June 22, 2022
FLASH CS3が15周年

15年前、2007年6月22日はアドビ初のFlashアプリ「Adobe Flash CS3 Professional 日本語版」発売日。
なんと、FLASH CS3が15周年!描きやすさ使いやすさでこれを上回るFLASH/Animateはないんです。個人の感想です。でも、一番好きなバージョンって人も多いと思います!
アドビ印になったFLASH

前バージョンの「FLASH 8」はマクロメディア期最後のFlash製品。この時点で完成されたアニメーションソフトでした。最高のFlashだったんです。2005年12月アドビによってマクロメディアが買収され、FLASH 8はアドビ製品となり12月6日、CS2に加わりました。その半年後、アドビ製品としてUI一新、「Adobe FLASH CS3」として発売されました。アニメーション制作用としてはFLASH 8を引き継いで十分な機能と信頼性を持ってました。しかし、当時のFLASHはアニメーションツールでありながら、WEBサイトやゲームも作れてしまう優秀な子でしたんで、開発方面の機能向上が重視されていったんです。そこでCS3ではActionScript3.0、いわゆるAS3が搭載されたのがウリになります。これで一層開発寄りに。アニメーション制作面では特にFLASH 8からの追加機能はなく、IllustratorやPhotoshopのデータをレイヤーを維持して読み込めるようになったことくらい。いいんです、もう十分なんですから。
どっちが速いか
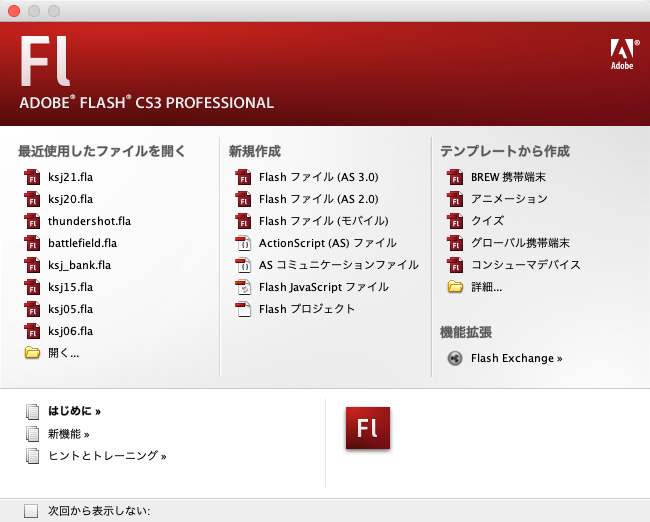
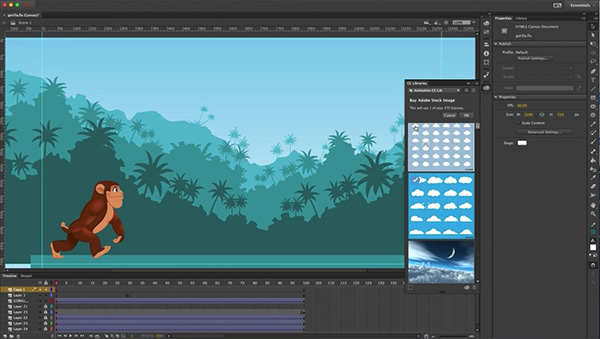
FLASH CS3を起動してみたところ、めっちゃ速くてびっくり!現役のAnimateと比べてみた!まずAinamteを起動して、次にFLASH CS3を起動した。スタートアップスクリーン

FLASH CS3を起動すると最初に出るウインドウ。余計なアニメーションやガイドもなくてすっきり。続きの作業もここから。新規ドキュメント作成はCS3の頃の方が親切。
んじゃ、CS3のワークスペースを見ていくよ。ワークスペースはコンパクト。パネル類がコンパクトで、作画の邪魔にならない。アクセスしやすくてペンストロークも少なくてすむのでストレスもない。とにかくアニメーション制作に必要なものは揃ってて、不要なものはない。Flash 8同様、各パネルは好みの場所に配置できる。
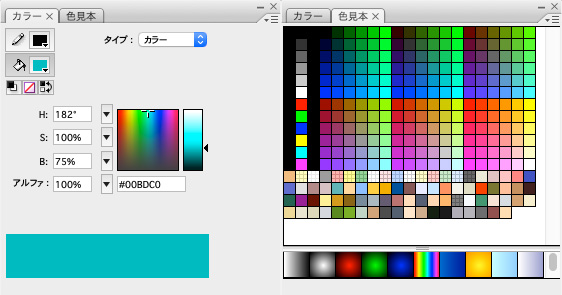
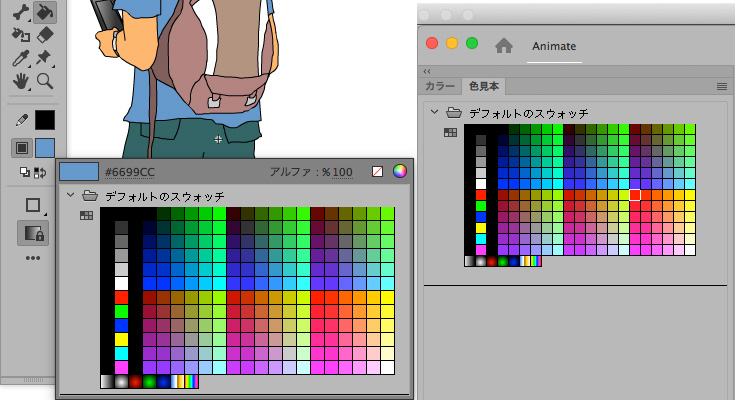
カラーと色見本

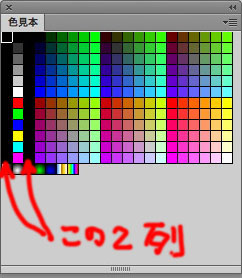
基本的にAnimateと変わらない。でも色の選択はCS3最強。ツールパネルの色見本と色見本パネルは一致してるし、コピペで色が変わることもない。スポイトはデスクトップのどこからでも色を拾える。
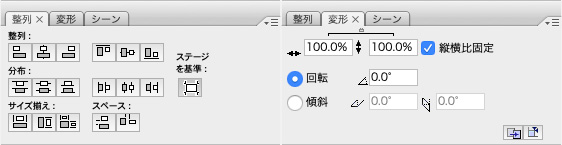
整列と変形

整列パネルはAnimateといっしょ。ただし、コンパクトで見やすい。変形パネルは数値入力しやすい。Animateみたいにさわっただけで数字変わったり、矢印キーに影響されることもない。
プロパティ

プロパティはコンパクトなパネルに必要なものはすべてある。レイアウトが絶妙なんだよね、使いやすい。
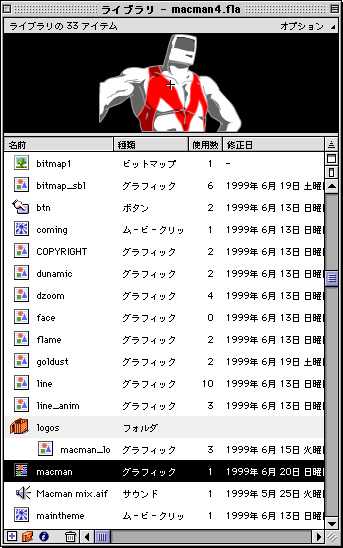
ライブラリ
 FLASH伝統のライブラリ。機能的には十分なので、Animateも同じ。
FLASH伝統のライブラリ。機能的には十分なので、Animateも同じ。タイムラインとツールパネルは変遷史を参照。
CS3が使いたいけど…
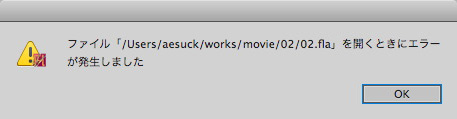
今使ってるMac(10.14)で起動すると、こんなのが出る。
気にせずOKすればいいだけ。爆速で作画もできる。でもポインタが線に触れると黒い四角がちらちらでてうっとーしい。この四角はスクリーンショットにうつらないゴースト。怖いのが、作業中に落ちやすいのもあって、仕方なくAnimateを使ってる。あと、仕事ではどうしてもスタッフがAnimate使ってるので、使わざるを得ない。AnimateでCS3のFLAは開くけど、CS3じゃAnimateのFLAを開けない。
関連ページ
- AmazingFlash:FLASH CS3のススメ
- F-site:セミナーレポート Adobe Flash CS3 Professional
- 日経クロステック:Flashは新バージョン「CS3」でここが変わった(前編:インタフェース,グラフィック編)
February 19, 2022
Macromedia FLASH 25周年

1997年2月19日は、Macromedia FLASHが日本で発売された日です。発売当日は、幕張メッセのMACWORLD Expo/Tokyo 1997で「Macromedia Flash」と「Shockwave Flash」がお披露目され、FLASH はホームぺージ向けアニメ作成ソフトとして日本デビューしました。🎉
3000セット限定出荷で価格は19,800円。パッケージは「Macromedia FLASH」ですが、ソフトはFutureSplash Animatorの英語版のままでした。当時は抵抗なかったし、5ヶ月後にリリースされる次期バージョン日本語版へのアップグレードも可能なので飛びつきましたよ!
初代Flashのマニュアル

マニュアルも英語版で、簡易日本語マニュアルが付きました。
初代Flashのタイムライン

速い!起動シーン集
関連ページ
- FSAの動作がわかる(Web Design Museum):FutureSplash Animator
- Adobe Wiki:FutureSplash Animator
- FSAがダウンロードできる(Macintosh Garden):FutureSplash Animator
- 日本でのFlash (AmazingFlash):日本のFlash史
- Flash 20周年 (AmazingFlash):Flash 20th Anniversary
- タイムラインの変遷 (AmazingFlash):タイムラインのタイムライン
- FSAからFlash CS5までワークスペース (pxleyes):The Evolution of Adobe Flash
- マクロメディアのリリース (PC Watch):マクロメディア、ホームぺージ向けアニメ作成ソフト
「Macromedia Flash」を発売
January 12, 2021
役目を終えたFlash Playerが見せるFlash

2021年1月12日、ついにFlash Playerプラグインの時限スイッチが発動し、WEBブラウザーからFlashコンテンツが締め出されることになりました。Flash Playerプラグインをアンインストールしていなければ、Flash Playerが見せてくれるのは上のようなSWFただ1つです。これがブロックの正体でした。プラグインはユーザー自身が行わなければPC内に居残ります。そこで「終了案内ページ」へのボタン「fi」アイコンのSWFを表示してます。世界中のFlashすべてこーなってるかと思うと、それはそれですごいですなー。
Chrome
 Chromeでは、Flash Playerを有効にするために実行を許可しても、表示されるのは「fi」のみ。
Chromeでは、Flash Playerを有効にするために実行を許可しても、表示されるのは「fi」のみ。Firefox
 Firefoxでは、Flash Playerを有効にするために実行を許可しても、表示されるのは「fi」のみ。
Firefoxでは、Flash Playerを有効にするために実行を許可しても、表示されるのは「fi」のみ。期待のRuffle
しかし、このままSWFが永久に閲覧不可能というわけではないようです。ボランティアによってFlash Playerのエミュレーターが開発中なのです。オープンソースのプロジェクトなので、完成すれば無料で利用でき、Flash PlayerがなくてもFlashコンテンツを表示できるようになります。開発者たちは「将来にわたってFlashが動く方法があり、その具体的実装も進んでいるからFlashを消さずにそのままにしておいて欲しい」と呼びかけています。将来にわたってFlashが動く方法というのがFlash Playerのエミュレーター「Ruffle」です。 Flashコンテンツのあるサーバーに設置すると、ローカルにプラグインがなくてもこれまで通り表示されるようになります。Flash Player廃止の原因となったセキュリティホールの心配はないそうです。また、PC以外にiOSやAndroidのスマホやタブレットでも閲覧可能となります。このプロジェクトは今のところ順調に進んでいるようなので、SWFはこのままにして見守っていきましょう。
Flashコンテンツのあるサーバーに設置すると、ローカルにプラグインがなくてもこれまで通り表示されるようになります。Flash Player廃止の原因となったセキュリティホールの心配はないそうです。また、PC以外にiOSやAndroidのスマホやタブレットでも閲覧可能となります。このプロジェクトは今のところ順調に進んでいるようなので、SWFはこのままにして見守っていきましょう。
January 02, 2021
Flash Player プラグイン終了!

Flash Playerの長い歴史が終わりましたねー。でも「#ThankYouFlash」とか「#RIPFlash」とかのハッシュタグは引っかかるなー。終わるのはFlashじゃなくてFlash Playerだってのに、もー。Flash PlayerってのはWEBブラウザー用のプラグインですよ。SafariやFirefoxなどのブラウザーでSWF(ShockwaveFlash)形式のFlashデータを再生するソフトです。ChromeやEdgeは内蔵されてます。Flash Playerの終了は、WEBブラウザーではSWF形式のアニメーションを見たりゲームを遊んだりすることができなくなるってことです。
あとね、Flash Playerになってても、こんなのもよく見かけます。
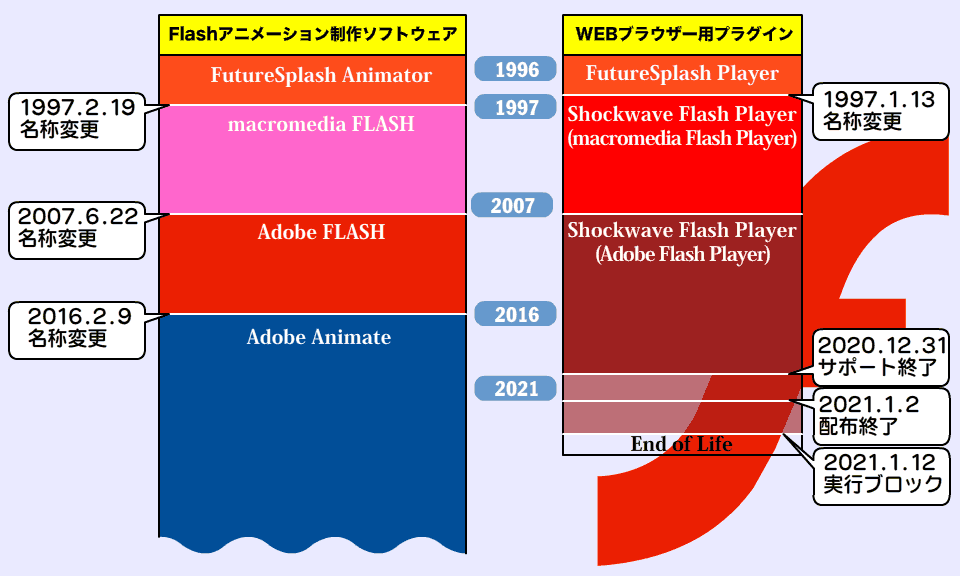
間違いだからね!1996年は「FutureSplash Player」だったし、アドビになったのは2007年以降。マクロメディア時代があるんだよ!なので「Flash Player 1997 - 2020」が正しい。わかりやすいやつを出しましょう。

なので「Flash Player 1997 - 2020」が正しいです。2020年12月31日を以て、アドビはFlash Playerの提供とサポートを終了するんです。
提供の終了
2021年1月2日の昼頃、Flash Playerのダウンロードページがサポート終了ページになりました。もう入手することはできません。右のダウンロード画面を脳裏に焼き付けておいてくださいね。最終バージョンは2020年12月8日リリースの32.0.0.465です。時限キルスイッチ
2020年11月12日に配布されたFlash Player 32.0.0.371以降のバージョンには時限キルスイッチが仕込まれてて、2021年1月12日付けでWEB上/ローカル問わず、Flashコンテンツを問答無用でブロックします。また、Microsoftは2021年1月にWindowsUpdateを介してWindowsOSからFlashコンポーネントを完全に削除。Chromeは2021年1月にリリースされる「88」で、Firefoxは2021年1月26日にリリースされるFirefox 85ではFlash実行環境が削除されます。
ただし、Animateに付属のスタンドアローン版のFlash Player.appにはこのスイッチは仕込まれてないそうです。
Get Flash
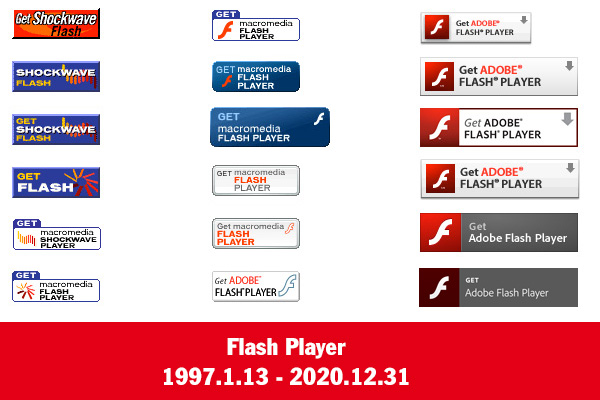
インターネットでは、出た頃のFlashって嫌われてたんだよね。「プラグインをインストールしないと見れない」って言われて。それが21世紀直前には、Flash Playerプラグインは入ってないと不便を感じるほど定番になりました。さて、ここで懐かしの「Get Flash」バナーを見てみましょう。
これらのバナーをクリックしてダウンロードページに行ったんだよね。そのダウンロードページがなくなって、24年弱で役目を終える「Get Flash」バナー。ちなみに1997年1月13日は、マクロメディアがNetscape Navigator用プラグイン「Shockwave Flash」の配布を開始した日。2008年3月6日、スティーブ・ジョブズが「iOSにFlash Playerを搭載しない」と宣言して、また嫌われちゃった。当初はAppleもiPhoneでFlashが動くことを望んでアドビをバックアップした。でもアドビはセキュリティー問題とパフォーマンスを解決できず、将来性のあるHTML5を選択するしかなかった。
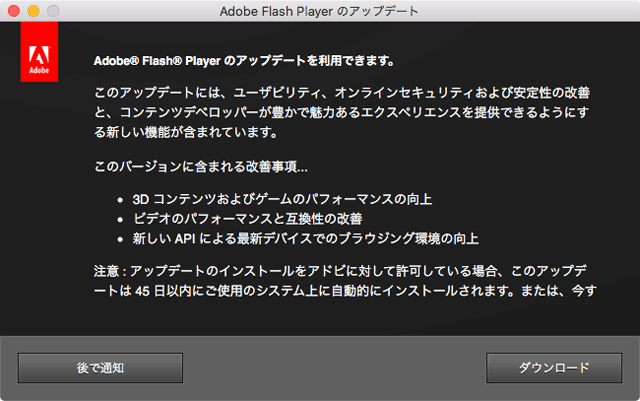
通知ともおさらば
ぽわぽわ出てきてたFlash Playerの通知。うぜえっ!って思うこともあったよ。

