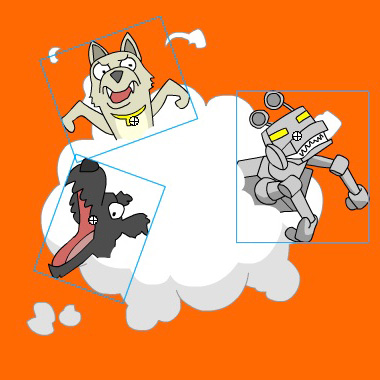
キャラと☆の8コマリピートが完成。これが煙の上にくる。

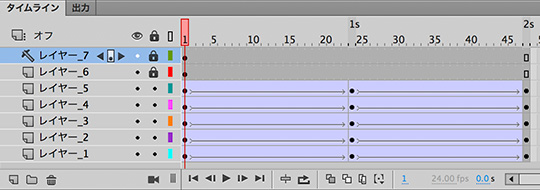
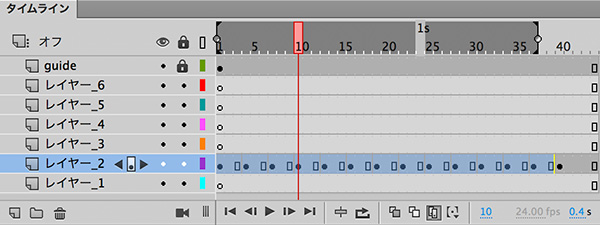
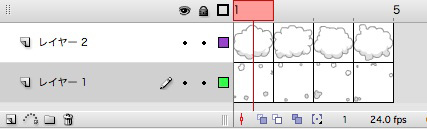
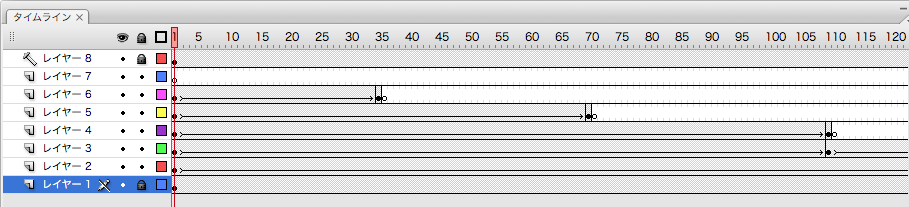
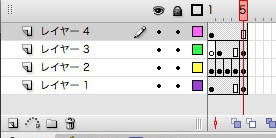
最終的なタイムラインは以下のとおり。☆はキャラのシンボルに追加したので、煙ループとキャラで2つのシンボルになったよ。

GIFアニメ
あとは、PhotoshopでGIFアニメにでもしときましょうか。SWFじゃ見れない人多いし。

昔ながらのドタバタシーン、出来上がり!

- Amazing Flash:FLASHでGIFアニメ制作
- 『犬ヶ島』感想:Movie Connection
- 『犬ヶ島』:日本公式サイト
- 『犬ヶ島』:メイキング:アニメート
- 『犬ヶ島』:メイキング:特殊効果
March 21, 2017
スキップは難しい
facebookやtwitterのシェアでアニメーションのチュートリアルをたまに見かけるけど、不自然に感じたら真似しちゃだめ。必ずしも正しいとは限らない。たとえば、ほんとはシェアしたくないけど、下のは滑らかな動きで定評のあるイギリス人アニメーターによるスキップのチュートリアル。コメントを見るとすごい好評なんだよね。
でもおかしいでしょ、このスキップ。こんなスキップする人は見たことないぞw このチュートリアル見て喜んでるやつ、大丈夫か?スキップの軽やかさがないし、体が前傾しすぎるのでこれじゃ転ぶぞ。違和感あるのはポーズが狂ってるから。この人、絵はうまいんだけど、自分でスキップできない人なんじゃないの?って思った。このチュートリアルに限らず、不自然に感じたら真似しちゃだめ。
スキップは難しい
一番大事なのはまず自分で演ってみること。そういえば『FLASHアニメーション制作バイブル』のスキップの解説にも書いたっけ。184ページに「夜中に人通りがなくなった頃を見計らって路上でスキップしまくりました」ってあるでしょ、実話です。下に貼っておきます。iOSでは見えません。
スキップが苦手な人は他人のを見ればいい。YouTubeに人間がスキップしてるビデオリファレンスがいくつかあるので参考にするとかロトスコープするとか。不自然なチュートリアルを参考にするよりよっぽどいい。
 左は3コマ打ち12枚で1サイクル(2歩)のループ。Flashで24fpsで最低限の枚数でスキップしたらこうなった。走りもスキップも半サイクルで1度ジャンプします。つまり1ループで2度の上下動があります。4度だと思った?オレも頭ではそう考えたけど、やってみたらわかった。走りとスキップのわかりやすい違いは、ジャンプした時の足と逆の足で着地もするのが走り。ジャンプした足で着地もするのがスキップ。ジャンプした時、スキップの方が走りより長く空中にいます。
左は3コマ打ち12枚で1サイクル(2歩)のループ。Flashで24fpsで最低限の枚数でスキップしたらこうなった。走りもスキップも半サイクルで1度ジャンプします。つまり1ループで2度の上下動があります。4度だと思った?オレも頭ではそう考えたけど、やってみたらわかった。走りとスキップのわかりやすい違いは、ジャンプした時の足と逆の足で着地もするのが走り。ジャンプした足で着地もするのがスキップ。ジャンプした時、スキップの方が走りより長く空中にいます。