AFPIM
AFPIMとは「Adobe Flash Player Install Manager」のこと。アプリケーションのユーティリティにいつのまにか潜んでるアドビからの刺客。インストール・マネージャーと言いながら、使命はPlayerの削除という、アンインストール屋なのだ!Flashアニメーションは続く
 Flashアニメーションは「Adobe Flash Pro」や「Adobe Animate」で制作します。でも、広い意味のFlashアニメーションはベクターベースのアニメーションを指すので「ToonBoom Harmony」や「Moho」などのソフトも含まれます。これらは終了しません。じゃあ、なぜFlashアニメーションを作り続けるのか?WEBブラウザー用だけじゃないんです。FlashやAnimateは元々マルチプラットフォーム対応なので、劇場映画用やTV放送用、WEB配信用のアニメーションとして制作され続けているわけです。WEBブラウザー用についてもプラグインを使わないHTML5形式にも対応しているんです。そしてスマホゲームやアプリ開発などでもまだまだ使われてます。
Flashアニメーションは「Adobe Flash Pro」や「Adobe Animate」で制作します。でも、広い意味のFlashアニメーションはベクターベースのアニメーションを指すので「ToonBoom Harmony」や「Moho」などのソフトも含まれます。これらは終了しません。じゃあ、なぜFlashアニメーションを作り続けるのか?WEBブラウザー用だけじゃないんです。FlashやAnimateは元々マルチプラットフォーム対応なので、劇場映画用やTV放送用、WEB配信用のアニメーションとして制作され続けているわけです。WEBブラウザー用についてもプラグインを使わないHTML5形式にも対応しているんです。そしてスマホゲームやアプリ開発などでもまだまだ使われてます。
実はSWFも当面続くよ
Flash Playerプラグインが消滅しても、SWF形式のファイルは他に用途があります。FlashやAnimateで制作したアニメーションをAfter Effectsという撮影ソフトに渡すという役割があります。SWFファイルはコンパクトでベクターという強みがあるからです。今の所はアニメ撮影ソフトであるAfter Effectsに読み込んで、アニメーション素材として利用するというパイプラインが健在です、ほとんどのFlashアニメーションはAfter Effectsを通して完成されてるんです。解像度に依存しないので拡大しても品質を保てるのは凄いことです。2Kサイズのアニメーションでも8Kサイズに書き出せちゃう。Flashpoint
 世界中のFlashゲームを保存・公開する「Flashpoint」プロジェクトってのがあります。これまで公開されてたFlashゲームを勝手に?収集し、配布してるサイトです。Flashpointランチャーという再生ソフトをダウンロードしてオフラインで遊べるらしいよ。インストール推奨環境はWindows。一応Mac版もあるけどオススメしたくないって。
世界中のFlashゲームを保存・公開する「Flashpoint」プロジェクトってのがあります。これまで公開されてたFlashゲームを勝手に?収集し、配布してるサイトです。Flashpointランチャーという再生ソフトをダウンロードしてオフラインで遊べるらしいよ。インストール推奨環境はWindows。一応Mac版もあるけどオススメしたくないって。
Ruffle
 開発中の「Ruffle」は、オープンソースのFlash Playerエミュレーター。ローカルにあるSWFを指定してPlayできる。試しにDEMOやってみたらちゃんと動いたよ!FlashをiOSやAndroidを含むWebで復活させるんです。RuffleをSWFのあるサイトに設置すればブラウザーで表示されるし、ローカルでも動作する。またSWFを再び楽しむことができるようになるはずなんです。なので、サーバーにあるSWFは削除しないで残しておきましょう!。
開発中の「Ruffle」は、オープンソースのFlash Playerエミュレーター。ローカルにあるSWFを指定してPlayできる。試しにDEMOやってみたらちゃんと動いたよ!FlashをiOSやAndroidを含むWebで復活させるんです。RuffleをSWFのあるサイトに設置すればブラウザーで表示されるし、ローカルでも動作する。またSWFを再び楽しむことができるようになるはずなんです。なので、サーバーにあるSWFは削除しないで残しておきましょう!。
スタンドアローン版FlashPlayer
 スタンドアローン版FlashPlayerがあれば、ローカルにあるSWFを直接再生できます。Adobe Animateユーザーなら、アプリケーションのAdobe Animate>PlayersにFlash Player.appがあるよね。Animate持ってなければ、Adobe Flash Player Support Centerでダウンロードしましょう。the Flash Player projector content debugger / the Flash Player projector どっちでもOK。
スタンドアローン版FlashPlayerがあれば、ローカルにあるSWFを直接再生できます。Adobe Animateユーザーなら、アプリケーションのAdobe Animate>PlayersにFlash Player.appがあるよね。Animate持ってなければ、Adobe Flash Player Support Centerでダウンロードしましょう。the Flash Player projector content debugger / the Flash Player projector どっちでもOK。
関連ページ
- Adobe:Adobe Flash Playerサポート終了情報ページ
- AmazingFlash:フラッシュってなに?
- AmazingFlash:Flash Playerが終了するけど?
- AmazingFlash:Flashコンテンツが見れないとき!
- 虫カゴメモ:ありがとう Macromedia Flash Player
- engadget:2020年12月31日、「Adobe Flash Player」のサポートが終了しました
- 電ファミニコゲーマー:消えゆくFlashゲームを保存する「Flashpoint」
- AUTOMATION:世界中のFlashゲームを保存・公開する「Flashpoint」プロジェクト
- 緑SM64のいろいろメモ:Flashエミュレーター「Ruffle」はなぜ本家Flashの問題点を解決できるのか
- traP:【Flash作者様へ】Flashの希望と未来【Ruffle】
- ICS MEDIA:Flash作品を残すために取り組んだこと
- traP:【Flash作者様へ】Flashの希望と未来【Ruffle】
- iPhone Mania:Apple、iPhoneでFlashを動作させようと試みていた
October 21, 2020
Animate 2021
2020年10月21日にAnimateがメジャーアップデート。21.0になったよ。「Animate 20.5の不便」で取り上げた問題のうち、いくつかは解決されてました!まずは問題点と新機能の確認だー。
スプラッシュ

スプラッシュが新しくなった。ロンドンのイラストレーター、チャーリー・デイビス氏の作品「Tern Flying Over the River」。前のスプラッシュは嫌いだったのよね。まあ、起動しっぱなしなので、見ることはほとんどないけど。ところでこれはアジサシですね。カモメ科の渡り鳥。ってことは、『FLASHアニメーション制作バイブル』のオマージュなんだ!
最初にやること

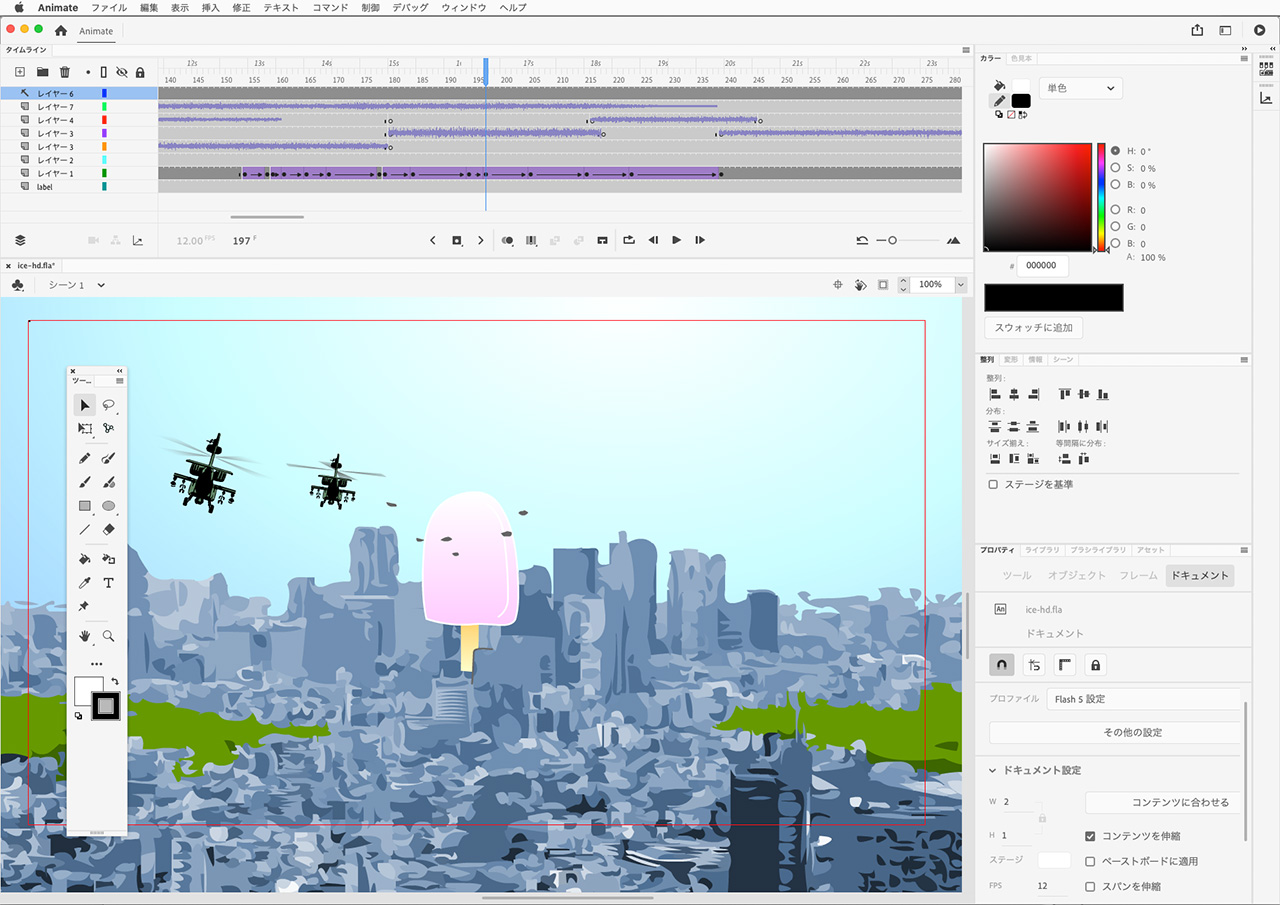
まずはワークスペースとツールパネルのカスタマイズ。ワークスペース、こうなりました。新規ワークスペースを保存。とりあえず、これでやってみる。ツールパネルはそんなに使わんけど、そばに置いとくと安心。次にショートカットのカスタマイズ。ツールパネルには、2020同様流し消すがない。消しゴムパネルにアクセスするのはめんどいので、ショートカットに流し消すを追加。これでトグルにできる。あとはコマンドとテンプレートのコピー、Intuos のファンクション設定を追加、プライバシーにAnimate2021を追加してアクセシビリティを有効化。
改善したこと その1

線のプロパティの日本語、「線のサイズ」を「線の太さ」に、「幅」を「形状」に変更してもらったのでわかりやすくなりましたよ。「スタイル」を「種類」にするのは通りませんでした。
改善したこと その2

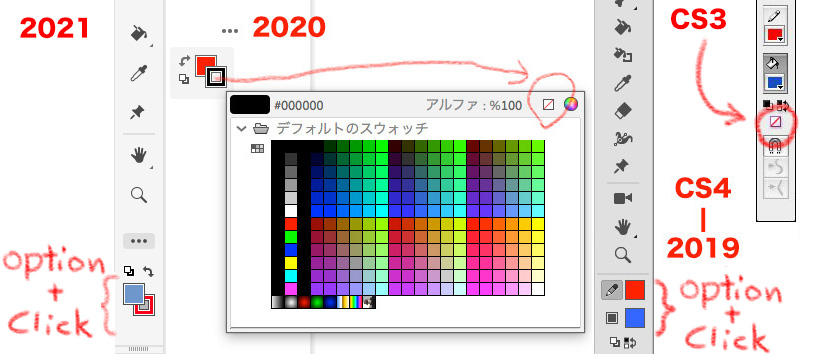
そうそう、Animate 2020の不便で挙げた、ツールパネルのカラーを「なし」にするのがめんどくさくなった件、option+クリックで「なし」が復活です。よかったよかった。
改善されなかったこと その1
たとえば、シーン3でシンボル編集をしたいとき、
「同じ位置で編集」してて、1.ダブルクリック、2.編集バーのシーン3をクリック、3.編集バーの⬅︎をクリックでシーン3に戻れる。command+Eだとシーン1にとぶ。
「シンボルの編集」だと、1.編集バーにシーン3が表示されず、編集バーの⬅︎をクリック、command+Eはシーン1にとぶ。
ただし、2021で新規に作ったFLAは、「シンボルの編集」から、⬅︎クリックでもcommand+Eでも元のシーンに戻れます。つまり前バージョンで作ったFLAは、2021で作った新規FLAにタイムラインごとコピペすればこの現象は出なくなるってこと。
改善されなかったこと その2
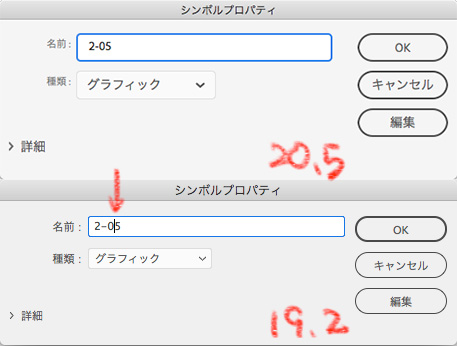
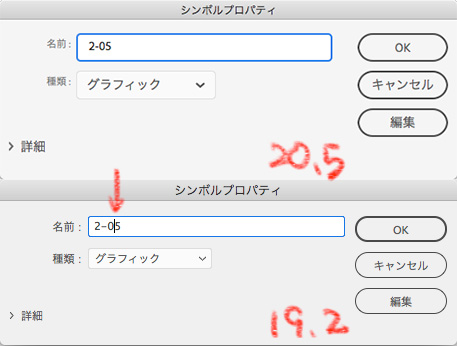
 これは困った。20.0からの問題だけど直ってなかった。シンボル名、シーン名、レイヤー名、ラベル名などの入力時、通常は入力位置で「I」が点滅してるはず。ところが表示されないので、どこに入力しようとしてるかわからない。名前を変更するときに特に困ります。引き続き修正を待ちましょう。
これは困った。20.0からの問題だけど直ってなかった。シンボル名、シーン名、レイヤー名、ラベル名などの入力時、通常は入力位置で「I」が点滅してるはず。ところが表示されないので、どこに入力しようとしてるかわからない。名前を変更するときに特に困ります。引き続き修正を待ちましょう。便利!グラフィックシンボルの逆再生
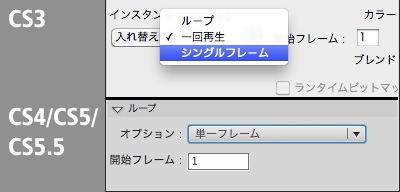
 グラフィックシンボルの再生モードが増えた!追加された逆再生はありがたい。1回逆再生、ループ逆再生どっちもイケる。これまではシンボル複製して、フレーム反転で逆再生シンボル作ってたから、その手間がなくなった。
グラフィックシンボルの再生モードが増えた!追加された逆再生はありがたい。1回逆再生、ループ逆再生どっちもイケる。これまではシンボル複製して、フレーム反転で逆再生シンボル作ってたから、その手間がなくなった。タイムラインの変遷
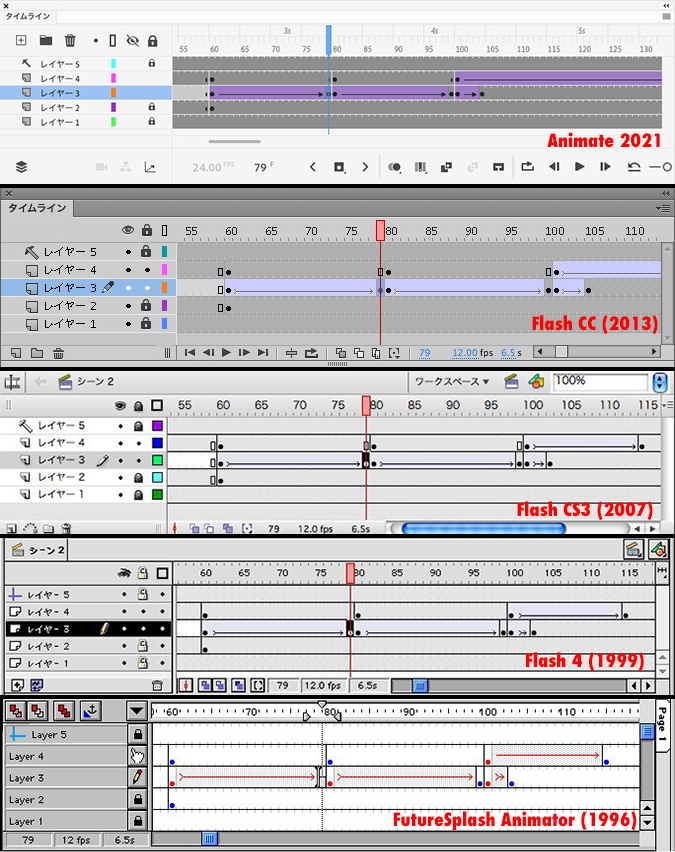
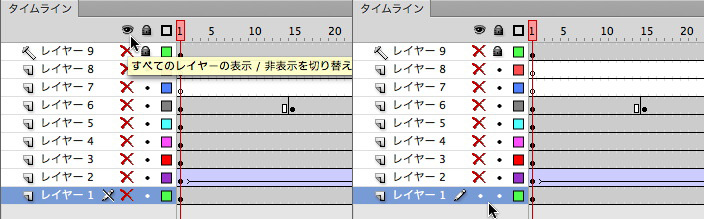
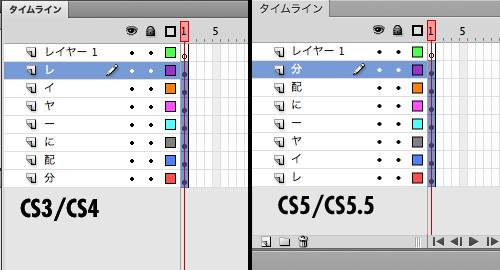
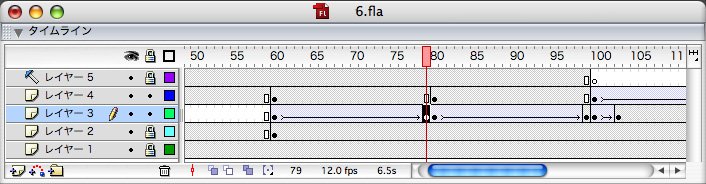
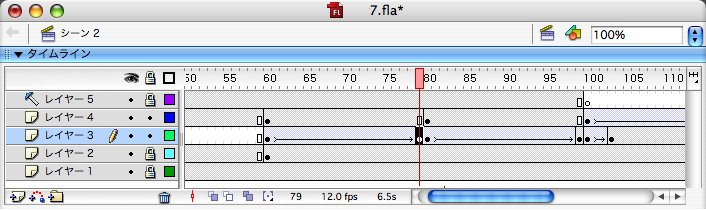
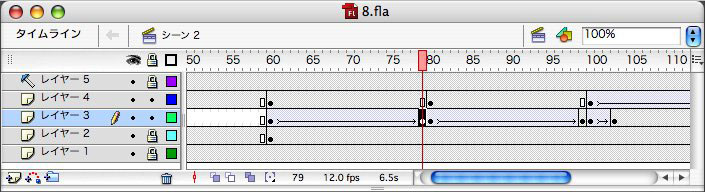
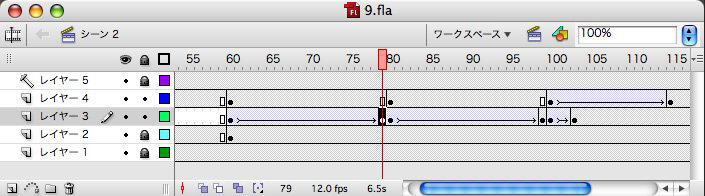
 タイムラインが今のスタイルになったのはAnimate 2019から。初代FlashであるFSAからAnimate 2021まで、タイムラインの移り変わりをざっと振り返ってみると、昔はよかったって言いたくなる。やっぱCS3が見やすくて使いやすかったね。
タイムラインが今のスタイルになったのはAnimate 2019から。初代FlashであるFSAからAnimate 2021まで、タイムラインの移り変わりをざっと振り返ってみると、昔はよかったって言いたくなる。やっぱCS3が見やすくて使いやすかったね。タイムラインツールのカスタマイズ
 タイムラインツールに表示するアイコンを選べる。タイムラインツールはCS5.5からだけど、カスタマイズしたいと思ったことは一度もない。
タイムラインツールに表示するアイコンを選べる。タイムラインツールはCS5.5からだけど、カスタマイズしたいと思ったことは一度もない。便利!レイヤーのシンボル変換
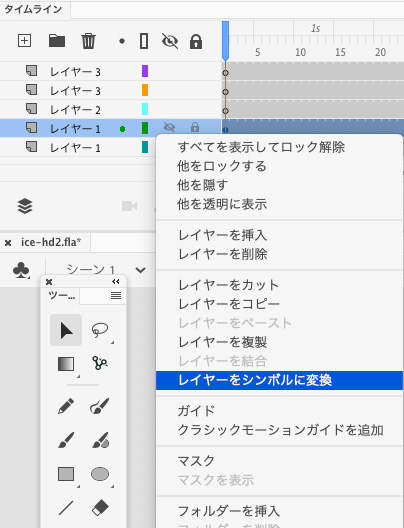
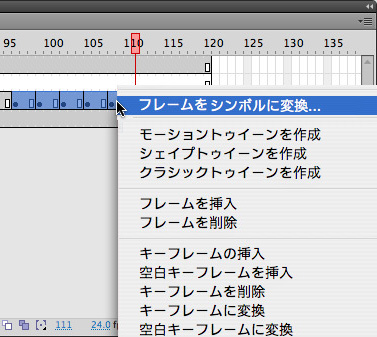
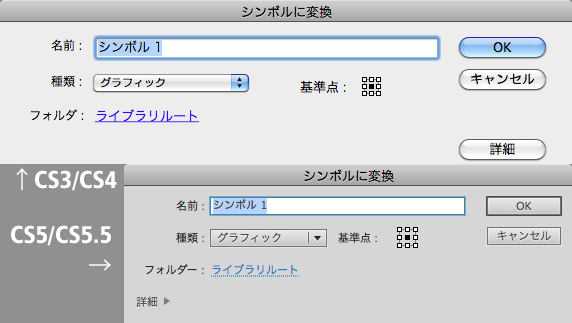
 レイヤーを丸ごとシンボル化できるようになった!これまではレイヤーコピーして、新規シンボルにペーストして、配置してたんだけど、これがなんとイッパツで!任意のフレームブロックをシンボルに変換できたらいいんだけど、それはエクステンション任せだなー。
レイヤーを丸ごとシンボル化できるようになった!これまではレイヤーコピーして、新規シンボルにペーストして、配置してたんだけど、これがなんとイッパツで!任意のフレームブロックをシンボルに変換できたらいいんだけど、それはエクステンション任せだなー。新機能のアセットパネル
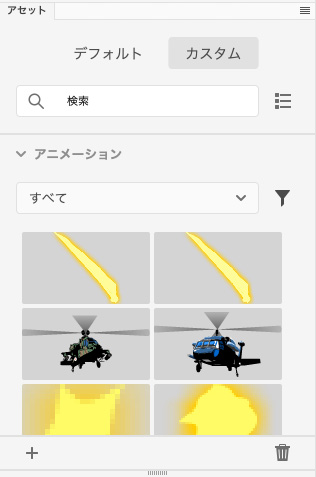
 アセットって要するにバンクだね。色見本、プロップ、背景とかイフェクトアニメーションとか汎用性のあるシンボルやビットマップとかだね。ライブラリアイテムのコンテキストメニューから「アセットとして保存」を選ぶとアセットになる。登録したアセットを管理するのがアセットパネル。アニメーションシンボルのプレビューはロールオーバーで動きが確認できる。
アセットって要するにバンクだね。色見本、プロップ、背景とかイフェクトアニメーションとか汎用性のあるシンボルやビットマップとかだね。ライブラリアイテムのコンテキストメニューから「アセットとして保存」を選ぶとアセットになる。登録したアセットを管理するのがアセットパネル。アニメーションシンボルのプレビューはロールオーバーで動きが確認できる。デフォルトには陳腐なシンボルが入ってる。カスタムには自分のアイテム。ライブラリのアイテムをアセットに保存すると、このパネルに登録されるよ。
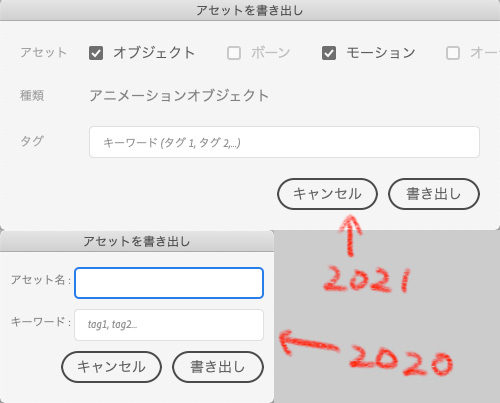
アセット書き出し
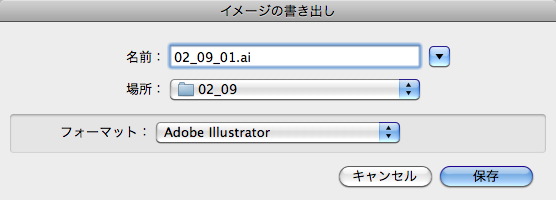
 アセットはANAってゆー全日空な外部ファイルに書き出せる。この機能は2020からだけど、アセットパネル対応にしたんだね。ファイルメニューには、シーンをアセットとして書き出し...ってのも追加されたので、シーンごとアセットに書き出せるようになった。「シーン名.ana」だよ。書き出せるっつーことは読み込めるわけで、ANA読み込んで、ライブラリへと。
アセットはANAってゆー全日空な外部ファイルに書き出せる。この機能は2020からだけど、アセットパネル対応にしたんだね。ファイルメニューには、シーンをアセットとして書き出し...ってのも追加されたので、シーンごとアセットに書き出せるようになった。「シーン名.ana」だよ。書き出せるっつーことは読み込めるわけで、ANA読み込んで、ライブラリへと。微妙なクイック書き出し?
 ワークスペースの右上、見落としがちなんですけど、右から「プレビュー」「ワークスペース」、新しく追加された「クイック共有および公開」ってやつ。ソーシャル共有は1クリックでtwitterやYoutubeに書き出す。パブリッシュはmp4ビデオかGIFアニメ。mp4はMedia Encoderが立ち上がってくるので驚く。
ワークスペースの右上、見落としがちなんですけど、右から「プレビュー」「ワークスペース」、新しく追加された「クイック共有および公開」ってやつ。ソーシャル共有は1クリックでtwitterやYoutubeに書き出す。パブリッシュはmp4ビデオかGIFアニメ。mp4はMedia Encoderが立ち上がってくるので驚く。Animate 2021関連
- AmazingFlash:Animate 20.5の不便
- AmazingFlash:Animate 2020の不便
- AmazingFlash:Animateになって衰えた機能
- アドビ:Animate 2020年10月リリースノート
- AmazingFlash:ツールパネルの変遷
- AmazingFlash:タイムラインの変遷
October 12, 2020
15周年だよ!FLASH 8!