 Flashで作ったスキップループをGIFアニメにしてみたよ。FlashアニメをきれいなGIFアニメに変換する方法知ってる?詳しくはこちらに。
Flashで作ったスキップループをGIFアニメにしてみたよ。FlashアニメをきれいなGIFアニメに変換する方法知ってる?詳しくはこちらに。
ディズニー流スキップ
プレストン・ブレアによるリファレンスを見ると、スキップと走りの違いがよくわかりますね。ディズニー流スキップは半サイクル8枚!24fpsの2コマ打ちなんでしょうね。ピノキオもこのスキップをしてたんだなー。

ハイジとネロ

スキップと言えば『アルプスの少女ハイジ』のオープニング、横位置フォローでハイジが軽やかにスキップしてる。ハイジのモデルはキャラクターデザインの小田部羊一さん(ペーターのモデルは場面設定の宮崎駿さん)、原画は森康二さん。
ハイジのスキップが好評だったので後番組の『フランダースの犬』のオープニングでもスキップシーンを、ってなったらしい。でもネロのスキップがギコチなくてスキップには見えない。放送当時、オープニングを見る度に違和感を感じてた。『ハイジ』のスキップはめちゃくちゃうまいのにどうしちゃったんだろう。原画は同じ森康二さんなのに。ネロはスキップ苦手キャラってこと?まさか毎週流れるオープニングでわざわざ苦手な芝居させないよね。
ハイジのスキップ

ハイジのスキップは2コマ打ち14枚ループ。Flashで14枚すべてトレスしてみた。アニメをロトスコープしたのは初めてだわ。こんなことが簡単にできるFlashって便利すぎ〜。GIFアニメにしてみたよ。
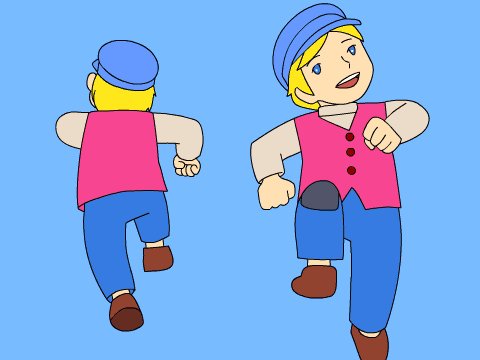
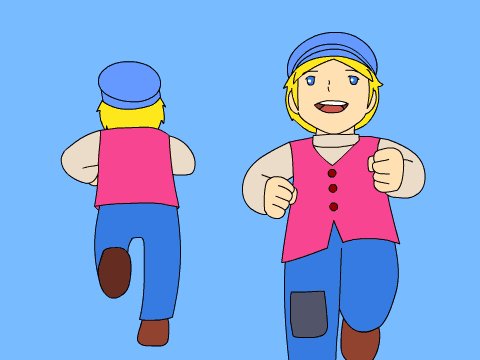
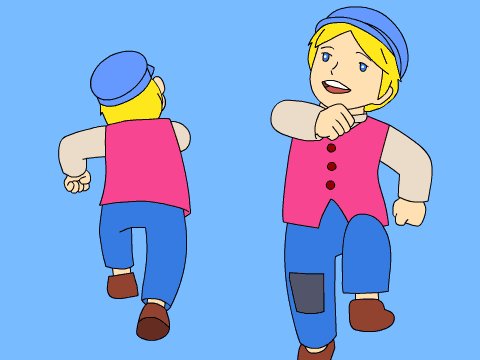
ネロのスキップ(リメイク)