2005年10月12日、FLASH Professional 8とFLASH Basic 8が発売されました。とゆーことで、Flash史上究極のバージョンと言われたFlash 8が15周年ですね。Flash 8はマクロメディアとして最後にリリースされたFlashで、タイムラインベースのアニメーション制作ソフトとしてはこれで完成!って感じでした。また、Flash 8は「Basic」という廉価版が販売されました。弟がいるのはFlash 8だけです。価格はProfessionalが8万8200円、Basicが26,250円!

Flash 8と同時発売されたStudio 8。こちらはFlash Professional 8に、Dreamweaver 8とFireworks 8、Contribute 3、FlashPaper 2がセットになったパッケージ。価格は通常版が126,000円、アップグレード版が50,400円。
2005年10月12日
Flash 8のリリースは世界的に歓迎されましたが、とりわけFlash熱の高い日本では、大きく盛り上がりました。ここで発売日を振り返ってみましょう。
発売日の朝、Flash 8発売を記念して、ブルーインパルスが大空に「8」の字を描きました。

都内量販店に設けられた特設販売コーナーには、一刻も早くインストールしたいユーザーたちが早朝から行列を作りました。

夜は都庁がFlashカラーでライトアップして、Flash 8のリリースを祝しました。

お台場では「8」の形の花火が盛大に打ち上げられ、発売日を締めくくりました。

Flashに因んだ露店が軒を連ね、Flash 8発売の賑わいは深夜にまで及びました。
マクロメディアのFlash 8イベント
発売直後の13日~15日には、六本木ヒルズの多目的スペース“umu(ウム)”で「Studio 8 セレブフェスタ」が開催されました。- monk-jp:Studio 8 セレブフェスタ

12月10日にお台場のパナソニックセンターで、マクロメディア「アニメーション界へのビジョン」開催。内容はルンパロさんがビジネス面での話を挟みながら、JAWACON東京版として一挙上映。
アドビのFlash 8イベント
Flash 8発売後にマクロメディアがアドビに買収され、2006年1月〜2007年6月まではアドビ製品でした。Flash 8関連のイベントは、アドビ製品になっても続きます。 7月26日〜9月6日まで東京、大阪、名古屋、福岡、沖縄で「Adobe + ROKUNANA presents: Flash 8 INSPIRATION SCENE Summer Jam」開催されました。また、8月14日に六本木SUPER DELUXで開催された「Flash 8 INSPIRATION SCENE Night Jam」では深夜まで様々なセミナーや上映&トークイベントが行なわれました。
7月26日〜9月6日まで東京、大阪、名古屋、福岡、沖縄で「Adobe + ROKUNANA presents: Flash 8 INSPIRATION SCENE Summer Jam」開催されました。また、8月14日に六本木SUPER DELUXで開催された「Flash 8 INSPIRATION SCENE Night Jam」では深夜まで様々なセミナーや上映&トークイベントが行なわれました。
関連ページ
June 25, 2020
Animate 20.5の不便
2020年6月17日にAnimateが20.5にアップデートされて10日。「Animate 2020の不便」の続きです。そこで取り上げた問題のうち、2つは20.5で解決されてました!その他も改善するとええなあ。てことで、今回は20.5で確認した問題を付け加えなきゃ。
アイコン
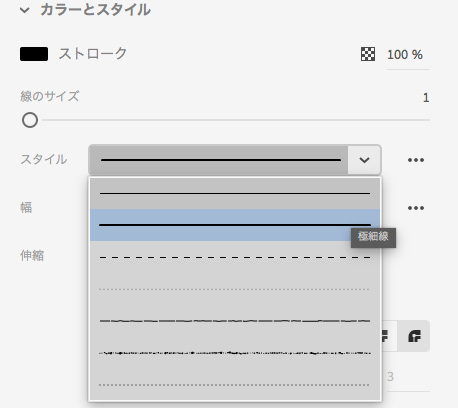
極細線が選べない!
 鉛筆ツールやペイントブラシツールのツールプロパティでスタイルが実線から極細線に直接選べなくなった。線のスタイルで実線を極細線に変更したくてもできないんだよ!極細線を選択したつもりでも描くと実線のまま。線のスタイルを見る実線に戻っています!回避法は、1ステップ置くことですw 一旦実線以外のスタイルを選んでからだと極細線が正しく選べたりする。バグにつき修正を待ちましょう。
鉛筆ツールやペイントブラシツールのツールプロパティでスタイルが実線から極細線に直接選べなくなった。線のスタイルで実線を極細線に変更したくてもできないんだよ!極細線を選択したつもりでも描くと実線のまま。線のスタイルを見る実線に戻っています!回避法は、1ステップ置くことですw 一旦実線以外のスタイルを選んでからだと極細線が正しく選べたりする。バグにつき修正を待ちましょう。■追記:21.0で修正された!
見えないカーソル
 シンボル名、シーン名、レイヤー名、ラベル名などの入力時、通常は入力位置で「I」が点滅してるはず。ところが表示されないので、どこに入力しようとしてるかわからない。名前を変更するときに特に困ります。バグにつき修正を待ちましょう。
シンボル名、シーン名、レイヤー名、ラベル名などの入力時、通常は入力位置で「I」が点滅してるはず。ところが表示されないので、どこに入力しようとしてるかわからない。名前を変更するときに特に困ります。バグにつき修正を待ちましょう。フォントが選べない!

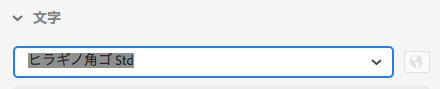
テキストツール使用時やテキストを選択したとき、フォントを選ぼうとしてもフォント名がハイライトされるだけで変更ができなくなることがある!バグにつき修正を待ちましょう。
■追記:21.0で修正された!
ブラシサイズが表示比率に追随
ブラシサイズを4ptで描いてて、2019までは表示比率にかかわらず4ptで描けた。しかし、2020では表示サイズを400%にすると、ブラシサイズまで16ptになってしまう!表示比率を拡大するのは細かいとこを描くためなのに、ブラシサイズまで拡大されたら意味ねえ!いちいちブラシサイズを調節しなくちゃなんない、あー、めんどくせえ!バグにつき修正を待ちましょう。ブラシの筆圧と傾きがない!

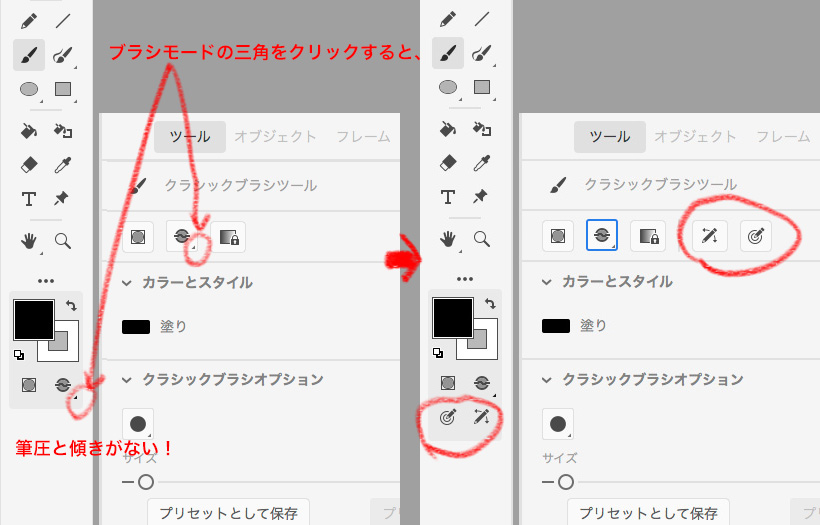
ブラシツールの筆圧と傾きが表示されないことがあります。起動直後は特に。ツールパネル、プロパティパネル双方です。筆圧と傾きのアイコンがない!って時は、ブラシモードの右下の三角をクリックすると出てきます。ツールパネル、プロパティパネル両方でこの操作をします。とりあえず、ダミーで何か描いても出てきます。なぜ隠してあるんでしょう?
■追記:21.0で修正された!
ブラシの筆圧がヘン
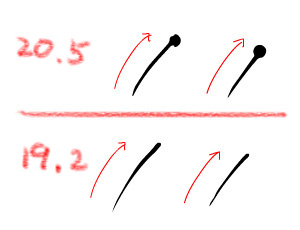
 ブラシ周りの問題が多い。19.2か18.0に戻りたいよー。クラシックブラシツールの筆圧がオンのとき、終点でヘンな丸が出る。筆圧の感知しすぎ?とにかく終点では筆圧かけちゃダメってことか。すげーめんどくせえ。
ブラシ周りの問題が多い。19.2か18.0に戻りたいよー。クラシックブラシツールの筆圧がオンのとき、終点でヘンな丸が出る。筆圧の感知しすぎ?とにかく終点では筆圧かけちゃダメってことか。すげーめんどくせえ。上書き保存できない!
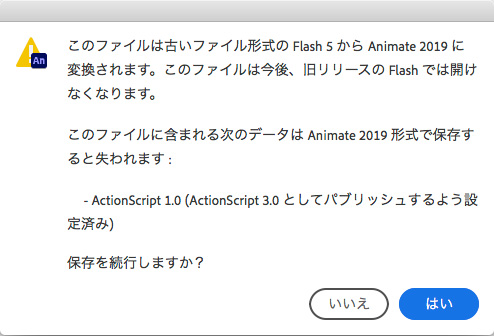
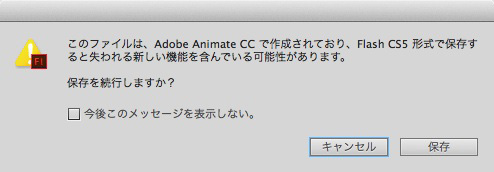
 古いFLAを修正して保存しようとすると「Animate 2019 に変換されます」って言われます。2020 に変換するんとちゃうんか?ってツッコミはおいといて、「はい」押して上書き保存を続行します。保存中のバーもちゃんとでて、いかにもちゃんと更新されたかと思いきや、前のまんまー!上書きされてません!すべての作業がムダに。2019ではこんなことはなかったぞ!回避法は、別名保存が確実。しかし、意外な方法で更新できます。修正したFLAを閉じずにそのままもう一度保存するんです!それで更新されます。保存は2度しろの法則。
古いFLAを修正して保存しようとすると「Animate 2019 に変換されます」って言われます。2020 に変換するんとちゃうんか?ってツッコミはおいといて、「はい」押して上書き保存を続行します。保存中のバーもちゃんとでて、いかにもちゃんと更新されたかと思いきや、前のまんまー!上書きされてません!すべての作業がムダに。2019ではこんなことはなかったぞ!回避法は、別名保存が確実。しかし、意外な方法で更新できます。修正したFLAを閉じずにそのままもう一度保存するんです!それで更新されます。保存は2度しろの法則。
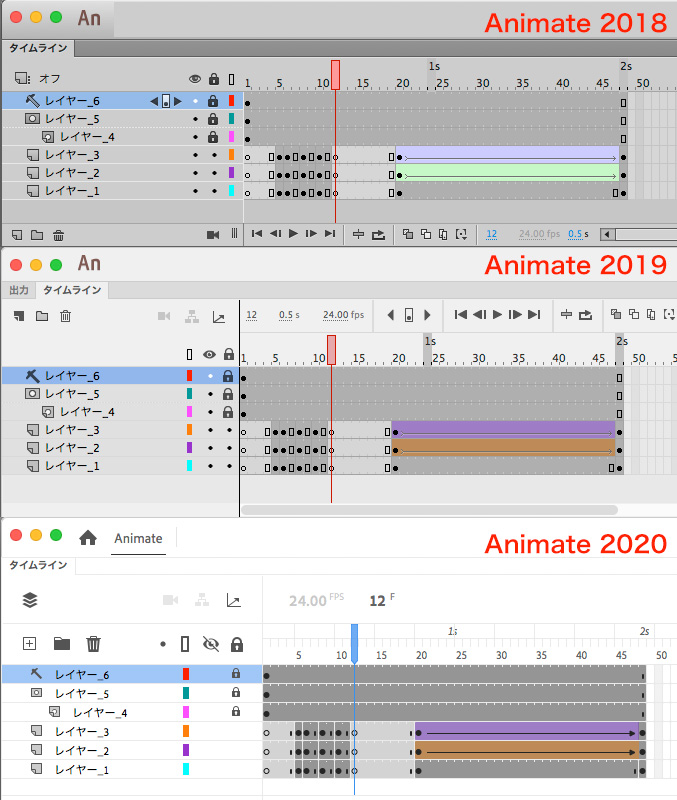
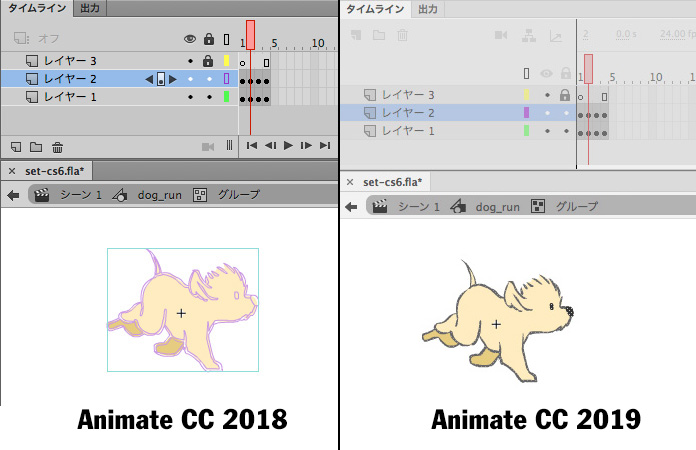
使いにくくなっていくタイムライン
2018に戻ると、いかに使いやすいか実感できる。
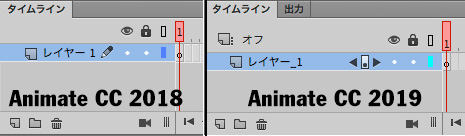
なんでこんな配色にしちゃったんだろう?2018のタイムラインに戻してほしい。UIの明るさ4段階もいらんから、2018の配色が選べればいいんだけど。
見えにくなったUI
 タブのパネル名が見えにくくなった!パネルグループの非アクティブなパネル名ね、字、うっすぅ〜!なんで文字こんな薄くしたんだか。アクティブと非アクティブのタブの背景色も差がなくてわかりにくい。これUI改悪だよね。
タブのパネル名が見えにくくなった!パネルグループの非アクティブなパネル名ね、字、うっすぅ〜!なんで文字こんな薄くしたんだか。アクティブと非アクティブのタブの背景色も差がなくてわかりにくい。これUI改悪だよね。ツールパネルの筆圧なんてオンなのかオフなのかわかんない。プロパティパネルと同じにしてくれればいいのに。
また見つかり次第追記していきますが、以下は20.5で発生し、再現もしますが、アプリケーションを再起動すると正常になります。発生する条件は今んとこ謎。
新規シンボル
ステージ上で何も選択してない状態でもF8を押すだけで空のシンボルが作成できちゃう。これまではF8で「シンボルに変換」、⌘+F8で「新規シンボルの作成」だったけど、どっちもF8で「シンボルに変換」に統一された?仕様変更なら歓迎だけど。■追記:21.0で修正された!
日本語テキスト入力不具合
日本語でテキストを入力中、カタカナに変換しようとF7を押すとタイムラインが1フレーム進んでしまう。タイムライン操作中なら正しい挙動だけど、19.2まではテキスト入力中はF7でカレントフレームが進むなんて現象はなかった!■追記:21.0で修正された!
Animate 2020関連
- AmazingFlash:Animate 2020の不便
- アドビ:Animate 2020年6月リリースノート
- アドビ:Animate 2020年4月リリースノート
- アドビ:Animate 2019年11月リリースノート
- AmazingFlash:ツールパネルの変遷
- AmazingFlash:タイムラインの変遷
May 08, 2020
日本語プレリリースに参加してね

アドビが日本語プレリリースへの参加をオープンに呼びかけています。参加法も簡単になってます。この機会にAnimateのプレリリースに参加しませんか?参加者は「Adobe Japan プレリリースアドバイザー」というステイタスが与えられますw
オレはプレリリースプログラムってマクロメディア時代から参加してたんだけど、2017年頃から英語オンリーになっちゃってついていけずやめちゃってました。2019年5月に日本語OKになって復帰したんです。これまではプレリリース参加は極秘でしたが、2020年5月からそうではなくなりました。
Animateのサブスク持っててNDAに同意すれば簡単に参加できます。フォーラムは日本語です。リリース前の新機能や不具合の検証が目的ですが、開発チームに直接要望もできますよ。
例えばAnimateの不具合に困ったとき、同じ手順で再現すればそれはバグです。直してもらわないといけません。また、確認された不具合が自分だけの環境なのかわからないこともあります。フォーラムを利用して他の人に同じ症状が出てないか聞いたり、試してもらうことができます。
Animateが使いにくくなったとか、これがダメとかいう具体的なツイートを見かけますが、ツイートだけしてても改善しません。Animateをよくしたい、使いやすくしたい、改善したいって想いがある方、ぜひ参加してください。仕事で使ってるならなおさらです。自分が参加しなくても、他の誰かに任せておけばいいだろうって思っても、同じ問題で困ってる人がいるとも限りません。また海外ユーザーの積極的な意見が反映されていって、望まない方向にいっちゃう可能性があります!特にFlashチームは日本人アニメーターの意見を求めてくれてます。耳を傾けてくれてます。日本人アニメーターにとって使いやすいものにしていかなければならないんです。いいところは残すべきだし、悪いところは改善していくべきなんです。よろしくお願いします。
- Adobe Blog:プレリリースプログラムへご協力をお願いします
November 16, 2019
Animate 2020の不便
Animate 2020(20.0)、前バージョンのAnimate 2019(19.2)までは問題のなかった不具合が結構あって凹む。いつも言ってるけど、マトモだった部分は残しておいてほしいんですよ。
毎回フルスクリーンで始まる
アプリケーション起動時のスタートアップスクリーンや、FLAを開いたときにワークスペースがフルスクリーンになっちゃう。19.2までは前回のワークスペース領域を覚えてくれてたのにね。■追記:20.5で修正された!
ワークスペース

保存がウィンドウメニューのワークスペースからはできなくなった。やっと整えたのに保存できない辛さ。毎回整えろってか?いやいや、カスタマイズしたワークスペースはトップバーのワークスペースアイコンから保存できる。UIがわかりにくいけどな。
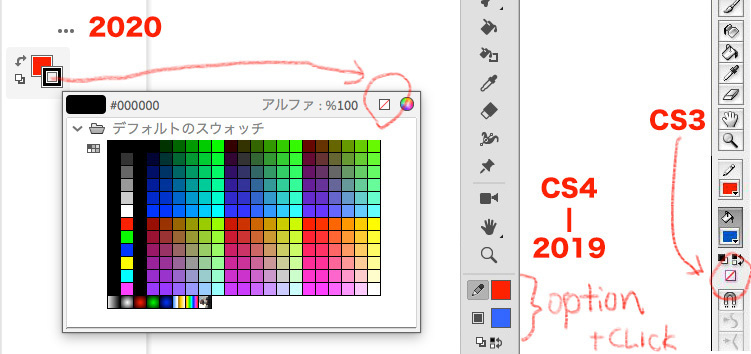
ツールパネルのカラー

ツールパネルの線のカラー/塗りのカラーがIllustrator風になった。残念なのは、19.2まではOptionを押しながらクリックするだけで「なし」にできたのに、クリックしたとき同様上下が変わるだけ。ツールパネルで線や塗りを「なし」にするには、色見本を開いて右上の「なし」アイコンを選ばなければならず2手増えた。めんどくさー。
■追記:21.0.1で修正された!
ツールパネルからなくなった
 「吸着」ツールがなくなった。吸着自体はショートカットで切り替えるけど、ツールパネルの吸着アイコンを見ることで現在の状態がオンなのかオフなのかがわかるのが便利だったのに。ツールパネルからプロパティに移ったことで現在オンなのかオフなのか見るには作業箇所から目を離してパネルグループまで目線を移動させないといけない。
「吸着」ツールがなくなった。吸着自体はショートカットで切り替えるけど、ツールパネルの吸着アイコンを見ることで現在の状態がオンなのかオフなのかがわかるのが便利だったのに。ツールパネルからプロパティに移ったことで現在オンなのかオフなのか見るには作業箇所から目を離してパネルグループまで目線を移動させないといけない。「流し消す」もそう。最初に消しゴムツールを選んだ時、消しゴムモードしか表示されない(左)。他のツールを選んだあとだと筆圧と傾きがでてくる(右)。しかし、それでもでてこないのが「流し消す」なの。プロパティパネルでオン/オフするしかなく、不便になった!現在の状態を確認するにはプロパティパネルを見ないといけない。「流し消す」のショートカットがあればいいんだけど。
テンプレートが選べない
スタートアップスクリーンで新規FLAを作るとき、作ったテンプレートが選べない。2019以降、スタートアップの新規作成>テンプレートがなくなっちゃった。スタートアップには「新規ファイルを素早く開始する」←日本語おかしいよね?とあるけど、素早く開始するための新規FLAには、ステージサイズの他に、FPS、セーフフレーム、共通で使用できるシンボル、FPSに応じてある程度の長さのタイムライン(24FPSなら72フレーム、30FPSなら90フレームなど)、基本的なレイヤー構造などがプリセットされててほしいのです。そのためにプロジェクトごとのテンプレートを作るわけで。スタートアップスクリーンで新規作成を選んだ時の新規ドキュメント設定画面に「テンプレートから選ぶ」があればいいんだけどね。とりあえず仮の新規FLAを作ってからじゃないとテンプレートから選べないっておかしくない?■追記:20.5でスタートアップスクリーンでもファイルメニューから「テンプレートから新規作成...」が選べるようになった!
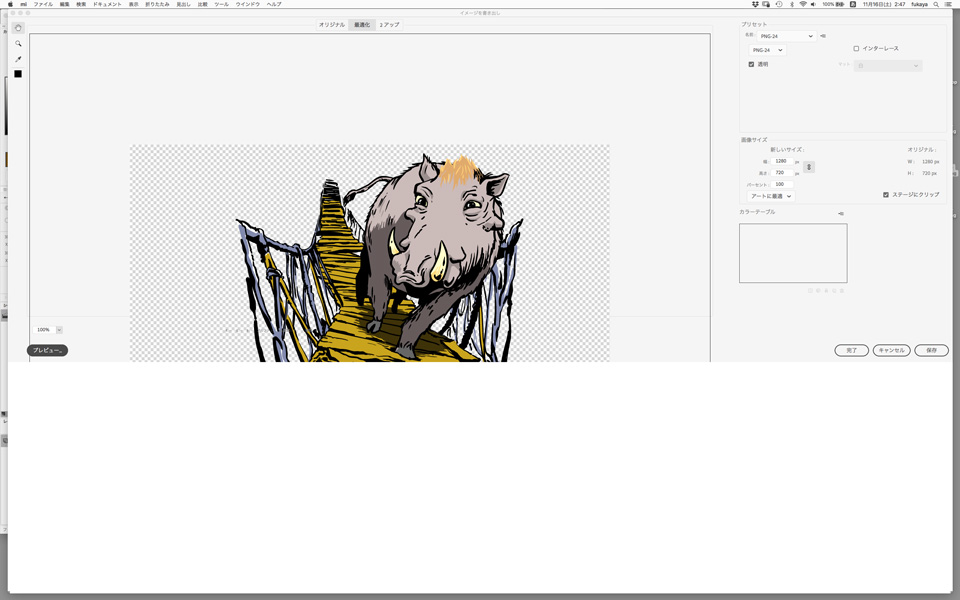
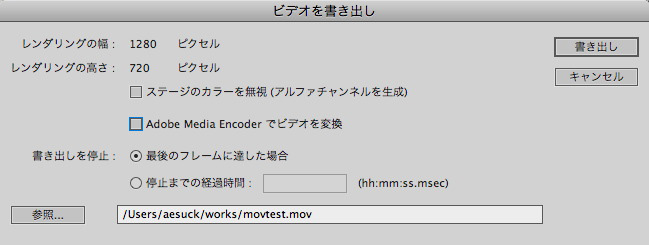
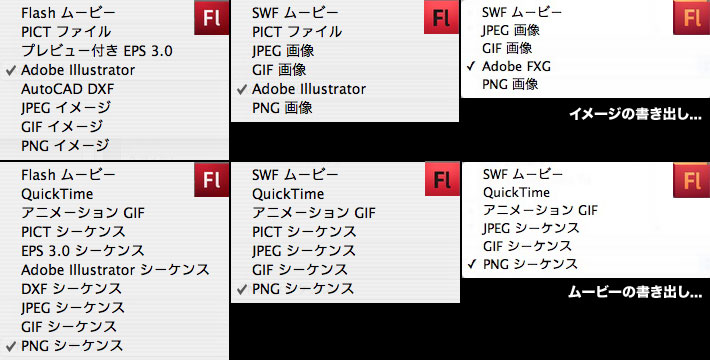
イメージを書き出し

「イメージを書き出し」を選ぶとウィンドウ内のUIが上半分に集まってて、プレビューが切れちゃう!なんじゃこりゃあ!ドラッグでウィンドウサイズをいろいろ調節してるうちに、なんとか全体のプレビューが見れるようになるけどな。19.2まではこんな不具合はなかったよ。これは明らかにバグ。
UIの環境設定
 テーマ別だと「最も暗い」だとハイライトが見えにくく、「明」だと文字が見えにくい。Flash CCのときみたいに明るいのと暗いの2つでいいから、見えやすくしてほしーわ。
テーマ別だと「最も暗い」だとハイライトが見えにくく、「明」だと文字が見えにくい。Flash CCのときみたいに明るいのと暗いの2つでいいから、見えやすくしてほしーわ。
「UIのテーマ」の名称が「最も暗い」「暗」「明」「最も明るい」の4種類です。これは「暗」と「明」を「暗い」と「明るい」とすべきだよね。
カッコ悪いスプラッシュ
 このダサくてやっつけ感しか感じられないスプラッシュ!Flash史上歴代最低のデザイン、ひどすぎない?さあ仕事しよーってときに、やる気が削がれても不思議ではないぞ。
このダサくてやっつけ感しか感じられないスプラッシュ!Flash史上歴代最低のデザイン、ひどすぎない?さあ仕事しよーってときに、やる気が削がれても不思議ではないぞ。■追記:21.0.1でチャーリー・デイヴィスさんのアートに変更された!
シーンとシンボルの不一致
 Animateになって衰えた機能でも指摘したシンボルのパスの問題、表示からシーンが消えた上、command+Eでシーン1に戻っちゃいます。
Animateになって衰えた機能でも指摘したシンボルのパスの問題、表示からシーンが消えた上、command+Eでシーン1に戻っちゃいます。
ビットマップ(PSD)の更新
改善されてないようです。Animate 2020関連
November 05, 2019
FLASHツールパネル集
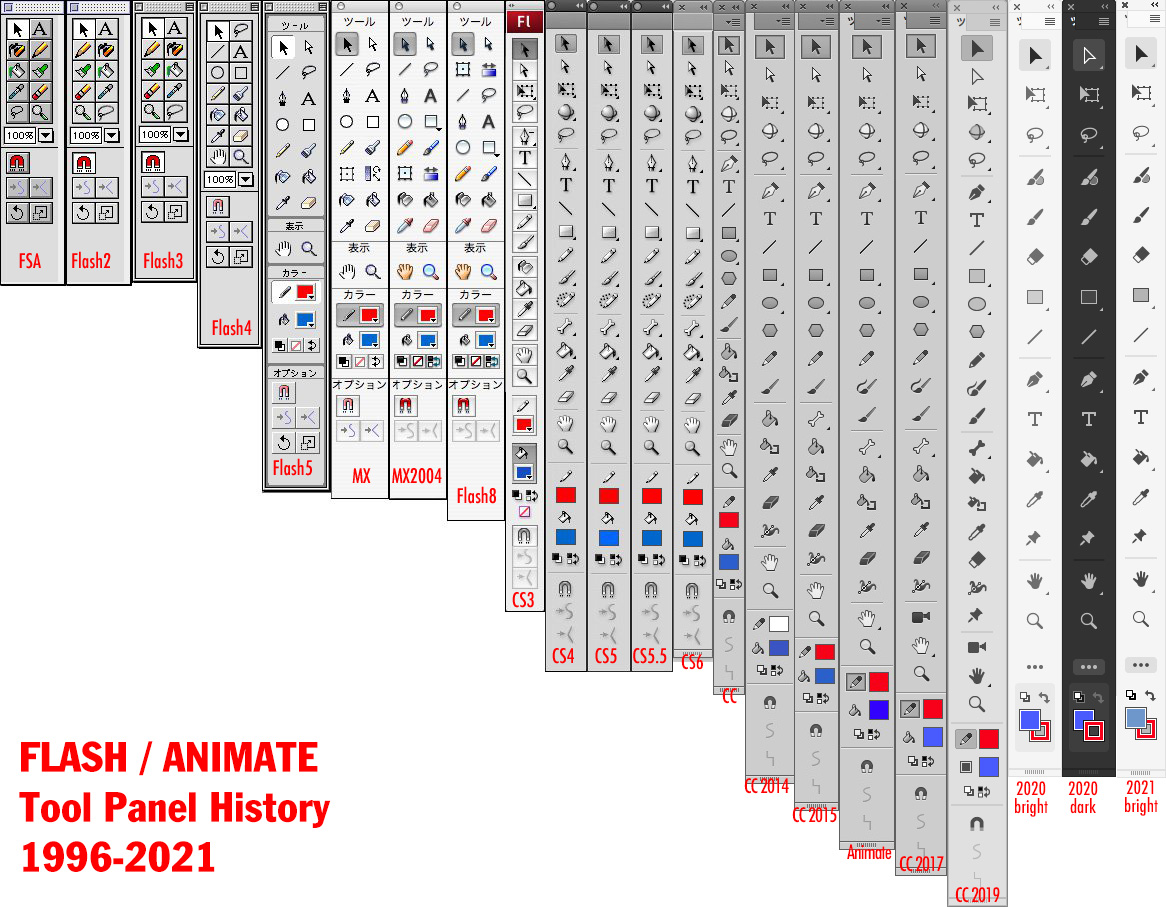
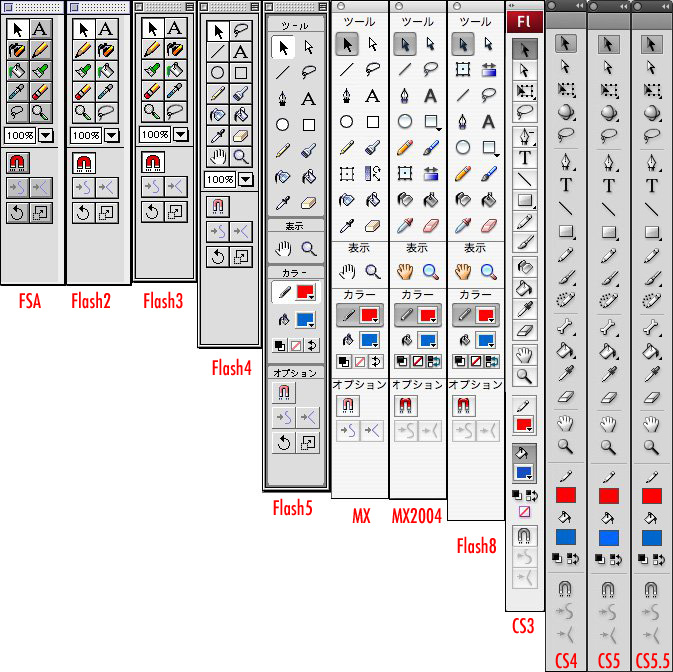
ツールパネルってめったに触ることはないんだけど、ステージサイドにはいてほしいよね。Animate CC 2019(19.0)でツールパネルががらっと変わったので変遷を更新しときます。愛着あるのはどれかなー?
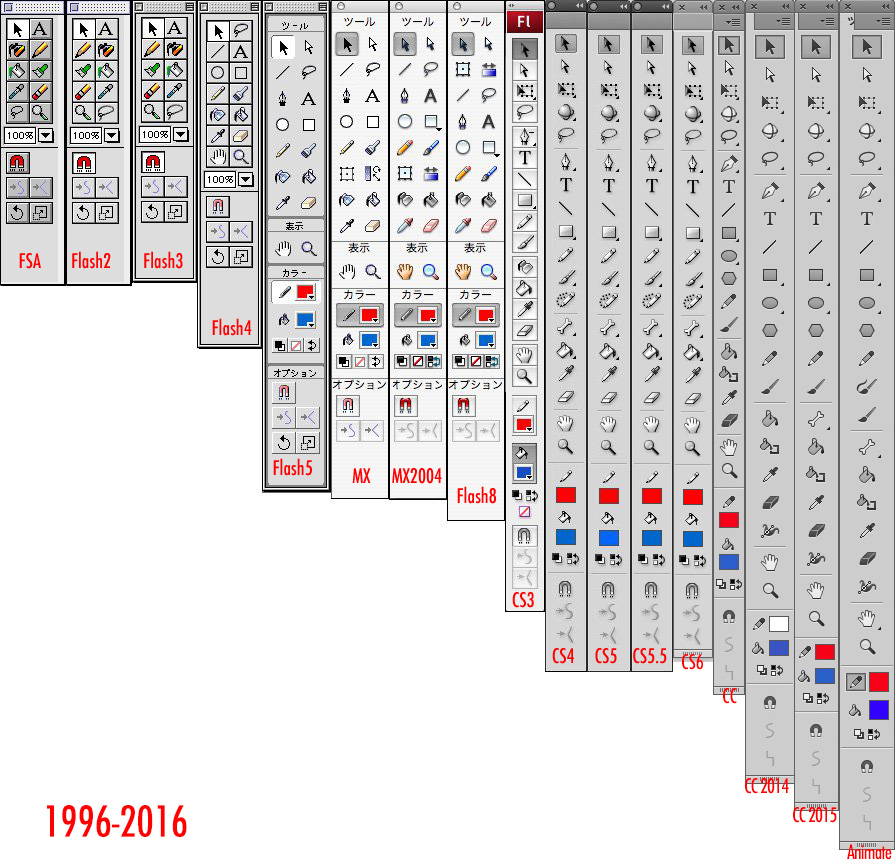
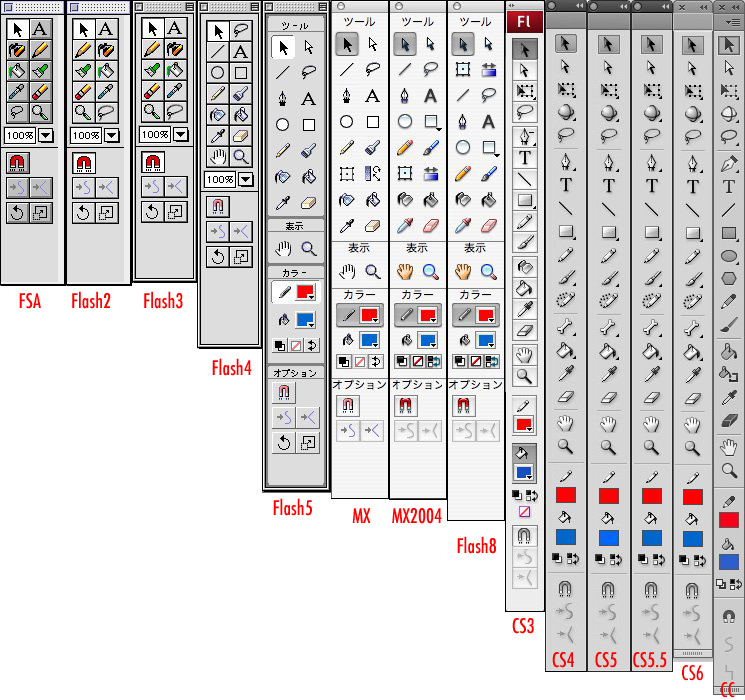
ツールパネルの変遷
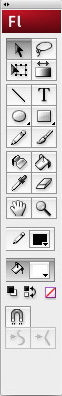
2からマクロメディアですがFSAから引き継いだパネルです。マクロメっぽくなったのは4から。MX2004でカラフルになってブラシは刷毛から筆になりました。アドビ製品になったCS3は1列/2列選択式、バケツの向きが変わっちゃってややこしいことに。CS4以降は自由可変タイプになりました。CCからツールパネルをカスタマイズできなくなっちゃったのが気にくわない。CC 2019のペンは明るいUIだとシルエットになって気持ち悪いねー。2020でさらに刷新されて、快適モードとコンパクトモードの選択式。カスタマイズが復活したのは嬉しい。鉛筆ツールがデフォルトから外された!カスタマイズで入れるけど、逆に不便になったのは、吸着がなくなったこと。吸着はショートカットでオン/オフするけど、アイコンがないとどっちなのかわからない。イラレっぽくなったカラーはoption+クリックでも「なし」にならない!消しゴムオプションの「流し消す」もないし、なんじゃこりゃー。
2021では線のカラー/塗りのカラーがoption+クリックで「なし」にできるように戻った!でも「流し消す」はいい加減、別ツールにしてもらいたいよ。パネルアクセスしたくないのでショートカットでトグル切り替えにした。

July 30, 2019
20周年だよ!Flash 4

1999年7月30日、「Macromedia Flash 4 日本語版」が発売されました。20世紀最後のFlashの価格は39,800円(ステューデント版は12,800円、アップグレード版は15,800円)。あれから20年!Flash 3から大幅に進化したFlash 4とは何だったのか?バグもあったけど、Flash 4.0aってバージョンで解決。個人的にはすんごく気に入ってたFlashでしたよ。そしてFlash 4が大好きって人も多かった。Flash 4のレビューは3誌に書いたっけ。当時の原稿が見つかったので抜粋してみます。
動作に必要なシステム
| Windows | Macintosh |
|---|---|
| 133MHz以上のIntel Pentiumプロセッサを搭載したDOS/V互換機 | Power Macintosh |
| Microsoft Windows 95/98日本語版、またはWindowsNT 4.0日本語版 | MacOS 7.6以降のバージョンのMacOS 日本語版※ |
| 32MB以上の空きメモリ | 32MB以上の空きメモリ |
| 20MB以上の空きハードディスク容量 | 20MB以上の空きハードディスク容量 |
| 256色、800 x 600以上を表示可能なディスプレイカードとモニタ | 256色、800 x 600以上を表示可能なディスプレイカードとモニタ |
| CD-ROMドライブ |
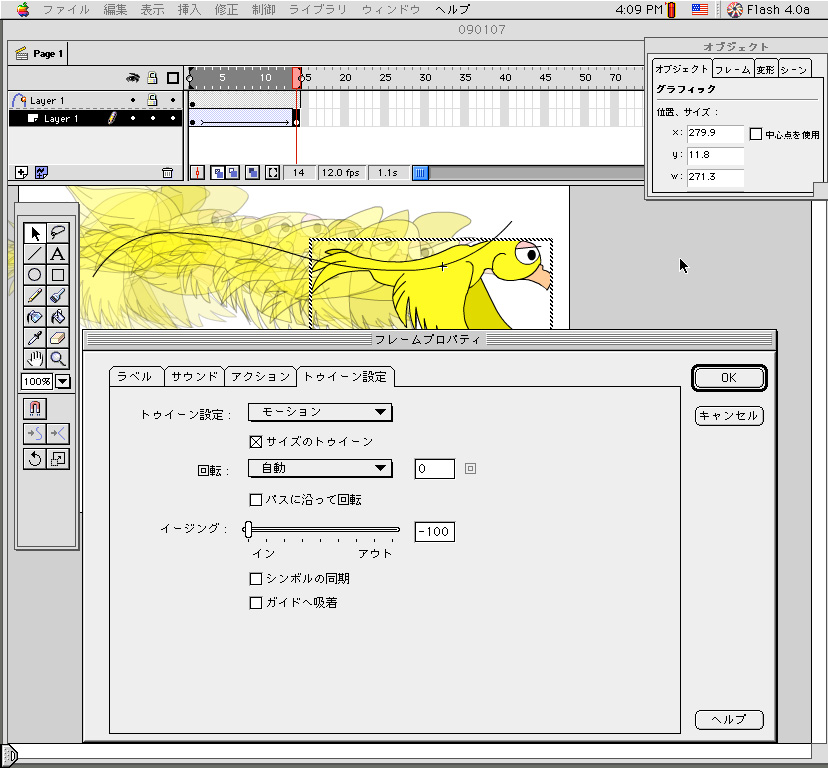
ワークスペース