ネロのスキップが不憫なので、上の自分の横位置スキップのパターンを使って、12枚3コマ打ちでスキップぽくリメイクしてみた。それを元にGifアニメ化した。後ろ姿のスキップはローアングルだとスキップらしいポーズに見えにくい。手がグーで、肩に力が入ってるから軽やかさに欠けるんかなー。
January 26, 2017
FLASHでGIFアニメ制作
 Animate CC 2017でアニメーションGIFの書き出しが改善されたんだってね。でもオレの環境には2017はインストールできんから、従来のやり方しかないわけだ。でもFLASHからムービーの書き出しでアニメーションGIFを選ぶなんてことはしないよね。せっかく作ったアニメーションが汚くなっちゃうから。どうやってるか。そりゃPhotoshopに読み込んでからGIFアニメに書き出しますよ。問題はアニメーションGIFなのかGIFアニメなのかってことじゃなくて、FlashからどのフォーマットでPhotoshipに渡すかだね。FLASHでGIFアニメを作る場合、アニメーションのタイミングは均一が望ましい。全部1コマ打ちならいいけど、2コマ打ちと3コマ打ちが混在してると後々めんどくさいことになるかもよ。
Animate CC 2017でアニメーションGIFの書き出しが改善されたんだってね。でもオレの環境には2017はインストールできんから、従来のやり方しかないわけだ。でもFLASHからムービーの書き出しでアニメーションGIFを選ぶなんてことはしないよね。せっかく作ったアニメーションが汚くなっちゃうから。どうやってるか。そりゃPhotoshopに読み込んでからGIFアニメに書き出しますよ。問題はアニメーションGIFなのかGIFアニメなのかってことじゃなくて、FlashからどのフォーマットでPhotoshipに渡すかだね。FLASHでGIFアニメを作る場合、アニメーションのタイミングは均一が望ましい。全部1コマ打ちならいいけど、2コマ打ちと3コマ打ちが混在してると後々めんどくさいことになるかもよ。
PNGシーケンス→アニメーションGIF(その1)
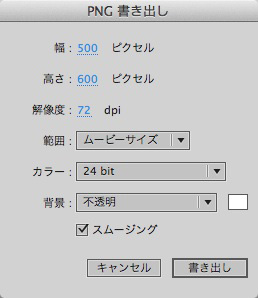
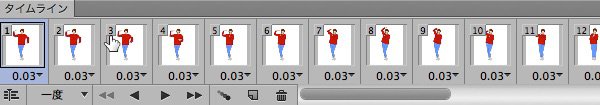
 ムービーの書き出しで、PNGシーケンスを選ぶよ。PNG 書き出し設定が開いたら書き出しするとPNGがだだだっっと連番で書き出される。3コマ打ちの場合、同じ絵が3枚ずつできるね。それってイヤだよね、大変じゃなければ、あらかじめキーフレームを1コマ打ちに修正しておくといい。
ムービーの書き出しで、PNGシーケンスを選ぶよ。PNG 書き出し設定が開いたら書き出しするとPNGがだだだっっと連番で書き出される。3コマ打ちの場合、同じ絵が3枚ずつできるね。それってイヤだよね、大変じゃなければ、あらかじめキーフレームを1コマ打ちに修正しておくといい。
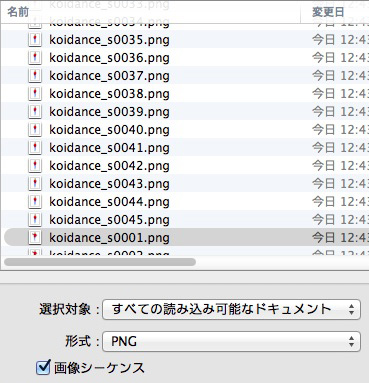
 PhotoshopでPNGシーケンスを開く。画像シーケンスにチェック入れとく。大量にあってもここで選ぶのはシーケンスの先頭のPNGファイルだけでいい。
PhotoshopでPNGシーケンスを開く。画像シーケンスにチェック入れとく。大量にあってもここで選ぶのはシーケンスの先頭のPNGファイルだけでいい。
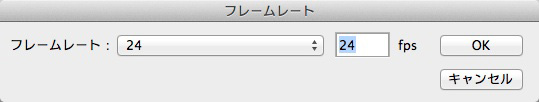
次にフレームレートを聞いてくるよ。

もちろん、Flashアニメーションと同じフレームレートにしておく。
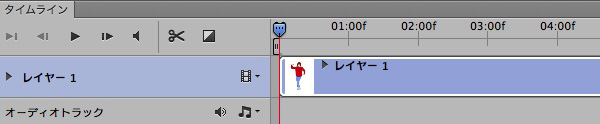
 Photoshopのタイムラインにビデオとして読み込まれたよ。ビデオとしてね。
Photoshopのタイムラインにビデオとして読み込まれたよ。ビデオとしてね。
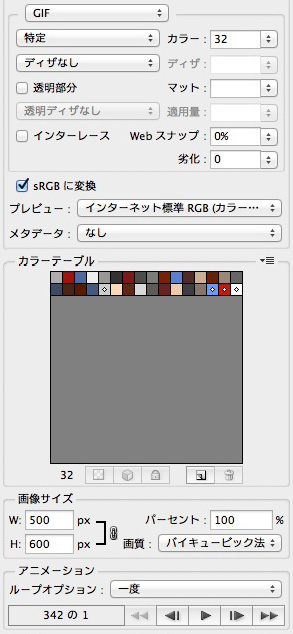
 「WEB用に保存...」でGIFアニメの設定をする。色数、画像の縮小、ループ回数など。あとは保存すればできあがり。
「WEB用に保存...」でGIFアニメの設定をする。色数、画像の縮小、ループ回数など。あとは保存すればできあがり。
なんだけど、2コマ打ちや3コマ打ちはGIFアニメ内で重複フレームになって、ファイルサイズがでかくなっちゃうんだよね。書き出したGIFアニメをもう一度Photoshopで開いて重複フレームを整理してディレイで調整したくなる。なのでこの方法を使うのは、オール1コマ打ちで作ったFLASHアニメか、30コマ程度までの短いアニメーションになるわけです。
もっとコマ毎に表示時間を制御したい場合は、もう1つの方法がある。Photoshpのタイムラインでフレームアニメにする方法だよ。
PNGシーケンス→アニメーションGIF(その2)

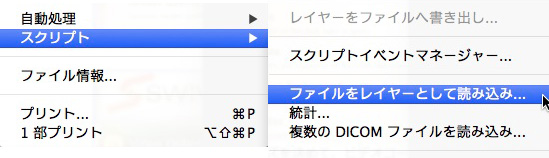
Photoshopでファイル>スクリプト>ファイルをレイヤーとして読み込み...を選ぶ。
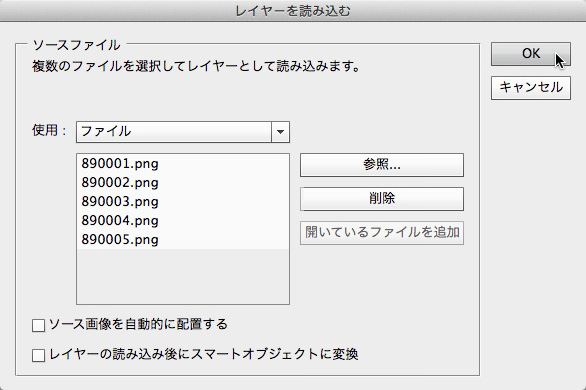
 「ファイルを参照...」で連番PNGをまとめて選択して開く。使用ファイルにリストできたらOKする。
「ファイルを参照...」で連番PNGをまとめて選択して開く。使用ファイルにリストできたらOKする。

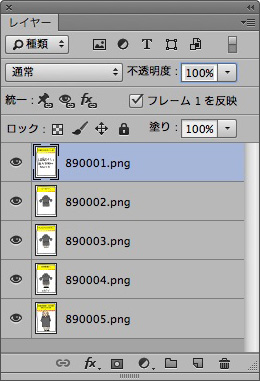
 末尾番号から上へとレイヤーに読み込まれる。
末尾番号から上へとレイヤーに読み込まれる。
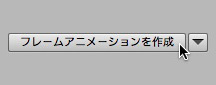
タイムラインウィンドウで「フレームアニメーションを作成」をクリックする。
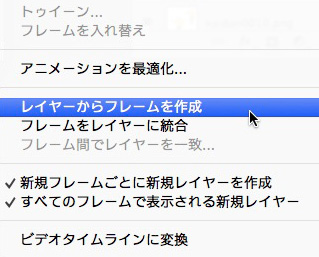
 タイムラインのメニューで「レイヤーからフレームを作成」を選ぶ。
タイムラインのメニューで「レイヤーからフレームを作成」を選ぶ。
 これでタイムラインにアニメーションのフレームができる。でも順番が逆なのよ。このまま書き出すと逆再生になっちゃう。
これでタイムラインにアニメーションのフレームができる。でも順番が逆なのよ。このまま書き出すと逆再生になっちゃう。
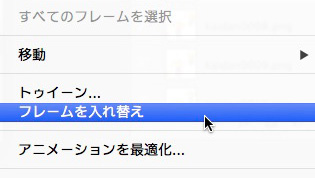
 そこで、タイムラインで全フレームを選択してタイムラインメニューで「フレームを入れ替え」を選ぶわけ。
そこで、タイムラインで全フレームを選択してタイムラインメニューで「フレームを入れ替え」を選ぶわけ。
 これで正しい順番になったので、コマ毎にタイミングを指定する。最後に「WEB用に保存...」でGIFアニメを書き出せば完成。
これで正しい順番になったので、コマ毎にタイミングを指定する。最後に「WEB用に保存...」でGIFアニメを書き出せば完成。
2コマ打ちや3コマ打ちのFLASHアニメの場合は別の方法を使うよ。スイベルの出番だ!
SWF→MOV→アニメーションGIF
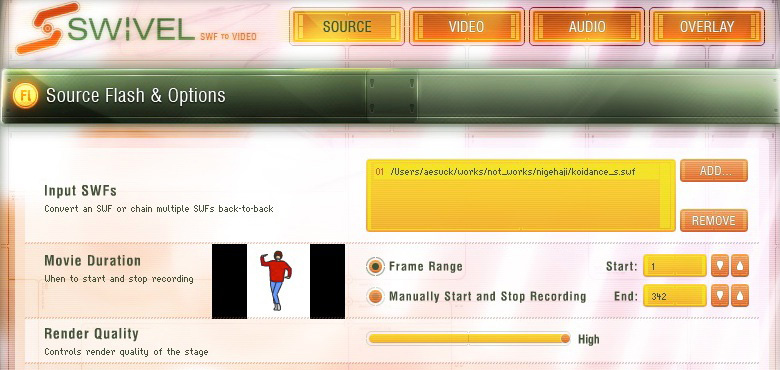
まずはFLASHからSWFをパブリッシュ。SWFなら連番PNGと比べて書き出しは速いしファイルも1コですむ。

パブリッシュしたFlashアニメをスイベルに読み込む。

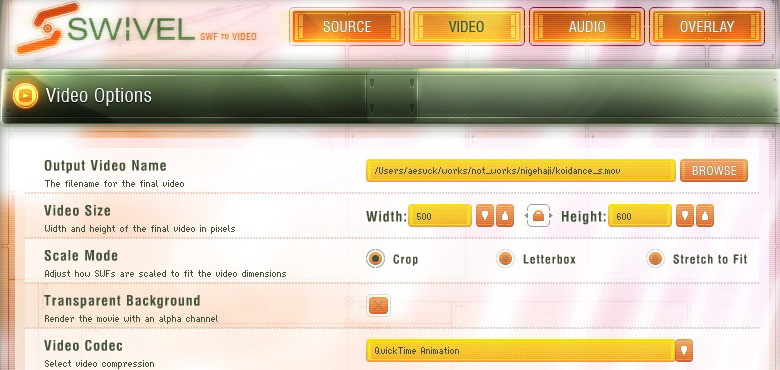
ビデオのサイズを決めて、ビデオコーデックを選ぶ。H.264 mainかQuickTime Animationがいい。GIFアニメなのでNo Audio。あとはConvertしてMP4かMOVを書き出す。