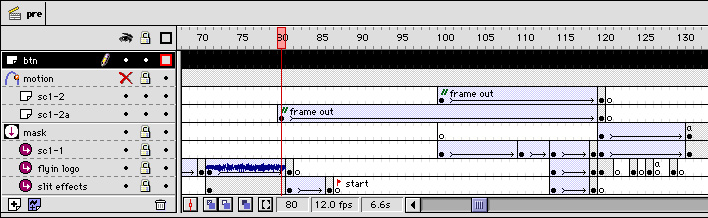
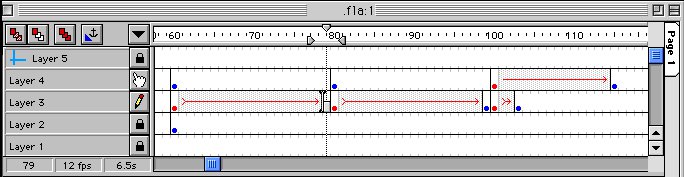
タイムライン

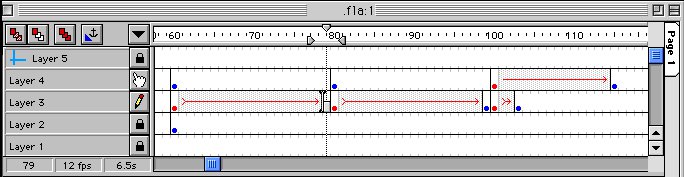
レイヤーの状態はポップアップからアイコンに代わったので、表示/非表示の切り替えやロックのオン/オフがクリックするだけになった。レイヤーの追加や削除もアイコンのクリックで手軽に。最も嬉しいのは、1つのマスクに対して、複数の被マスクレイヤーを設定できるようになったこと。この設定は、新しく追加されたレイヤープロパティ設定ウィンドウで行う。また、モーションガイドも複数のレイヤーで共有できるようになった。
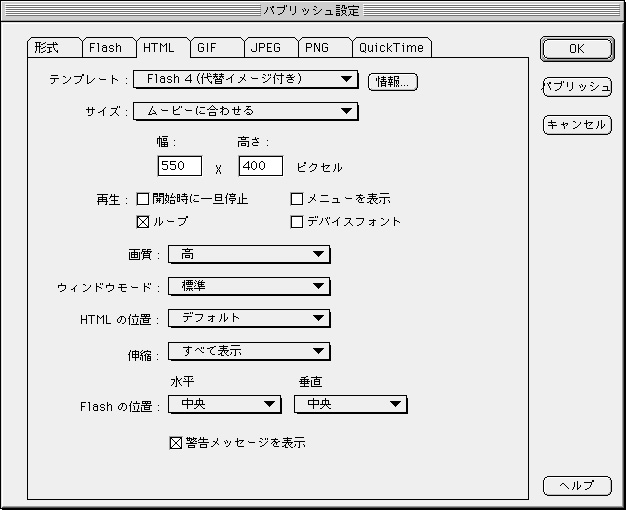
パブリッシュ設定

新しく加えられたパブリッシュ設定。Flash 4が書き出す形式の設定をまとめてプリセットしておける。これまでAftershockで行っていたHTMLの書き出しや、Flash Playerで行ってきたプロジェクタ形式の書き出しも可能になった。
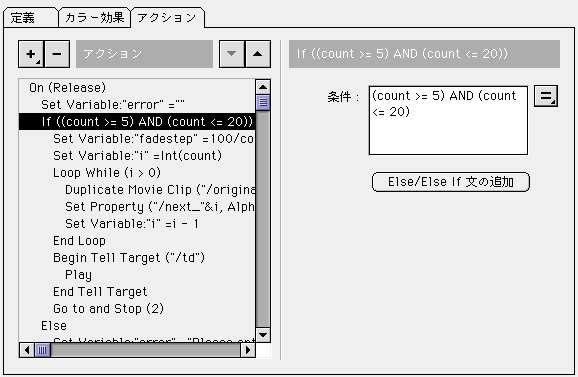
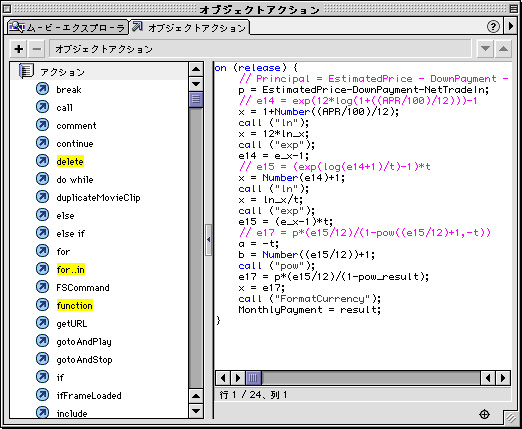
アクション
 使用できるアクションが大幅に増え、if文や数式を含む高度なオーサリング環境になった。変数を扱えるようになったため、位置や大きさまで制御できるようになっただけでなく、ドラッグや複製さえもできてしまう。ActionScriptの夜明けは近くなった。
使用できるアクションが大幅に増え、if文や数式を含む高度なオーサリング環境になった。変数を扱えるようになったため、位置や大きさまで制御できるようになっただけでなく、ドラッグや複製さえもできてしまう。ActionScriptの夜明けは近くなった。その他
 他にも新しく追加された機能があるよ。
他にも新しく追加された機能があるよ。ライブラリのフォルダでしょ、テキストフィールドでしょ、線を塗りに変換、形状を拡張、ソフトエッジでしょ、変形インスペクタの数値指定でしょ、SWF書き出しにMP3サウンドが選べるようになったし、QuickTime4のFlashトラックに対応した。
逆にいらんもの増えたなーってのが「モーショントゥイーンを作成」ってやつ。勝手にシンボル化してトゥイーンになるのであとは終点を決めるだけ。簡単にしたかったらしいけど、簡単にしすぎ!
てことで、Flash 5が出てもFlash 4を使い続けた人はオレだけじゃないでしょう。
June 28, 2019
Animateになって衰えた機能
AnimateがFlashより使いにくいのは、Flashでは正しくできてたことができなくなってること。Animate 19.2リリース後も見られる忘れられた機能の続きです。
グループ内で同じ位置にペースト
 グループ内編集時に、command+shift+Vすると、一発でAnimateが落ちます!これはAnimate 2019(19.2)だけに起こります。
グループ内編集時に、command+shift+Vすると、一発でAnimateが落ちます!これはAnimate 2019(19.2)だけに起こります。自分はこのショートカットがクセになってるので、もう怖くてグループ内に入れません!グループ内では決して「同じ位置にペースト」してはなりません!
シーンとシンボルの不一致
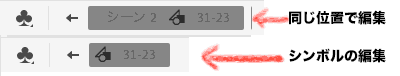
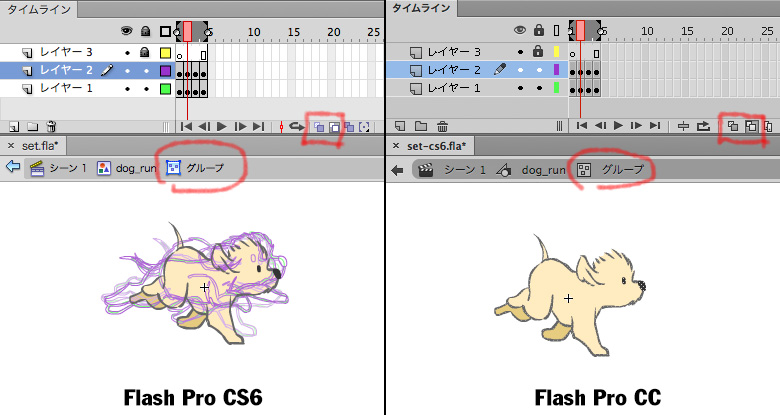
例えばシーン2のシンボルを編集した後で、シーン2に戻ろうとcommand+Eをするとシーン1に戻っちゃいます。 シンボルを選択してcommand+Eでシンボル編集に入った場合、ウィンドウ左上に表示されるパスは「シーン2 シンボル名」(画像:上)であるべきなのに「シーン1 シンボル名」(画像:下)になってたりします。このパスをクリックしてもシーン1に飛んじゃいます。
シンボルを選択してcommand+Eでシンボル編集に入った場合、ウィンドウ左上に表示されるパスは「シーン2 シンボル名」(画像:上)であるべきなのに「シーン1 シンボル名」(画像:下)になってたりします。このパスをクリックしてもシーン1に飛んじゃいます。
シンボルをダブルクリックして「同じ位置で編集」でシンボル内に入った場合、ウィンドウ左上に表示されるパスは正しく「シーン2 シンボル名」(画像:上)と表示されます。シーン2をクリックすればシーン2に戻れます。でも、command+Eで戻るとそこはシーン1です。なんじゃそりゃあ!
本来のシーンに戻るにはシーンパネルか右上のプルダウンで該当シーンを選ぶのが確実です。ショートカットが使えずめんどくさいですが。この症状はしばらく前のバージョンからありましたが、Flash時代には正しく動作してました。
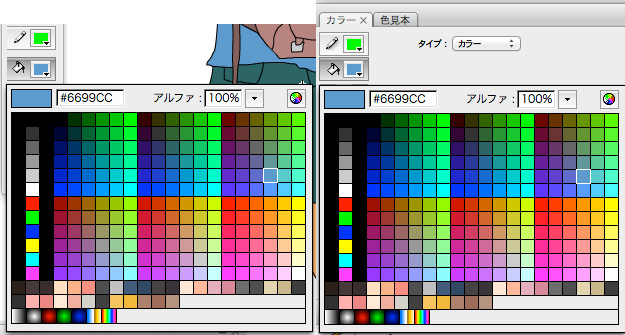
スポイトした色
 Flashの頃はスポイトで色を拾った場合、その色がツールと色見本パネル両方のスウォッチで白枠フォーカスされて、スウォッチ上のどの色か一目瞭然でした。
Flashの頃はスポイトで色を拾った場合、その色がツールと色見本パネル両方のスウォッチで白枠フォーカスされて、スウォッチ上のどの色か一目瞭然でした。 Animateではツールのスウォッチ上で白枠が表示されなくなり、色見本パネルの方は白枠が出るもののスポイトの結果は反映されてません。つまり無意味なフォーカス。衰えたなあ、Animate。
Animateではツールのスウォッチ上で白枠が表示されなくなり、色見本パネルの方は白枠が出るもののスポイトの結果は反映されてません。つまり無意味なフォーカス。衰えたなあ、Animate。
スポイトでシェイプの色を拾って、その色と近い色を選ぶ(例えば20%暗いとか)時にフォーカスされてるとスウォッチ上で基点の色がわかってよかったのに。今はスウォッチ上でどの色か探したり、カラーパネルで数値入力するので時間がかかってます。
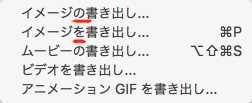
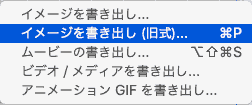
イメージ書き出し
 「イメージの書き出し」と「イメージを書き出し」、実行内容は違うけど文言的には同じ意味なのでわかりにくいですね。
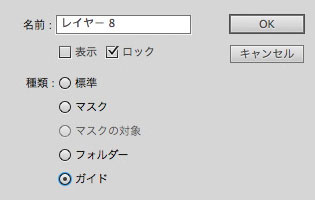
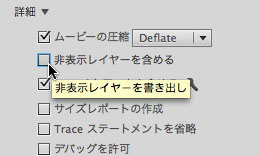
「イメージの書き出し」と「イメージを書き出し」、実行内容は違うけど文言的には同じ意味なのでわかりにくいですね。特に新しい「イメージの書き出し」だと、ガイドレイヤーは書き出されて、非表示レイヤーは書き出さない。従来のイメージ書き出しやSWFパブリッシュと逆じゃん。ややこしい。GIFアニメ書き出しも同様。ガイドレイヤーは書き出さず、非表示レイヤーは書き出す(またはオプションで選択)にしてほしい。何のためのガイドレイヤーなんだか。
■追記:20.0で修正された!「イメージを書き出し...」と「イメージを書き出し(旧式)...」になったよ。

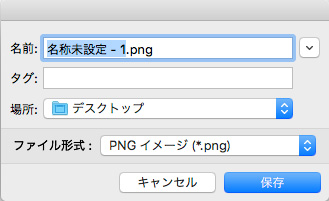
イメージを書き出し
 従来の「イメージを書き出し」でダイアログ名がない!別に大きな問題ではないけど、カッコ悪いよね。
従来の「イメージを書き出し」でダイアログ名がない!別に大きな問題ではないけど、カッコ悪いよね。June 22, 2019
Flashコンテンツが見れないとき!

なんてこった!WEBブラウザでFlashが見れなくなった!iPadと同じこと言われた!Flash Playerバージョン8以上だって?最新版を入れてあるんですけど?とりあえず落ち着こう。
Flashプラグインがインストールされてても、WEBブラウザのアップデートとかで無効にされちゃってるんだよね。見る側としてはFlash Playerプラグインを有効に戻してあげればいいのです。その方法についてMac版のSafari、Chrome、Firefoxを例に紹介します。
Safari
 Flashが表示される領域に「Flashを使用するにはここをクリック→」って出て来たら素直にクリック。
Flashが表示される領域に「Flashを使用するにはここをクリック→」って出て来たら素直にクリック。
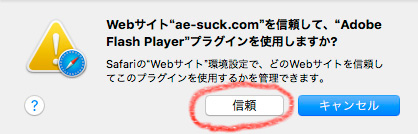
ここは信頼して「信頼」をクリックするとFlashコンテンツが表示されます。でもサイトごとにいちいち聞かれるのって面倒ですよね。Safariの環境設定でWebサイト>プラグインから「Adobe Flash Player」を選びます。

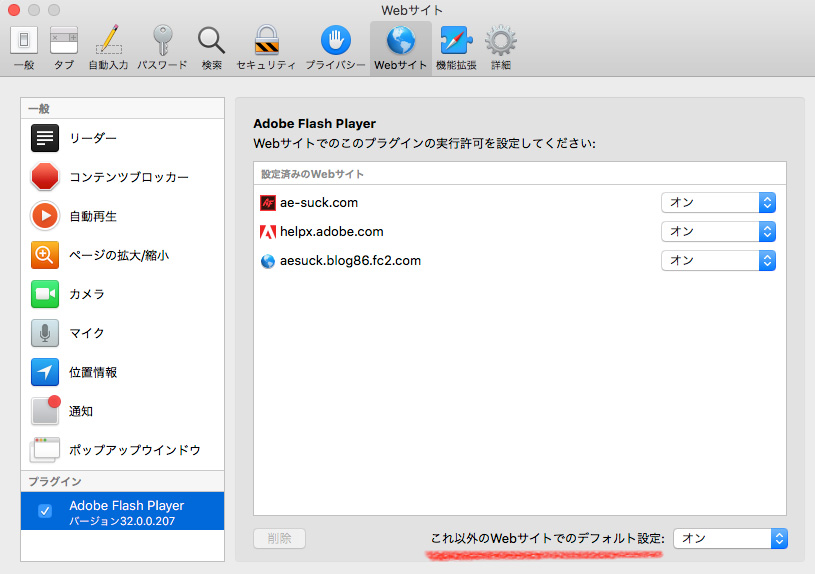
右側にはFlash Playerを許可したサイトがリストされてるはずです。「確認」か「オフ」になってたら「オン」にします。また、一番下で上記以外のサイトのデフォルトを「オン」にできます。
Chrome
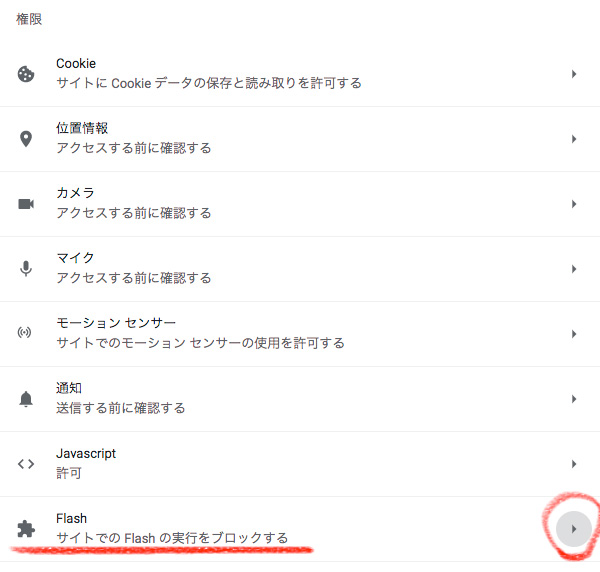
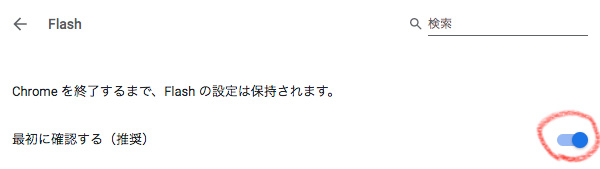
あらかじめChromeの環境設定でFlashを有効にしておきます。chrome://settings/contentから「サイトの設定」に行くと「権限」に「Flash」の項目があります。「サイトでの Flash の実行をブロックする」になっていたら、右側の三角をクリック。
スイッチをオンにして「ブロックする」から「最初に確認する」に変更します。

とりあえず、こうして設定しておけば大丈夫です。あとはFlashコンテンツに遭遇したとき、
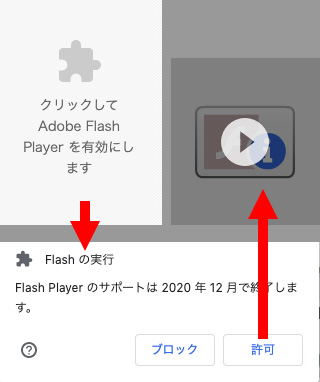
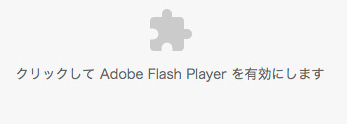
 Flashが表示される領域に「クリックして有効にします」って出て来たら素直にクリック。
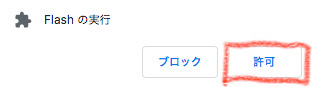
Flashが表示される領域に「クリックして有効にします」って出て来たら素直にクリック。 Flashの実行を「許可」します。これでOK。
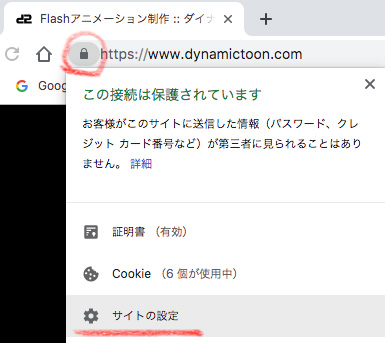
Flashの実行を「許可」します。これでOK。でもswfobject.jsなどのJavaScriptでFlash Playerの有無を判別してるサイトではFlash領域が表示されません。そんなときは、アドレスバーの左にある「🔒」か「ℹ️」をクリックするとFlashを「許可」することができるんです。

 でも、もしFlashの項目が出てこなかったら、「サイトの設定」を選びます。「権限」の「Flash」を「許可」にします。
でも、もしFlashの項目が出てこなかったら、「サイトの設定」を選びます。「権限」の「Flash」を「許可」にします。

Firefox
 右上にあるメニューから「アドオン」を選びます。
右上にあるメニューから「アドオン」を選びます。「プラグインの管理」でShockwave Flashを「実行時に確認する」か「常に有効化する」にしておきます。

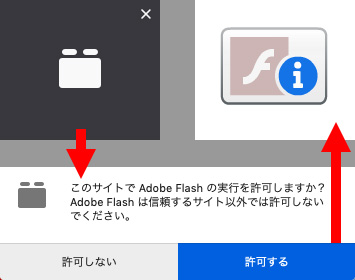
「実行時に確認する」にしてあると、Flashが表示される領域に「Adobe Flash を実行します」って出て来るので素直にクリック。