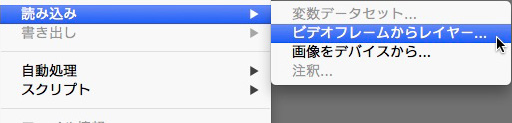
Photoshopの読み込みで「ビデオフレームからレイヤー...」を選ぶ。

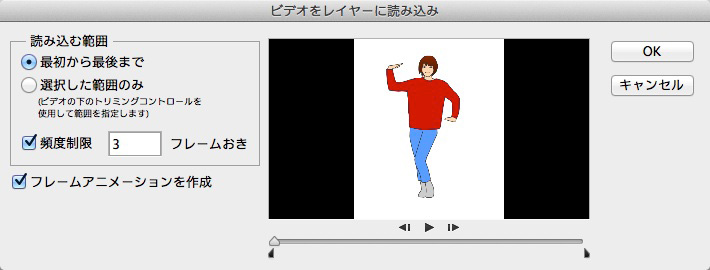
ビデオをレイヤーに読み込みで、フレームアニメーションにチェックを入れる。頻度制限は2コマ打ちなら「2」、3コマ打ちなら「3」フレームおきにする。これによって重複するコマの読み込みを防げる。
 Photoshopのタイムラインにフレームアニメーションとして読み込まれたよ。ここ重要ポイント。
Photoshopのタイムラインにフレームアニメーションとして読み込まれたよ。ここ重要ポイント。
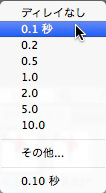
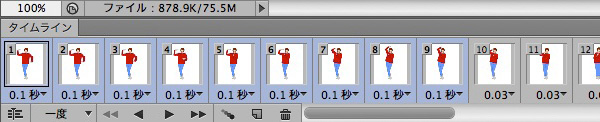
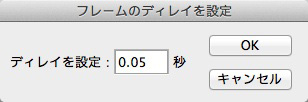
 フレームアニメなのでディレイを設定できるのだ。コマを表示する時間を選ぶ。
フレームアニメなのでディレイを設定できるのだ。コマを表示する時間を選ぶ。

指定したいフレームを一気に選択してまとめてディレイ指定してもいいし、個別のフレームにディレイ指定してメリハリをつけるのもいいね。再生回数の指定も忘れずに。1回か3回か無限か。あとは「WEB用に保存...」でGIFアニメを書き出して完成。
July 21, 2015
FlashでSVGアニメ
FlashでAPNGで、FLAから直接PNGアニメが書き出せたらいいのにねってことだったけど、Animated SVG(以下ASVG)を書き出すコマンドが公開されてました。ASVGはほとんどのブラウザで再生できるんだぜ。
Flashにインストール
FlashからASVGを書き出すFlash2Svgは以下からダウンロードできます。Flash2Svg
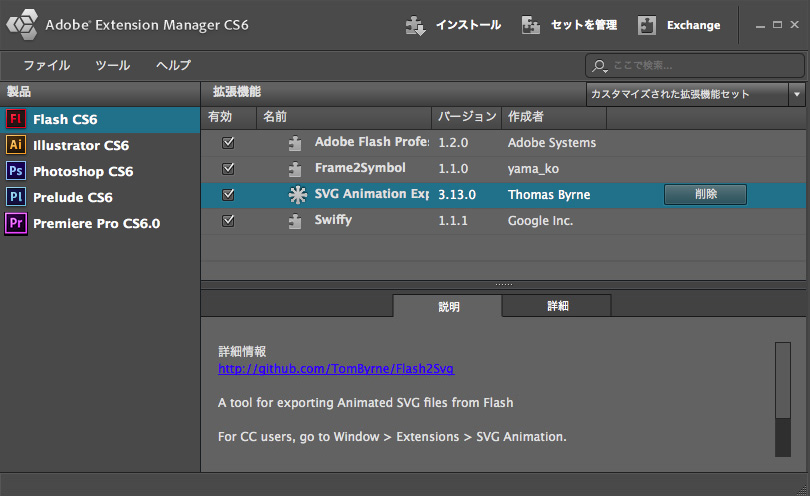
ダウンロードした「Flash2SVG.zxp」をExtension ManagerでFlashにインストールするのだ。

インストールするのはFlash CS5でもCS5.5でもCS6でもCCでもいいんだけど、とりあえずCS6に入れてみました。
Animateにインストール
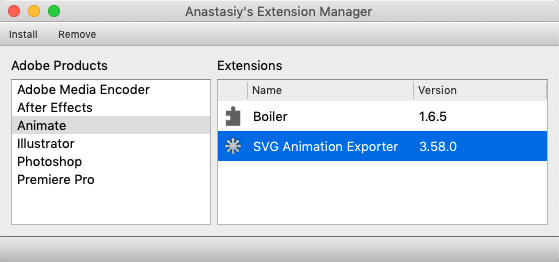
拡張機能インストーラーをダウンロードしなくちゃ。Anastasiy’s Extension Managerがいいらしい。これを起動してInstall Extentionからダウンロードしたlash2SVG.zxpを選択すると、Animateにインストールされる。
ASVG書き出し
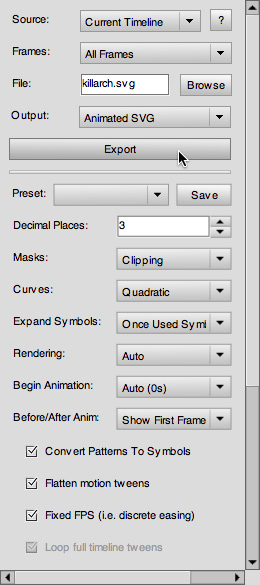
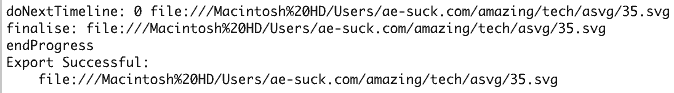
 インストール後、Flashを起動するとウィンドウ>その他のパネルにSVG(CCはSVG Animation)ってのがあるので、選びます。そーすると、SVGパネルが出てきます。あとはExportをクリックするだけでSVGが書き出されます。出力パネルで書き出し結果を教えてくれます。問題があった場合はWARNINGも出るよ。
インストール後、Flashを起動するとウィンドウ>その他のパネルにSVG(CCはSVG Animation)ってのがあるので、選びます。そーすると、SVGパネルが出てきます。あとはExportをクリックするだけでSVGが書き出されます。出力パネルで書き出し結果を教えてくれます。問題があった場合はWARNINGも出るよ。
ビットマップを使ってる場合はimgフォルダも書き出されます。書き出したASVGがこちら。
FLAの条件
今のところ書き出せるFLAは、ASを使ってないこと、使用ビットマップはPSDはダメでJPEGを使ってること。あと、シェイプトゥイーンはうまくいかないのでキーフレームに変換しておいたほうがいいでしょう。もう1コやってみました。
このGIFアニメは「キールアーチの作り方」のつもりで作り始めたんだけど、ストレート・アヘッドで描いたら「キルアーチ」って技っぽくなっちまいました。で、これのFLAからASVGを書き出してみました。
ありゃ、シェイプの色が一部おかしくなってますね。まあ、こんな程度ならGIFアニメやビデオでええやん、てことになっちゃいますけどね。この600x480のアニメのファイルサイズを比べてみると、
- SWF:14K
- GIF:115K
- SVG:279K
イラレ渡し
Flash CCからだとIllustraorに絵を渡す手段がないので、Flash2Svgで静止画をSVG書き出しするって使い方もできますね。CC 2014以降なら標準でSVG書き出しできちゃうけどね。September 26, 2014
FlashでAPNG
Flash Proで作れるものがまた増えました。ほんと、Flash Proってすげえね。それはアニメーションPNGことAPNGです。エーピングと読めばいい。SwiffyとかToolkit for CreateJSみたいな高級なもんじゃなく、GIFアニメみたいなシンプルなもんです。1コのPNGファイルに複数のフレームが入ってるわけですね。そのPNGアニメってこれまでFirefoxでしか見れなかったのが、iOS 8のSafari8が対応したそうなんです。他のブラウザにも普及すればいいのにねー。で、Flash ProからAPNGを書き出す訳ではなく、APNG用アニメ素材をFlash Proで作るという話ですけどね。まあ、詳しいことは白石さんの記事「APNG(アニメーションPNG)づくりにFlash Proをおすすめする理由」を見てもらうことにして、さっそく作ってみました。あれ、静止画やんって場合は、FirefoxかSafari8で見てね。

APNG作成ツールはいろいろありそうですが、Flash ProからのAPNGなら簡単に作れます。
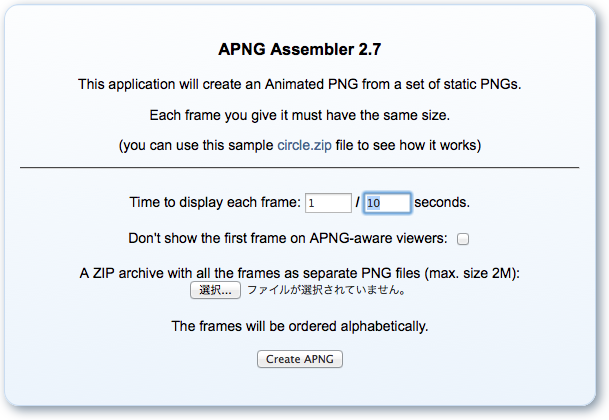
Flash Proで作ったアニメをPNGシーケンスで書き出したら、こいつらをまとめてZIP圧縮します。それをAPNG AssemblerにアップロードしてAPNG化してもらいます。アップロードできるZIPサイズは2MBまで、ブラウザは何でもいいです。

Time to display each frameってのは1コマあたりの表示時間なので、10FPSなら[1/10 ]secondsになります。あとはCreate APNGをクリック!

ジャーン!!できてます。resultからダウンロードしましょう。
GIFアニと比較
ついでに、同じPNGシーケンスをPhotoshopでGIFアニメにしてみました。

1.7MB/13コマのPNGシーケンスがAPNGだと268K、GIFアニだと130Kになりました。GIFアニの方が軽かった(ちなみにSWFは140k)。その他の比較です。
| GIFアニメ | APNG | |
|---|---|---|
| 色数 | 最大256色 | フルカラー |
| アルファチャンネル | 可 | 可 |
| フレームレート | なし | 指定可 |
| コマ毎の表示時間 | 調整可 | 一定 |
| 一回再生 | 可 | ループのみ |
| 非対応ブラウザ | なし | 1コマめを静止画表示 |
制作のコツ
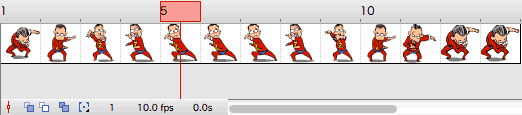
非対応ブラウザでは1フレームめが静止画として表示される、ここがポイント。つまり、1フレームめは静止画で表示されることを考えて、PNGシーケンスを書き出す前に決めポーズから始まるループにしておきます。たとえば今回作ったのは、以下のようなループのアニメーションシンボルで、なんだかよくわからないポーズから始めちゃたのです。アクションの始まりだから仕方ないんですが、この絵が静止画として表示されるのはカッコ悪いからやだ!ってなりますね。でもFlashなら簡単に対処できちゃいます。