 また、アドレスバーの左にプラグインのアイコンがある場合、クリックすればFlashを許可できます。
また、アドレスバーの左にプラグインのアイコンがある場合、クリックすればFlashを許可できます。
めんどくさいよねー、『カンセンジャー』は3年前にFLVやめた方がいいってアドバイスしたんですが。swfobject.js使ってるならHTML側にMP4で見れる方にリンクしとけばFlash Playerなくても見れるのに、「Flash Playerバージョン8以上が必要」って的外れな文言が出てくるのはイタイ。
May 10, 2019
Animate/Flash:バージョンと製品名
アドビから「Creative Cloudのダウンロード提供状況と利用方法の変更に関するご案内」ってメールが来ました。これによると自分の場合、ANIMATE:14.0とANIMATE:16.5を使った形跡があるけどもう使わないでね!ってことらしく、バージョンで言われてもわからんわ!です。
メールには提供状況が書かれていなかったので、自分で調べたところ、CC 16, CC 15, CC 14, CC 13, 12 は提供終了につき使用禁止ってことですね。紛らわしいけどCC 16ってCC 2017のことだよね。そしてCC 2016はない。12って何?アプリケーションのバージョンと製品名が結びつきません!これまでのバージョンと製品名を整理してみました。
| バージョン | 製品名 | release |
| 承認されている製品 | ||
| 24.0.0 | Adobe Animate 2024 | 2023.10 |
| 23.0.0 | Adobe Animate 2023 | 2022.10 |
| 22.0.8 | Adobe Animate 2022 | 2022.8 |
| 22.0.2 | Adobe Animate 2022 | 2021.12 |
| 22.0 | Adobe Animate 2022 | 2021.10 |
| 21.0.9 | Adobe Animate 2021 | 2021.9 |
| 21.0.7 | Adobe Animate 2021 | 2021.6 |
| 21.0.1 | Adobe Animate 2021 | 2021.1 |
| 21.0 | Adobe Animate 2021 | 2020.10 |
| 20.5.1 | Adobe Animate 2020 | 2020.6 |
| 20.0 | Adobe Animate 2020 | 2019.11 |
| 19.2 | Adobe Animate 2019 | 2019.4 |
| 19 | Adobe Animate CC 2019 | 2018.10 |
| 18 | Adobe Animate CC 2018 | 2017.10 |
| 承認外の製品 | ||
| 16 | Adobe Animate CC 2017 | 2016.11 |
| 15.1 | Adobe Animate CC 2015 | 2016.2 |
| 15 | Adobe Flash Professional CC 2015 | 2015.6 |
| 14 | Adobe Flash Professional CC 2014 | 2014.6 |
| 13 | Adobe Flash Professional CC | 2013.6 |
| 12 | Adobe Flash Professional CS6 | 2012.5 |
| すでにサポートが終了している製品 | ||
| 11.5 | Adobe Flash Professional CS5.5 | 2011.5 |
| 11 | Adobe Flash Professional CS5 | 2010.5 |
| 10 | Adobe Flash CS4 Professional | 2008.12 |
| 9 | Adobe Flash CS3 Professional | 2007.6 |
| 8 | Macromedia Flash 8 Professional | 2005.10 |
| 7 | Macromedia Flash MX 2004 | 2003.12 |
| 6 | Macromedia Flash MX | 2002.3 |
| 5 | Macromedia Flash 5 | 2000.10 |
| 4 | Macromedia Flash 4 | 1999.7 |
| 3 | Macromedia Flash 3 | 1998.6 |
| 2 | Macromedia Flash 2 | 1997.7 |
| 1 | Macromedia Flash | 1997.2 |
| 1 | FutureSplash Animator | 1996.7 |
まあ、要するに最新バージョンと1コ前以外は認定しないから使わないでね、ってこと。 12ってFlash CS6ですよ!CCで提供されたばっかりに、とんだとばっちりですよ。うちの12、いやFlash CS6はパッケージ版なのでセーフなはずで、サポートはなくともCS6には今後もAnimate CCとFlash CS3の橋渡し役を続けていただきましょう。そのためFlash CS5とCS4も控えてます。
追記(2019年11月):アドビサイト内にある認定バージョンと非認定バージョンのリストによると最新3バージョン(18〜20)認定に変わってます!
追記(2021年7月):アドビサイト内にある承認されていないバージョンの削除によると、最新4バージョン承認に変わってます!これまでの18〜20に加えて、記載されていない最新製品21です。また認定は承認に変更されてます。
弊害はあるのか?
Animate CC 2017からFlash Pro CC 2013まで使えんくなって困るのは、「この機能いつからあったの?」と「この不具合っていつから?」って遡って調べることができなくなること。前者はリリースノート探せばなんとかなるけど、後者はもはや調査不可能。まあ、起動するし実際使えますけどね。第三者に訴えられるかもって脅されてるんで。
第三者って誰?
CCはアドビと第三者とのライセンスが切れたから?みたいに読み取れるけど、実際どうなんだか。もしこれなら、AnimateやFlashは関係ない話みたいだよ。
認定バージョンの不具合
2019、CC 2018には非認定バージョンにはなかった不具合がある。CCがとれたAnimate 2019(19.2)はグループ内で同じ位置にペーストしただけで落ちる!2018以前では問題なかったこと。つまり信頼性に欠ける最新版は仕事に使えんから、2018しか選択肢はないのです。かと言って、2018は極細線は実践に変更できない。また実線は線の伸縮が「標準」以外になってると極細線に変更できない。使い慣れた極細線を使用禁止にするしかない。
- Amazing Flash:線の話
CCって好きなバージョンを選んで使うことができるはずだったのに。最新バージョンを使いたい人にはいいけど、安定して動作するバージョンを使いたい人にはCCは何の徳もないじゃないか。
- Amazing Flash:忘れられた機能
修正された問題
アップデートで修正された不具合のリスト。
- アドビ ヘルプセンター:修正のFIX履歴
March 13, 2019
High SierraでFlash CS3
仕事ではFlash CS3とAnimate CCを使う。両者を同一のMac OS上にインストールすることは不可能で、共存できない。そこで、2台のMacbook Proを使ってる。High Sierra(10.13)の方にはAnimate CCやFlash CCが、Mavericks(10.9)にはFlash CS3〜CS6が入れてある。ディスプレイは1台なのでケーブルをつなぎ変えて作業している。めんどくさいけどね。ついでに書いておくと、High SierraにJava6を入れてFlash CS6をインストールしたけど、読み込み(Command+R)で一発で落ちるとか不具合いろいろなのでオススメしない。まあ、メインで使うFlash CS3がHigh Sierraにインストールできないことに比べれば上等かもしれないけど。Flash CS3、いっすよ〜、やめられません!
このページからAdobe IDでログインし、CS3のシリアル番号を入れると、新しいシリアルキーがもらえる。日本語版のCS3をダウンロードする。(1/2)(2/2)の2つあるけど、(2/2)の方は古いドキュメントなのでなくてもいい。ダウンロードが終わってもブラウザは開いたままに。
Akamai NetSession Interfaceのインストール
 ここから始まる。pkgをダブルクリック!まずはAkamai NetSession Interfaceをインストールする。あとはAkamai経由でCS3のインストーラーをダウンロードするだけ。
ここから始まる。pkgをダブルクリック!まずはAkamai NetSession Interfaceをインストールする。あとはAkamai経由でCS3のインストーラーをダウンロードするだけ。
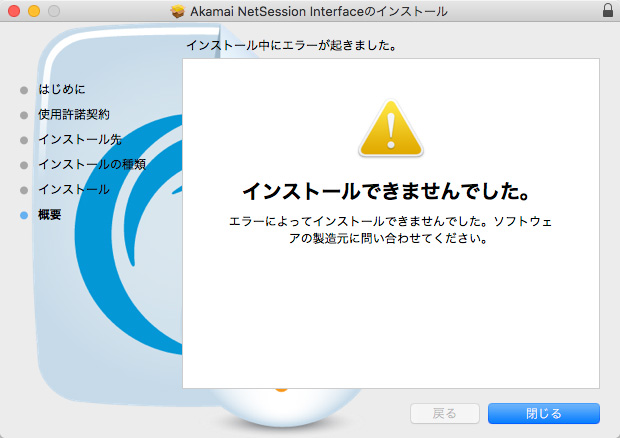
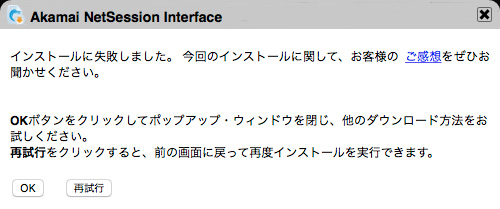
インストールできませんでした。最初から躓いたよ。ブラウザの方にも「インストールに失敗しました。」って出てる。

再施行してもどーせダメだからここは諦めてOKをクリックした。すると、

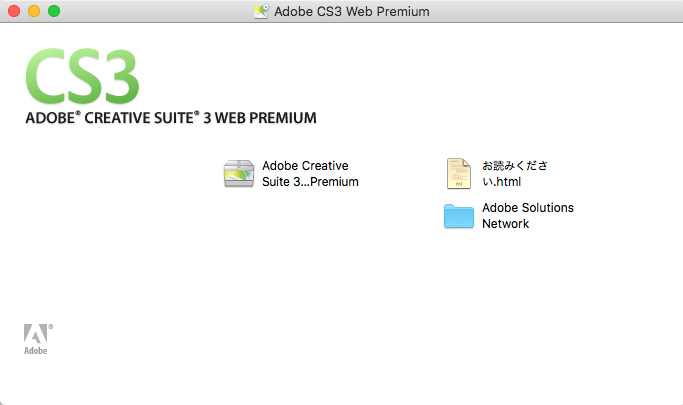
Akamaiを使わずに、ブラウザから直接ダウンロードできるらしい!時間はかかるけど、しばし待つ。ADBESTWDCS3_ESD1_JP.dmgがダウンロードできたらさっそくマウント。ジャジャーン!
Flash CS3のインストール

最初に入力したシリアルが「CS3 WEB PREMIUM」のものなので、これが出たわけ。フォルダの中のSetupを起動!インストーラーが出るはずが・・・

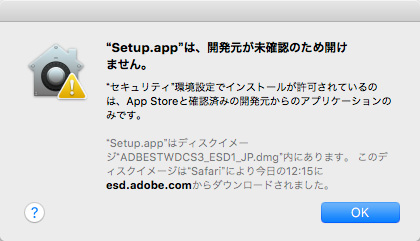
開けません、てか。システム環境設定の「セキュリティーとプライバシー」でダウンロードしたアプリの実行許可をしたら、

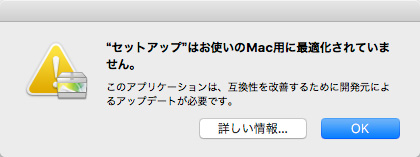
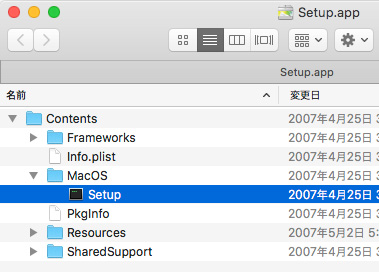
セットアップはこのMacに最適化されてないからダメだって?Setupのパッケージの中身を見ると、

Setupってのがあった。見つけたぞ〜!ダブルクリックするとターミナルが開く。インストールを許可する管理者のパスを入力したった。さあ、どうだ!

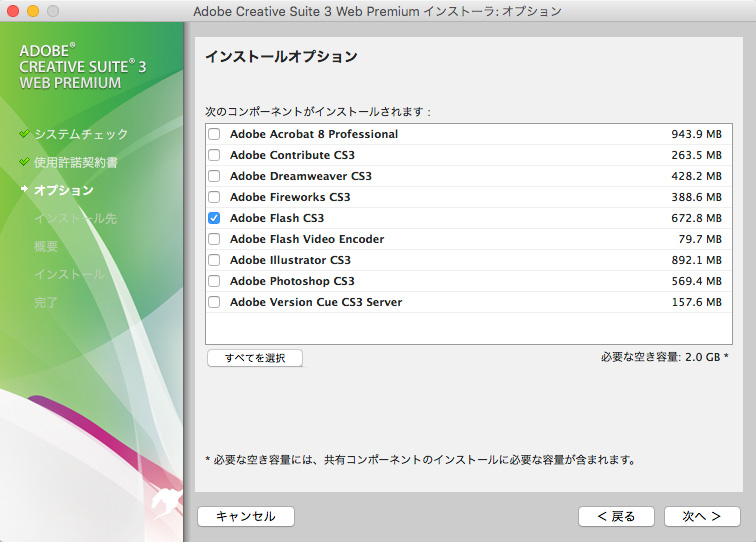
キターーー!新しいシリアルキーを使って先に進む。インストールオプションで「Flash CS3」を選んでインストール!

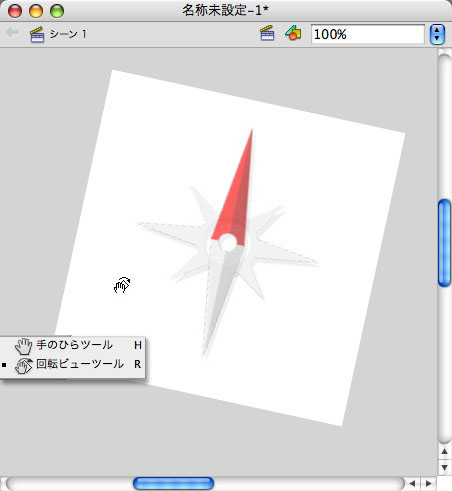
High Sierraに念願のFlash CS3インストール完了!Flash CS3を起動すると、このMacに最適化されてないって出るけど、そんなことは承知しとるがな。

使用感
さて、High Sierra上でFlash CS3を使う時は、文字入力モードを「U.S.」にしてからの起動すること。でないとツールのショートカットが使えない。あと、High Sierra上のFlash CS6のようにCommand+Rしただけで落ちることもなく、インポートも可能。ただし、ポインタの形状が変わる瞬間に120x120の黒い矩形が一瞬出るのは同じ。ツールパネルの色見本のカラーピッカーは使い物にならないレベルなのは残念。あと、起動する度に「Adobe Updaterが予期しない理由で終了しました」アラートが出るのって、何だよ、うっとーしーなあ。High Sierraに念願のFlash CS3インストール完了!Flash CS3を起動すると、このMacに最適化されてないって出るけど、そんなことは承知しとるがな。

February 28, 2019
忘れられた機能

AdobeのAnimateプロダクト責任者Ajayさんの来日に合わせて2月に開催された「Adobe Animate Meetup Tokyo」は大盛況でした。このような開発者とユーザーのミーティングはFlash CCになった2012年以降、日本では行われていなかったので当然です。AjayさんからはAnimate CC 2019や、Animate/Flash Proで制作されているTVアニメの紹介、今後のAnimateに追加される新機能の話や、Animateの今後についてお話がありました。また、Flashユーザーが減ったこと、なぜ Flash CS3を使い続けているかについても意見を交換しました。Ajayさんはスライドの最後にご自分のメアドまで公開されました。ユーザーの声ウェルカム状態ですよ、ありがたいです!
- 池田さんによる実況のまとめ:Adobe Animate Meetup Tokyo(2019年2月12日)のまとめ
- 上条さんのレポート:Adobe Animate Meetup Tokyoイベントで明かされた今年Animate CCに追加される予定の新機能
- 後援コウダテさんのミニレポート:開催ミニレポート
新機能追加で進化するAnimateですが、その過程で失われている機能もあるわけで。今までできてたことができなくなるのは不便この上ないのです。なので、日本語コミュニティフォーラムや、不具合報告で、なんとか声を届けたいわけですよ。そんな中でのプロダクトマネージャー降臨で、Animate/Flash Proで困ってることを伝える機会になったんです。その困ってることの多くは過去のバージョンから忘れられた?ものです。それらをまとめてGoogle翻訳で英訳したPDFをAjayさんに渡しました。その概要が以下です。日本語に戻しておきますw。
PSD更新問題(Flash Pro CC以降)
まずはFlash Pro CC以降、読み込んだPSDの更新ができなくなった件なんだけど、これについてはPSDが更新できなくなってる件(怒)にて。グループ内編集問題1(Flash Pro CC以降)

CS6まではグループ内編集の時でも、オニオンスキン操作ができるのが普通だった。CCからオニオンスキンをオンにしても無効になっちゃった。不便になった不便になった!グループ内に行く前にオニオンスキンをオンにしなきゃダメってのはナシよ。グループ内から操作できないことには代わりない。
グループ内編集問題2(Animate CC 2019)

Flash Pro CCからグループ内でもレイヤーアウトライン表示ができるようになったのに、Animate CC 2019でまたアウトライン表示できなくなっちゃったよ。グループ内でディティール作画をする場合、ステージを拡大表示しても細かい部分が見えるようにするには必要なんですー。
流し消す問題(Animate CC 2019)
消しゴムツールの流し消すオプションを選んでも、他のツールを選ぶと流し消すオプションがリセットされる件。いちいち選ぶのめんどくせー。消しゴムツールに限らず、オプションは基本、記憶しといてほしいね。詳細はAnimate CCの新しい消しゴムにて。【追記:19.2で修正されました!】
レイヤー1のアウトラインカラー問題(Animate CC 2018以降)

Flash Pro CCでレイヤーのデフォルトアウトラインカラーが黄緑からMXのときの青に戻った!のに、Animateになってから水色になっちまった。見えにくいっつーの。新規ドキュメントの度にいちいちレイヤーのプロパティで変更しなきゃなんない。
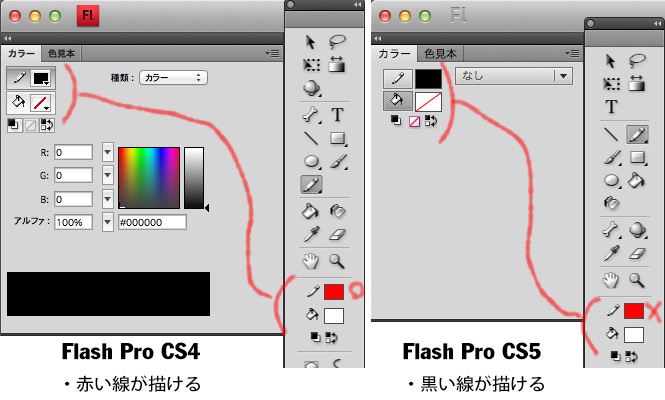
カラーの不一致問題(Flash CS5以降)
ツールパネルのカレントカラーとカラーパネルが不一致になる現象です。困るのはツールパネルのカラーを信じていても、カラーパネルの方の色が有効になっていることです。下のように、ツールパネルとカラーパネルで選択色が不一致の状態で描くと、Flash Pro CS4以前とFlash CS5以降では結果が異なります。

例えば、鉛筆で黒い線を描いて、クリップボードにコピーします。次にカレントカラーを赤にして赤い線を描きます。クリップボードの黒い線をペーストします。この時点でカラーパネルの方はペーストで選択された線の色(黒)になります。でもツールパネルのカレントカラーは赤のままです。赤で描けると思うじゃないですか?Flash Pro CS4まではそうでしたよ。でもFlash Pro CS5以降では黒い線が描けてしまうのです!カラーパネルの黒が有効になっちゃってるわけ。なので改めて赤を選ぶのが一手間です。気をつければいいだけかもしれないけど、カラーパネルは色設定のためのもの。作画時の色はツールパネル使いますよね?
↑
20.0で直ったかも。
February 19, 2019
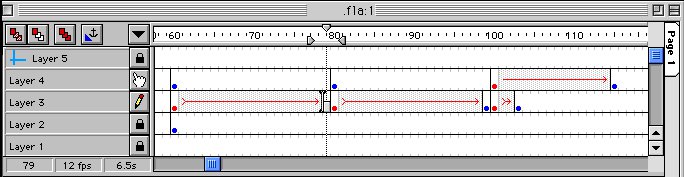
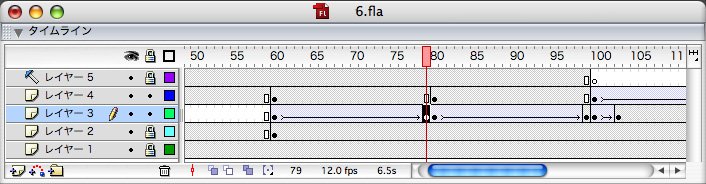
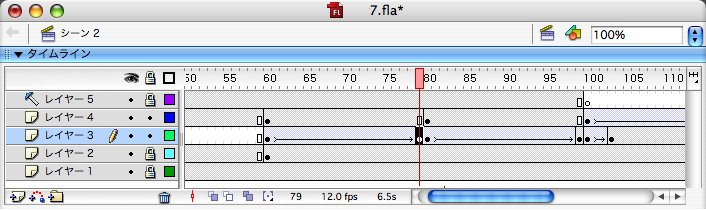
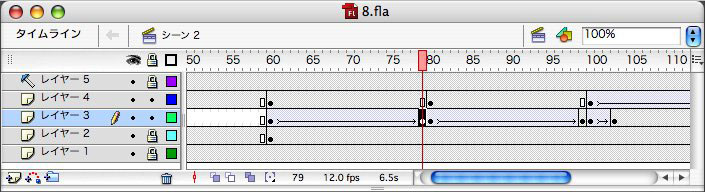
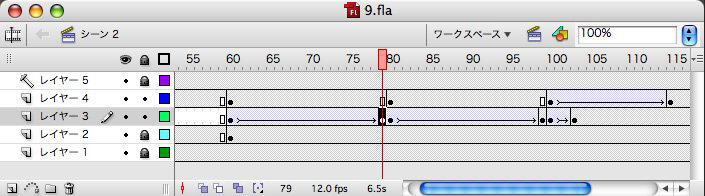
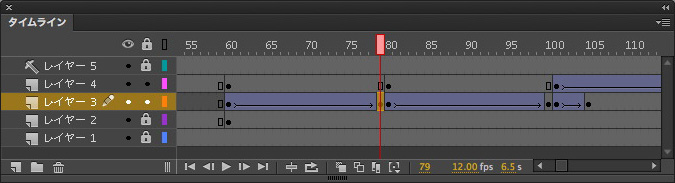
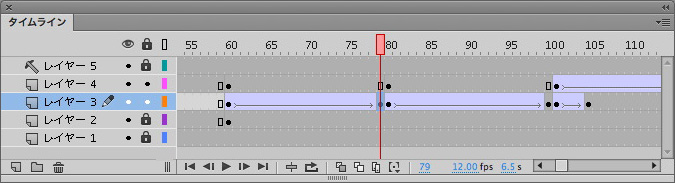
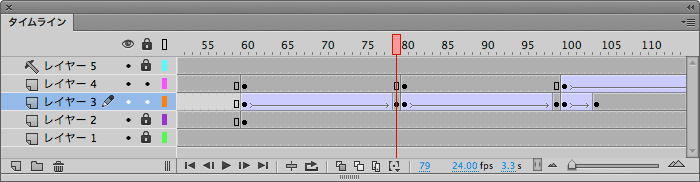
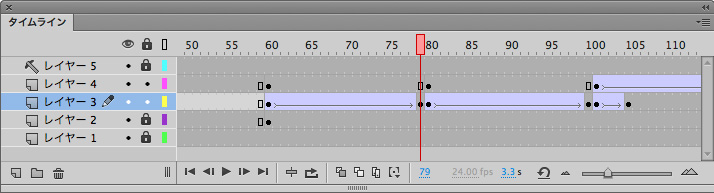
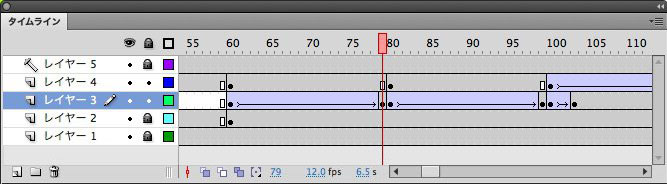
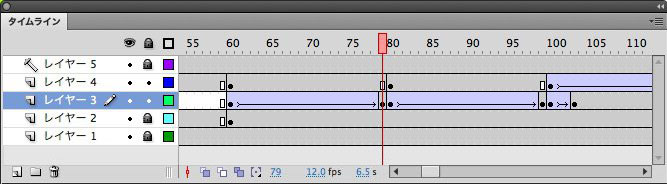
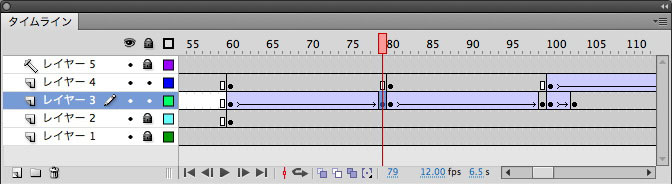
タイムラインのタイムライン [1997-2021]
タイムラインに歴史あり。Flash大好きっ子とタイムライン大好き野郎に見てもらいたい、タイムラインのタイムライン。同一のFLAファイルをFSAからAnimate 2020まですべてのバージョンで開いたらこうなった。キャプチャはすべてMac版だよ。
Future Wave (1996)
FutureSplash Animator