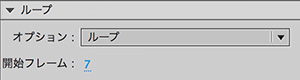
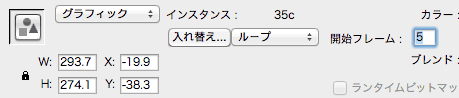
このアニメーションの決めポーズは5フレームめにあるので、ループの開始フレームは5フレームめを指定します。

これで決めポーズが1フレームめとなるループになります。

この状態でPNGシーケンスとして書き出せばOKです。
April 15, 2014
実は凄い、SWF
SWFは終わらない
Flashはオワコンとか死んだとか言われたりします。Flashと言ってもいろいろありまして、そのへん紛らわしいのでフラッシュってなに?で書きました。オワコンなのはFlash Playerで再生するWEBコンテンツ(SWF)のことでしょう。しかし、Adobe Flash Proで作ったコンテンツ(Flashアニメ)はまだまだこれからなんです。だってビデオやHTML5でいいんだから。じゃあ、SWFの役目はほんとに終わったのかってーと、そうでもないんですよ!Flashで作るフェイクキャメラ
ちょうど10年前になります。MAX 2004 Japan「Flashアニメーションテクニック:フルスロットル」用に制作したサンプルアニメ、懐かしいですね〜。そのムービーとFLAや絵コンテなどのダウンロードはこちらから。ぜひ10年前のFLAをチェックしてみてください。さて、このライブラリを再利用してこんな6秒のムービーを作りました。キャメラが空中を進んで中央の建物に寄るまでのシンプルなフェイク3Dショットです。↓SWFです↓Swiffyはこちら。タイムラインはこうなってます。Flashにはカメラというオブジェクトがないため、擬似的なキャメラの動きを全部トゥイーンでやってます。てゆーか、CS4以降の3DじゃなくてもCS3以前でもできちゃう。2Dアニメの世界ではマルチプレーンという伝統的でリッチなテクニックです。

これをビデオに書き出すとこんな感じ。上のSWFと同じです。
まあ、これでもいいんだけど、こーゆーキャメラワークってAEが得意なんですよね。ビデオならば、Flashで完結しなきゃいけない理由はないでしょ。アニメ業界でスタンダードな撮影ソフト、それがAEことAfter Effectsです。そこで、FlashからレイヤーごとにSWFを書き出して、AEに読み込むのが普通です。ポストのCGプロダクションにSWFを送るでしょ、CG業界では馴染みがないファイルだから「ナニコレ?」的な印象です。でも、その軽さと奇麗さにAE使い達は驚きます。それで改めて「ナ、ナニコレ!」これ、Flashのファイルです。
Flashで作ってAEで仕上げる
AE CS3でSWFが読み込めるようになって以来、Flash作画を取り入れたTVアニメ業界ではスタンダードなフローになってます。ハイ、SWFは今後も活躍し続ける理由はここにあります。AEに渡すFlash素材はSWFにするとお得なんです。連番PNGだとファイル数が膨大で重く、書き出しに時間がかかるでしょ、それにラスターだとAE内でどうにもできない。例えばトランスフォームとか荒れちゃうし。SWFだとそのへん全部解決。書き出しも受け渡しも速くて軽くてラクラクです。AEのタイムラインにSWFを配置して3Dレイヤーにし、カメラレイヤーを追加しました。
で、レンダーキューでビデオに書き出します。3Dレイヤーにカメラレイヤーでスッキリさっくり。先のFlashバージョンと比べてみましょう。
マジキャメラですがAE任せなのでラクちんです。Flashだと手付けなので、深度や動きの表現で嘘をつけるのはありがたいけど、作業はそのぶん複雑になりますよね〜。
SWFのパブリッシュ設定
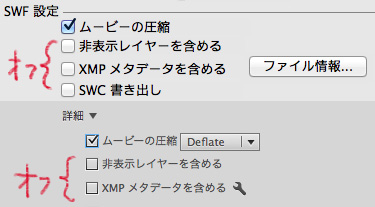
 最後に、AE用SWFのパブリッシュ設定について。まず、当たり前だけどHTMLはオフね、不要なので。で、肝心なSWFのパブリッシュ設定なんだけど「非表示レイヤーを含める」のチェックは外しておくと、レイヤー別にSWFを書き出すときに便利です。書き出したいレイヤーだけ表示してパブリッシュすればOKなので。それから、Flash CS4〜CS6からパブリッシュする場合は「XMPメタデータを含める」のチェックを外しておこう。デフォルトだとオンになってるので気をつけてください。FlashのXMPはAEにうまく伝わらないようで、不具合を引き起こす可能性があるらしいぜ。
最後に、AE用SWFのパブリッシュ設定について。まず、当たり前だけどHTMLはオフね、不要なので。で、肝心なSWFのパブリッシュ設定なんだけど「非表示レイヤーを含める」のチェックは外しておくと、レイヤー別にSWFを書き出すときに便利です。書き出したいレイヤーだけ表示してパブリッシュすればOKなので。それから、Flash CS4〜CS6からパブリッシュする場合は「XMPメタデータを含める」のチェックを外しておこう。デフォルトだとオンになってるので気をつけてください。FlashのXMPはAEにうまく伝わらないようで、不具合を引き起こす可能性があるらしいぜ。February 26, 2012
モーションタイポ50
Flash モーションタイポグラフィ
50サンプル&チュートリアル
A.e.Suck(著)
ソフトバンククリエイティブ(ISBN: 978-4-7973-6745-4)
Flashではアニメーションとモーションが扱えますが、後者に特化しているため、作画のスキルは不要です。もちろん、ActionScript不要のタイムライン派向け。50本のサンプルのうち2本を除いてCS3以上でクラシックトゥイーンと敷居は低いです。全体的にA.e.Suck的趣味がたっぷり入ってます。
レシピ本なんで、ダウンロードしたサンプルを見ながら読むと、A.e.Suck流制作法がわかります。Flashのタイムライン技法はもちろん、映画のタイトル・シークエンスの見方がちょっと変わるかもしれませんよ。Flashのタイムラインに興味ある方、AS嫌いな方から映画マニア、プロレスマニアの方までオススメです。
苦労したのはCS3/CS4/CS5/CS5.5間の言葉、名称、UIの違い。内容的にはCS6でもFlash8でも使えます。50本のサンプルFLAはソフトバンククリエイティブのサイトからダウンロードできます。本書に記載されたパスワードを探してください。
2012年/321ページ/日本語
June 29, 2011
Swiffy スゲエ!
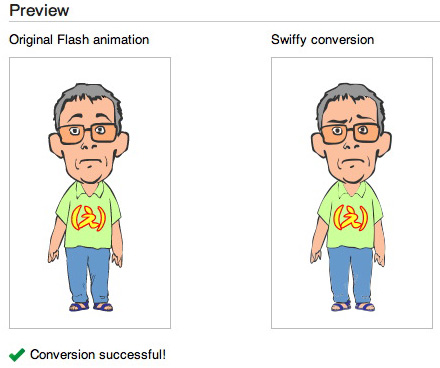
Swiffyで変換するには、Swiffy labs のUpload a SWF fileで変換したいローカルのSWFを選択。Importantにチェックを入れて、[Upload and convert]ボタンを押すだけ。すると、オリジナルのSWFとSwiffyで変換されたHTML5版を並べてプレビューしてくれる。