すべてはここから始まったんだぜ。タイムライン上、カレントフレームにボタンがあったんよね。今で言うコンテキストメニューみたいなもん。日本では「Macromedia Flash」として1997年2月に3,000本限定で発売。簡易日本語マニュアル付きで19,800円だった!
Macromedia (1997-2006)
Flash ver.2 (1997)

ここからマクロメディア製品。そして日本語版になりました。タブはpageからシーンになりました。定価は39,800円だったけど、英語版からのアップグレード代ですんだ。
Flash 3J (1998)

タブやフレームボタンがなくなって、今の形に近くなってきたねー。
Flash 4日本語版 (1999)

スッキリ整頓されて、ほとんど完成されましたね。てことでアクションが充実してきてAS時代の夜明けです。
Flash 5 (2000)

ここまで毎年リリースされてたことになります。ライバルのAdobe LiveMotionよりやや遅れてリリース。見た目、4とほとんど変わってない。AS1.0が実装されて、タイムライン&シーン不要論が出てきたよ。
Flash MX (2002)

Mac OS X対応になって、アイコンも変わったけどゴミ箱だけは5のまんま。なんとタイムライン不要な人向けに、タイムラインがたためるようになった。
Flash MX Professional 2004 (2003)

MXと変わってない?いやいや、ゴミ箱アイコンがリニューアルされとるよね。
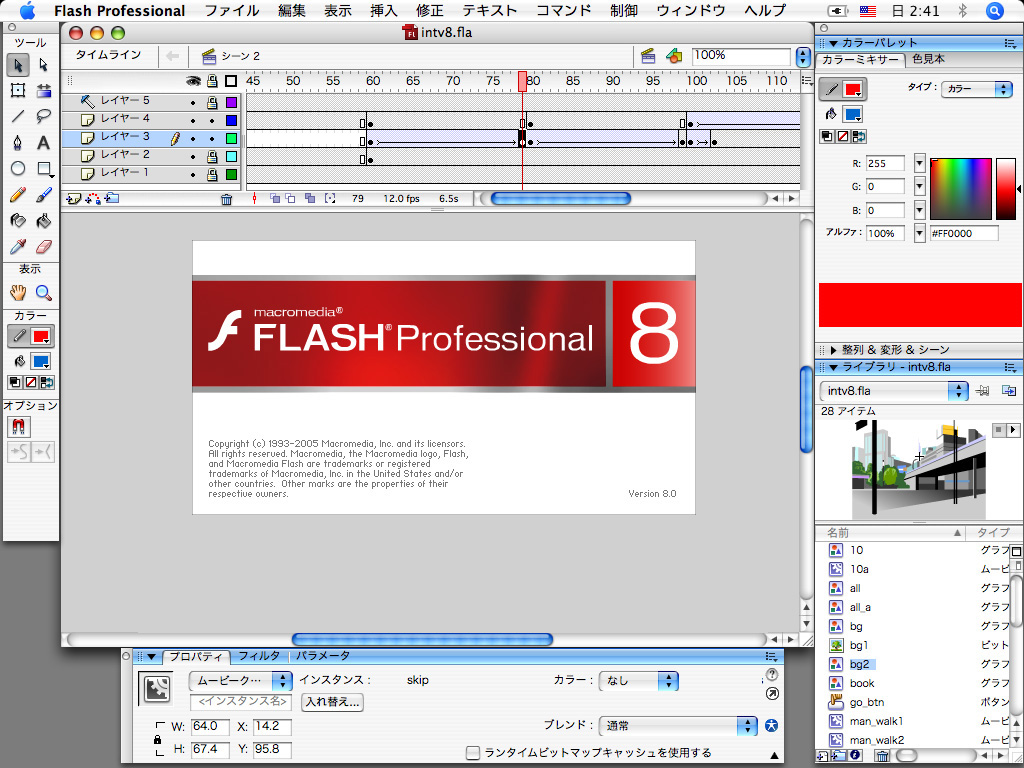
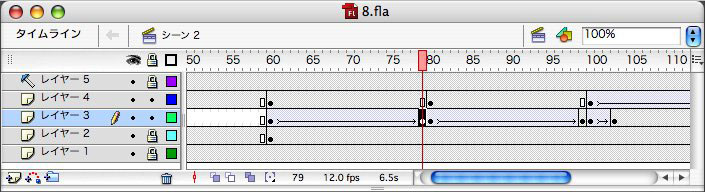
Flash Professional 8 (2005)

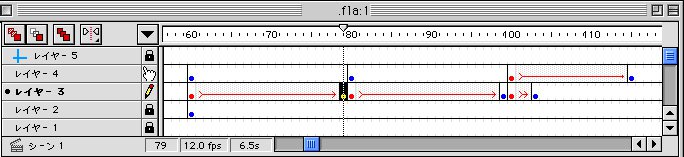
マクロメディアとしては最後のバージョン。シーケンシャルなビデオが書き出せるので、今も使ってる人多いんじゃないかな。
Adobe (2007-)
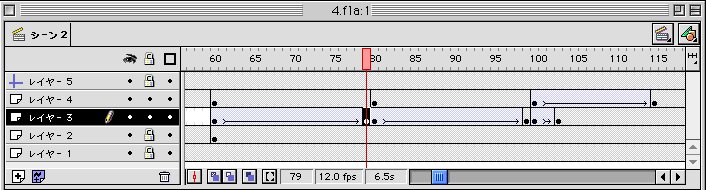
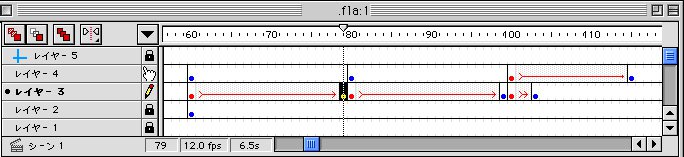
Flash CS3 Professional (2007)

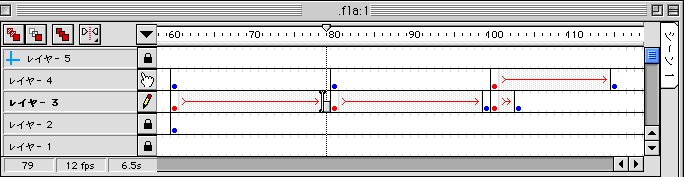
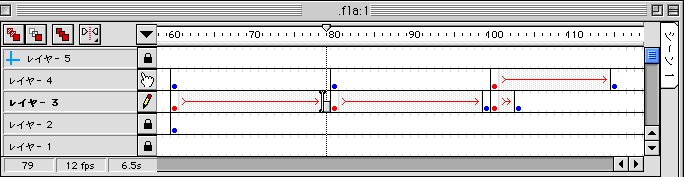
ここからアドビ製品。アイコンが一新。ゴミ箱が…ややこしい場所に移ったぞ。
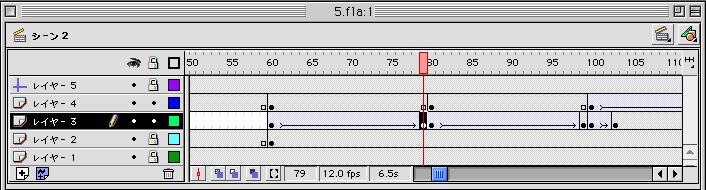
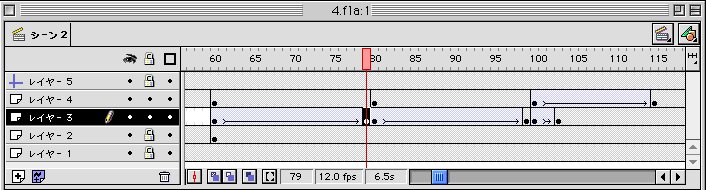
Flash CS4 Professional (2008)

もう、ガラッと変わった!
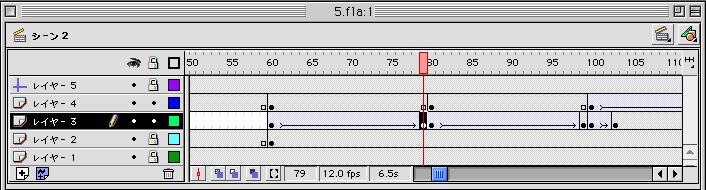
Flash Professional CS5 (2010)

CS4と変わってません。つか、おんなじ。
Flash Professional CS5.5 (2011)

大きな違いはないけど、よく見ると制御パネルが。こんなんチマチマクリックして効率いいか?ショートカットで出来ることだから使わんでしょ。
Flash Professional CS6 (2012)

変更はないみたい。
Flash Professional CC (2013)

UIにダークモード登場。これがデフォルトって、AEかよ?

以前のように明るくもできたけど、レイヤーの境界が見えにくい。
Flash Professional CC 2014

FlashからAnimateに名前が変わってもタイムラインはそのまま。
Flash Professional CC 2015 / Animate CC

FlashからAnimateに名前が変わってもタイムラインはそのまま。
Animate CC 2017

タイムラインをスライダーでズームできるようになった。
Animate CC 2018

前後のキーフレームへの移動が簡単になったよ。よく見るとカメラレイヤー追加アイコンもついた!
Animate CC 2019

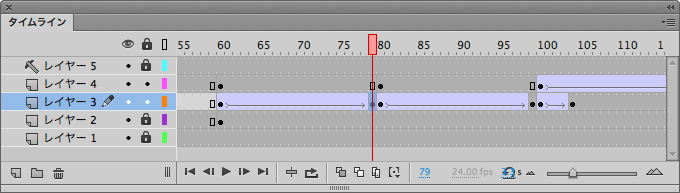
UIの明るさが4段階に増えた。これは「もっとも明るい」やつ。制御系が上部に移った!前後のキーフレーム移動もそこに。トゥイーンスパンの色が気持ち悪くなった。レイヤーの親子関係。家族かw
Animate 2020

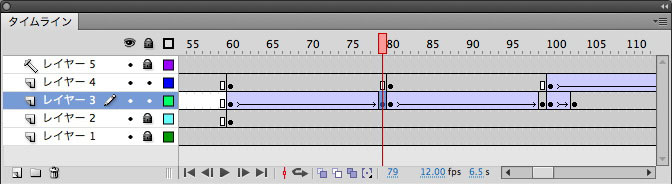
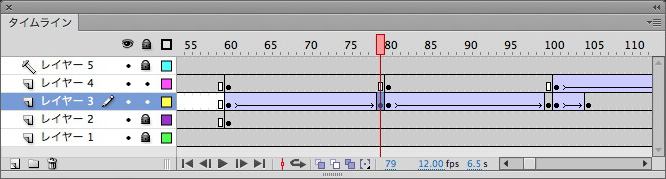
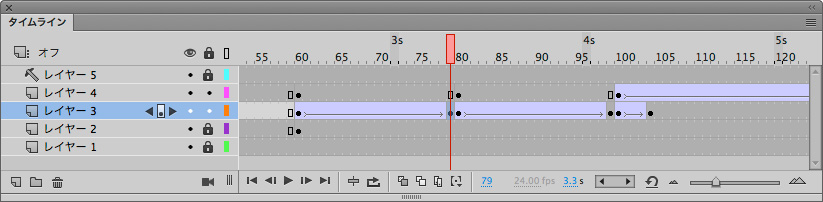
これは「明るい」方。かなり大幅な変更。まずカレントタイムマーカーが青くなった!オニオンスキン関連が変更されたり、トゥイーン作成アイコンが加わったり。制御系は上下選択できるようになったのと、指定区間ループ再生ができるようになった。
Animate 2020

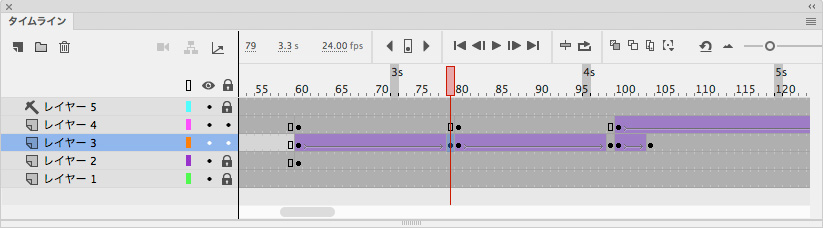
オマケでこれは「暗い」で、UIの外観は「快適」。
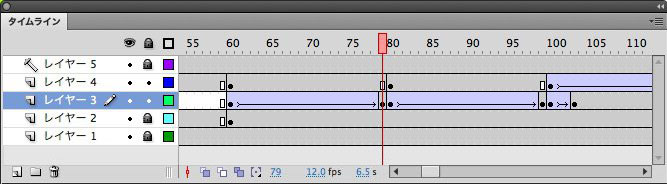
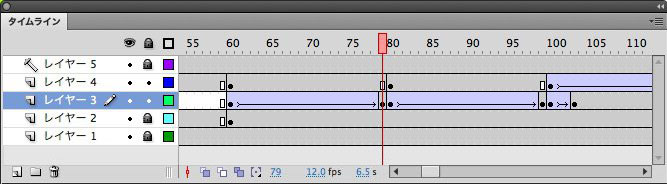
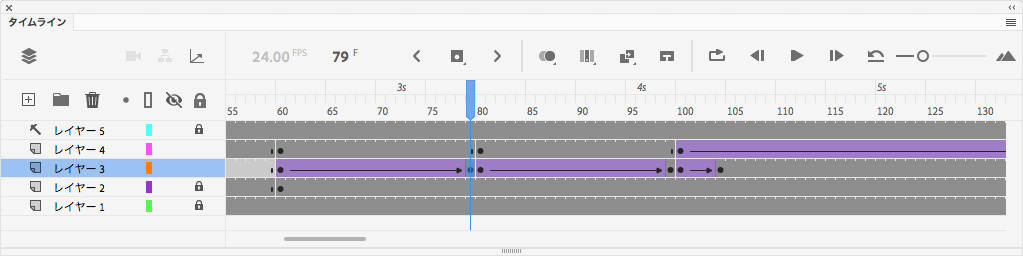
Animate 2021

「明るい」で、「コンパクト」。見た目大きな変化はない。タイムラインコントロールのツールがカスタマイズできるようになったけど「すげーーーー!」ってほどでもない。
- ツールパネルの変遷:FLASHツールパネル集
- 日本のFlash23年:日本のFlashの歴史
January 22, 2019
PSDが更新できなくなってる件(怒)

それはできそうでできないこと。AnimateにPSDを読み込んだ後に、オリジナルのPSDを編集すると、Animate内のPSDが更新される(または更新できる)。
え、できんの?昔は普通にできてたよね?
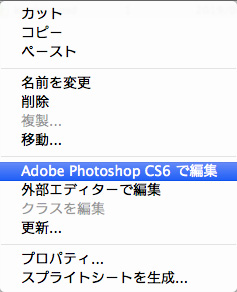
レイヤーを保持して読み込んだPSDは、ライブラリで修正したいレイヤーを選択して「Photoshopで編集」を選ぶと、PhotoshopはそのレイヤーをPNGで開く。なんやそれ、そんなん意味ないし。編集するのんはオリジナルのPSDなので、統合されたPSDを読み込んだときの話。
Flash CS3/CS4/CS5/CS5.5/CS6
 手順をおさらいしておくと、
手順をおさらいしておくと、
1-1.ライブラリで読み込んだPSDを選択してコンテキストメニューから「Photoshopで編集」を選ぶ。ステージ上にあるPSDのコンテキストメニューからでもOK。
1-2.PhotoshpでオリジナルのPSDが開くので修正する。
1-3.PSDを保存した瞬間、読み込んだPSDにも修正が反映されている。
 先にPhotoshopでオリジナルのPSDを修正した場合は、
先にPhotoshopでオリジナルのPSDを修正した場合は、
2-1.ライブラリで読み込んだPSDを選択してコンテキストメニューから「更新...」を選ぶ。
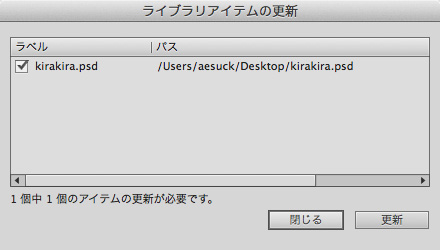
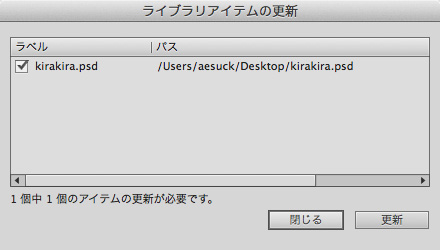
2-2.「ライブラリアイテムの更新」で該当するPSDを選んで更新する。

オリジナルPSDのレイヤーを保持しておきたい場合は裏技がある。
3-1.Photoshopでレイヤーをいったん統合して保存。ファイルは開いたままに。
3-2.統合保存したPSDをFlashに読み込む。
3-3.Photoshopに戻り、ヒストリーで統合前に戻って再保存。
これでいつでもPhotoshopでレイヤーを保持したまま編集できる。編集後、読み込んだPSDをその都度更新する。1-1なら自動更新だし、2-1なら「ライブラリアイテムの更新」で更新。

詳細は「読み込んだPSDをPhotoshopで更新する」を参照。
Flash CC/Animate CC
しかしな、PSD更新ができるのはFlash CS6までなんやで〜!Flash CC(13.0)以降はオリジナルのPSDをPhotoshopで修正しても、Flash CC/Animate CC内には反映されへん。また、Flash CC/Animate CC内から「Photoshopで編集」を選んでも、Photoshopが開くんはオリジナルのPSDやなしに、新規のPNGデータって!怒るで、しかし!
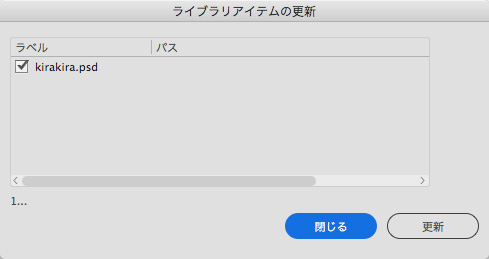
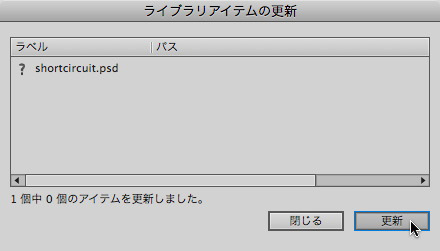
なんでこんなことになってるかゆーと、「ライブラリアイテムを更新」を見るとわかる。

なんとオリジナルPSDのパスが、、、、、ないっ!空欄!ここで更新をクリックすると、

「?」て、、、、、「?」て、、、、!そりゃそうだ、オリジナルが見つかれへんから「?」なんやろーけど、読み込んだPSDのパスくらい覚えとけっちゅー話!CS6まではできとったやないかー!CCからずーっとアホのまんま!
CC→CS6
ほんなら、PSD読み込む時はFLAをCS6で開いて読み込んでおけば?めんどくさいだけやなしに、Animateが動く環境ではCS6で読み込みを選ぶだけで落ちるのだ。ライブラリに読み込みであっても落ちるリスクはある。危険すぎるわ、どーにもこーにも。
October 12, 2017
12周年だよ!Flash 8
2005年10月12日、FLASH Professional 8とFLASH Basic 8が発売されました。とゆーことで、Flash史上究極のバージョンであるFlash 8が12周年ですね。何が凄かったかは10周年のときに書きましたが、要するにタイムラインベースのアニメ制作ソフトとしてはこれで完成!って感じでした。次は20周年かなって思ってたんですが、怪しい画像を見つけてしまったので、急遽12周年やります。