その下にあるリンクをクリックすると、単独のHTMLが開くので保存すればOK。ただし、このURLは15分後には消滅するのでお早めに。こうしてHTML5に変換してできたのがこれ。胴体か脚にロールオーバーするといやがります。あ、iPhone/iPad/touchではロールオーバーはないので、古いSWFを変換する場合は注意。ブラウザでの表示はMacだとChromeとSafariはオッケーだったけど、Firefoxだけサイズがヘンだった。
実はこのデータ、昔ながらのオーソドックスな作りなので、アドビだとまともに扱ってもらえない。それがここまでキッチリと再現してくれてるわけで、さすがGoogle!って感じだね。さて、スゲエのは再現性だけじゃない。次にSWF→HTML5のすごい再生パフォーマンスを見てくれ。
どうよ!見事に再現されてますね!すげ〜!Gifアニメじゃないよ!同じFLAから書き出したSWFや、MOVと比べても遜色がなく、Swiffyがいかにいい仕事してることがよくわかります。オレのiPodでもバッチリ!でもフルスクリーンにならんものか…。誰かおせーて!お願い。
結論
タイムライン派としてはビデオで書き出せばいいんだけど、任意のボタンやらフレームアクションやらASつけるならHTML5だよね、やっぱし。これからのFlashは5で作ればSWFとHTML5両方イケちゃうってワケだ!iPhoneやiPadでも何も表示されないってことにはならなくなるね。てことでこれからはFlash5の時代だーって思った。ん?Flash5だったらFlashトラック付きMOVでもよくね?音も付くし。そこで、iOSでFlashトラック付きMOVが再生できるかどうか試してみることにした。まずFlashトラック付きMOVを書き出さねば。CS4以降は書き出せなくなったけど、CS3なら大丈夫。ところが実行してもこんなこと言われて書き出してくんない。Flash8にまでもこんなこと言われる始末。もちろんムービーはFlash5ですよ。どーなっちまったんだー。誰かおせーて!お願い。
July 06, 2008
February 05, 2007
「走り」の極意
走りの多関節モーションもいいけど、描いてみると楽しいよ。あと、YouTubeですげえ走りのいろいろ詰め合わせを見つけたので見ておいてね。
下手に向かう走りが多いですね。物語は上手から下手に流れるのが基本だったり、左向きがポジティブ/善、右向きがネガティブ/悪だったりね。
更新日:2017.7.6
May 12, 2006
November 17, 2005
October 09, 2005
August 25, 2005
June 30, 2005
October 12, 2003
September 23, 2003
September 19, 2003
September 18, 2003
September 16, 2003
September 14, 2003
September 05, 2003
September 04, 2003
September 02, 2003
September 01, 2003
『Jumping Flash』イントロムービー
1998年にFlash3Jで制作した500x300のSWFをスイベルでHDサイズのビデオに書き出したよ。音楽は、荒川泰氏に作ってもらいました。
更新日:2017.6.21




 加減速、メリハリ。ツメはアニメの重要なテクニック。Flashのイージングじゃ全然物足りない。
加減速、メリハリ。ツメはアニメの重要なテクニック。Flashのイージングじゃ全然物足りない。