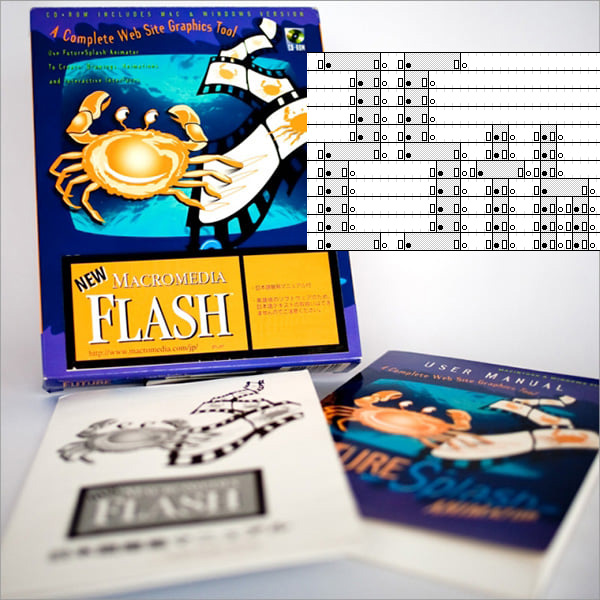
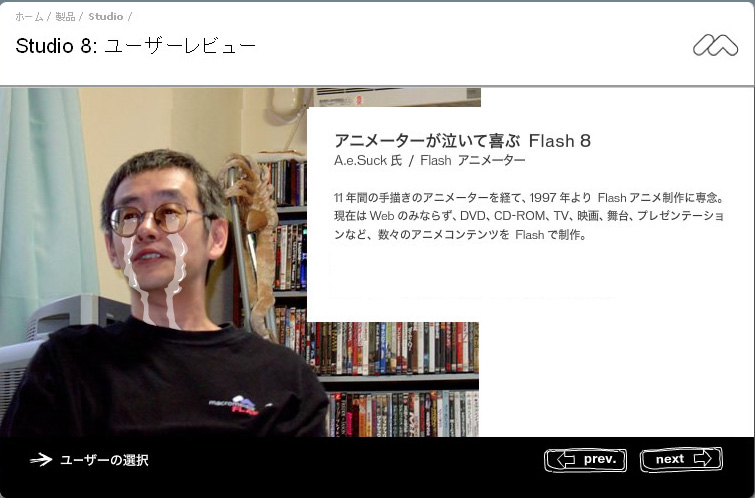
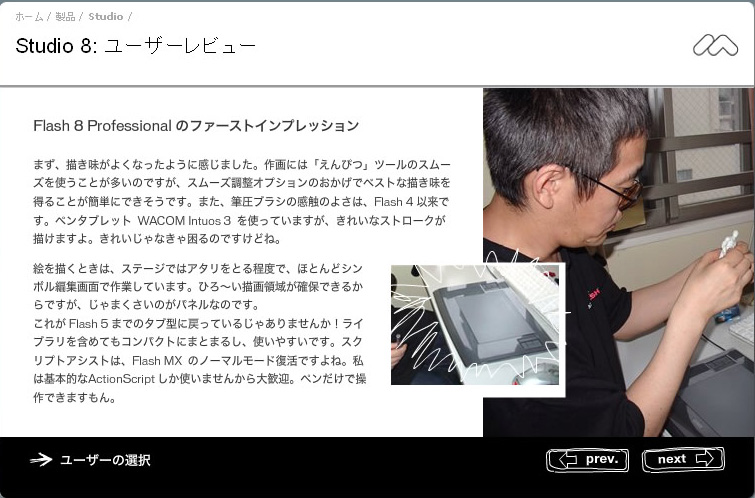
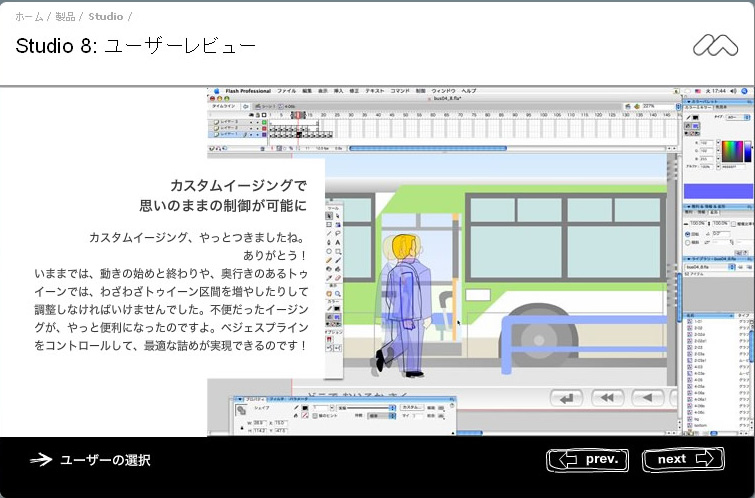
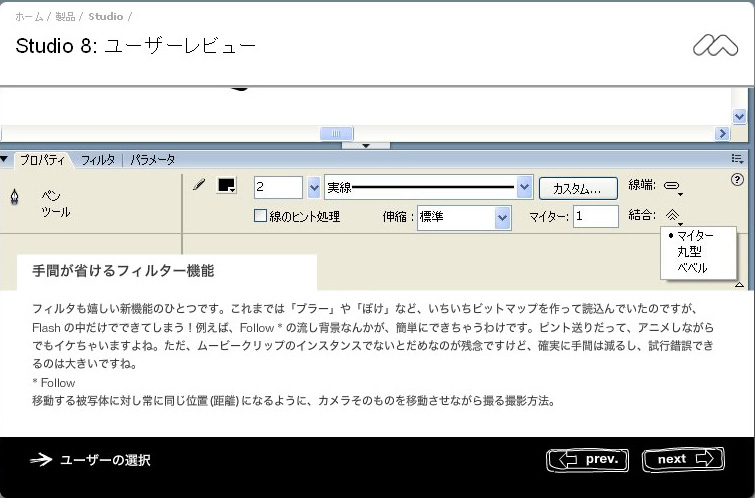
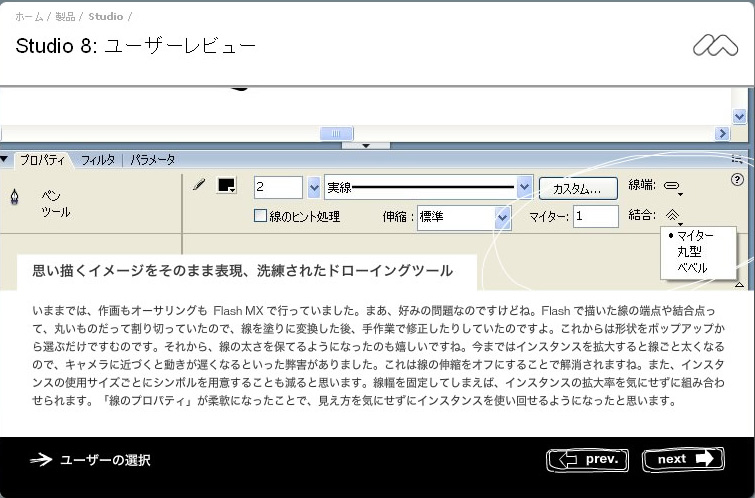
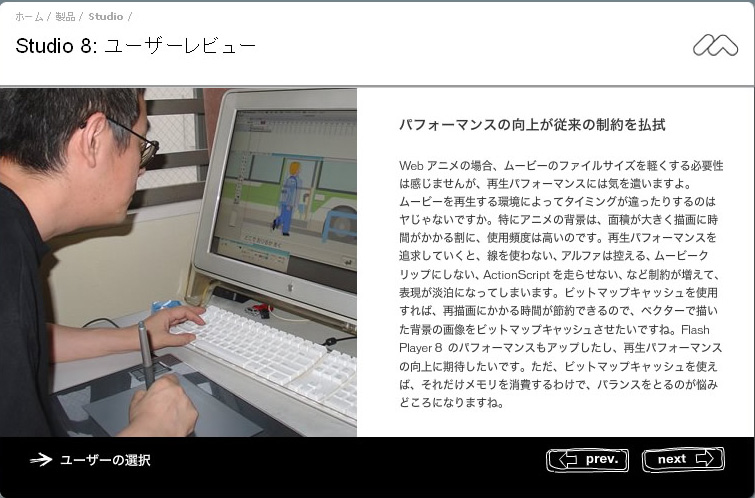
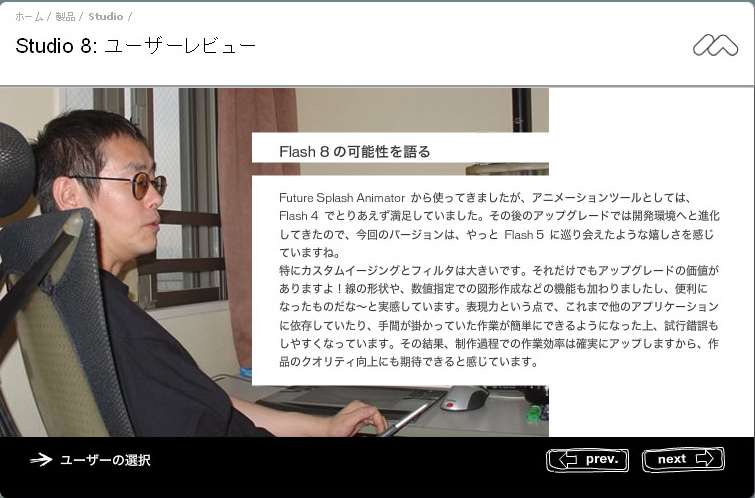
それはFlash 8のユーザーレビュー?らしきもの。外付けハードディスクから発掘しました。マクロメディアのWEBサイトのスクリーンショットと思われます。これがまったく記憶がないんですよ。もしかしてフェイクですかね?レビューはスライドショー形式だったようですが、ずらーっと晒しておきます。







- Amazing Flash:10周年だヨ!FLASH 8
July 26, 2017
Flash Playerが終了するけど?
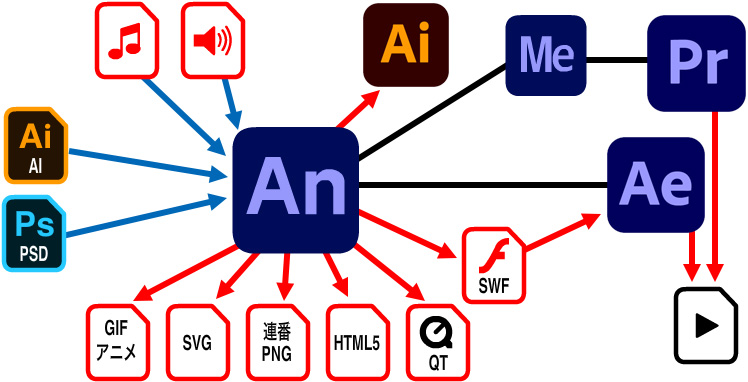
25日深夜、アドビが2020年末にFlash Playerの終了を発表したよー。そのニュースは翌朝日本で「Flash終了」のニュースになってた。まあ、予想通り。FlashとFlash Playerの区別なんてないんだろうよ。
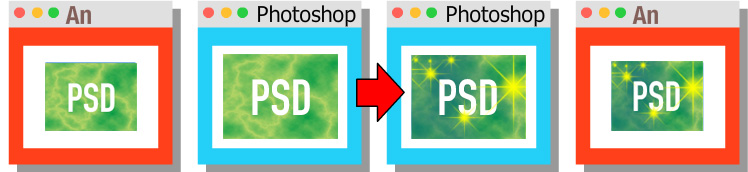
![]()
この3つはどれもFlashのソフトウェア。ただし左の2つは制作用、右はWEBブラウザでの再生用。2020年末で廃止になるのはいちばん右のやつ。インターネット上にあるFlashコンテンツを再生するためにWEBブラウザにインストールするプラグインソフトだ。これをインストールしてもらうためのバナーが「Get Flash」バナー。以下は歴代の「Get Flash」バナーだけど見覚えある?

Get Flashバナーの先はアドビのFlashプラグインサイト。そこでダウンロードしてPCやMacにインストールしてたのがFlash Playerだよ。実に20年の歴史があるねえ。
Flashと言われるものたち
ひとくちにFlash言ってもいろいろあるんで、ごっちゃにならんようにしておかないとね。少なくとも7大Flashは区別しよう。【1】Flash:アニメーション制作ツール「Adobe Flash Professional」「Adobe Animate CC」
【2】Flashアニメーション:【1】で作画または制作されたアニメーション(TV、映画、WEB)
【3】Flash Player:FlashコンテンツやFlashビデオを再生するためのWEBブラウザ用プラグイン
【4】Flashコンテンツ:Flash Player用WEBサイト、ゲーム、アニメ(SWF)
【5】Flashビデオ:Flash Player用ビデオ(FLV)
【6】FLASH:光文社発行の写真週刊誌
【7】The Flash:DCコミックスのスーパーヒーロー
今回発表されたのは、2020年末までに【3】を廃止することで、【4】や【5】は見れなくなる可能性があるので、それまでにFlash Playerがなくても見れるようにしといてね、というわけ。
Flash Player廃止より恐ろしいこと
ae-suck.comやdynamictoon.comはFlash Playerがなくても困らないように作ってある。それがFlash(SWF)をWEBに組み込むときのマナーだからさ。昔はFlashプラグインをインストールしてないブラウザ用、今はFlashプラグインをインストールできないiOS端末用。このAmazing Flashもトップページのメニューバーは2種類ある。Flashのインタラクティブな仕掛けがしてあるので、Flash Playerで見た方が楽しめるはずなんだけどね。おいてあるFlashコンテンツも、折りをみて少しずつビデオに置き換えてる最中で、2020年までには完了するでしょう。なのでプラグインなくなってもいいんだけど、心配なのは、Flash Playerプラグインの廃止のアオリで、AnimateやAfterEffectsがSWF対応やめちゃったらヤなんです。SWFだけは残して欲しい。でなきゃ廃業しちゃうぞ。
SWFをビデオに変換
ネット上のFlashコンテンツが将来見れなくなっちゃうのはあまりにももったいない。でもアニメーションならビデオにしちゃえばいいわけで。ビデオならFlash Playerなくても見れるし。だったらSwivel(スイベル)でビデオに変換しとけばいいよね。
手持ちのSWFをスイベルでHDサイズのMOVかMP4に書き出す→YouTubeにアップする→元のSWFがあったhtmlに埋め込めば差し替え完了。複数のSWFも1本のビデオにまとめられまっせ。古くてソースのFLAがなくても大丈夫。SWFさえ残ってればビデオに変換できる。あ、でもインタラクティブな機能は当然ながらビデオにできません。アニメの最初に再生ボタンがあればはがすためにFLAが必要ですよ。
WEB用だけじゃないSWF
Flashコンテンツって、Flash ProfessionalやAnimate CCで作成されたSWFファイルなんだけど、本来インターネット用なので、複雑なアニメーションでもファイルサイズがコンパクト。これがHTML5だと数倍〜数十倍のファイルサイズになる。SWFファイルがそんだけ優れ洗練されてるってこと。しかも20年前のフォーマットなんだぜ。
そんな優秀なSWFだけど、今はWEB用だけじゃなく、アニメ制作ワークフローの中核を担うことができるんだ。それに相応しい7大特徴は、
- プレビューも書き出しもめちゃくちゃ速い
- メール添付できるほどファイルが軽い
- サウンド付きにできる
- SwivelでMP4やMOVなどのビデオに変換できる
- レイヤー別に書き出せる
- 業界標準の撮影ソフトであるAfterEffectsが受け取れる
- AfterEffects内で品質を維持したままサイズ調整できる(800x450のSWF→4Kビデオ)
関連情報
- ClockMaker:終了予定と発表されたのはFlash Playerだけで、Adobe AIRは継続予定
- Mushikago Apps Memo:アドビ、2020年 FlashPlayerのサポート終了を発表
- アドビ:Flash とインタラクティブコンテンツの未来
- ねとらぼ:「Flash終了」までの20年とはなんだったのか?
- GIZMODE:オープンソース化で2020年以降も使い続けることを目指すプロジェクト
- Amazing Flash:Flashの今後について
- Amazing Flash:実は凄い、SWF
- Amazing Flash:Swivel、スイベル
- Amazing Flash:FLASHの今後について 2
- Amazing Flash:FLASHの今後について
July 01, 2017
Adobe Flash 10周年
 Adobe Flash CS3 Professionalは、マクロメディア買収後のアドビがリリースした最初のFlash。発売されたのが2007年6月22日だったので今年10周年。てことでオレはFlash CS3を使い続けて10周年だったのです!
Adobe Flash CS3 Professionalは、マクロメディア買収後のアドビがリリースした最初のFlash。発売されたのが2007年6月22日だったので今年10周年。てことでオレはFlash CS3を使い続けて10周年だったのです! Flashアニメーターを20年やってますが、後半10年はFlash CS3がずっとメインというね、褒めてください、祝ってください!10年前のソフトが現役なのは気分がいいです。CC〜CS4はCS3に変換するために使ってますよ。なぜそんなにCS3が大好きなのか、なぜ今もCS3をメインで使ってるかはFLASH CS3のススメを見てね。
Flashアニメーターを20年やってますが、後半10年はFlash CS3がずっとメインというね、褒めてください、祝ってください!10年前のソフトが現役なのは気分がいいです。CC〜CS4はCS3に変換するために使ってますよ。なぜそんなにCS3が大好きなのか、なぜ今もCS3をメインで使ってるかはFLASH CS3のススメを見てね。
Flash CS3の誕生
Flash20年史のうち、後半10年がアドビなんですねえ。発売までの時系列は、- 2005.10.12:Macromedia Flash 8 Professional発売
- 2005.12.6:アドビによるマクロメディアの買収が完了
- 2007.6.22:Adobe Flash CS3 Professional発売
 アニメーション制作ソフトとしては完成されていたFlash 8の発売から1年8ヶ月後、フラッシュコンテンツ作成ソフトの新バージョンとしてAdobe Creative Suite入りしたわけです。2006年の9月にアドビからベータ版が配布されました。開発コードネームはBlazeで、なぜか炎上してましたw。Tシャツまだ持ってます。
アニメーション制作ソフトとしては完成されていたFlash 8の発売から1年8ヶ月後、フラッシュコンテンツ作成ソフトの新バージョンとしてAdobe Creative Suite入りしたわけです。2006年の9月にアドビからベータ版が配布されました。開発コードネームはBlazeで、なぜか炎上してましたw。Tシャツまだ持ってます。
アドビで生まれた初のFlashだけど、Flash 8がアドビ扱いになった時のようなイベントはなかったですね。Flash 8がアドビ製品になっても当然UIはマクロメディアのままでしたが、CS3からUIもアドビになりました。そのAdobe Flashの新機能をこの10年の使用感とともに紹介しますよ。
Flash CS3の新機能
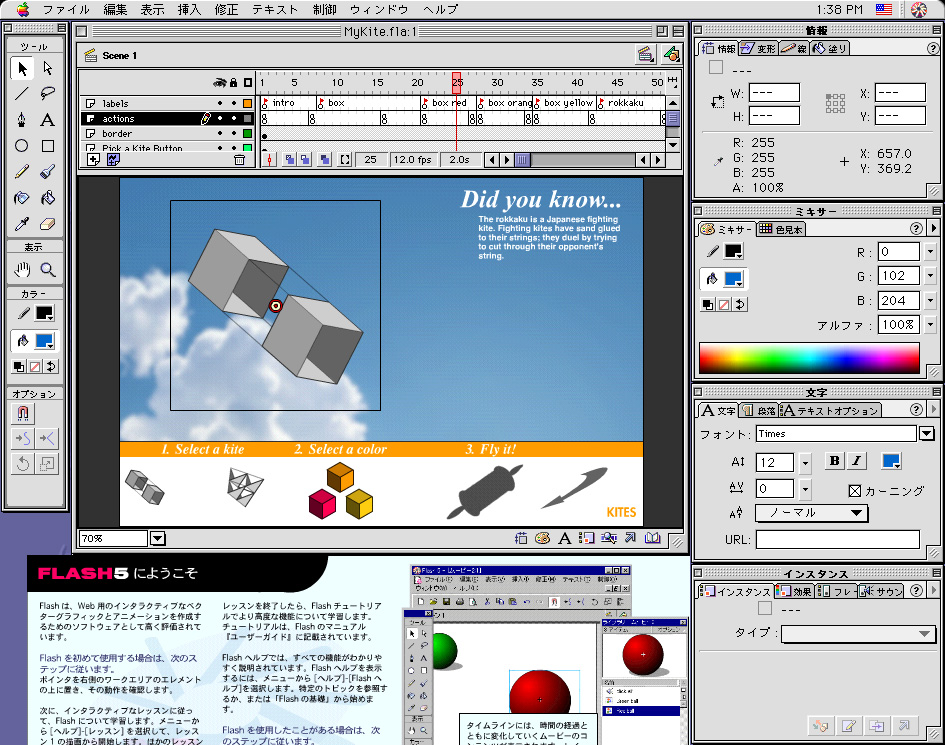
 CS3インターフェイス
CS3インターフェイスユーザーインターフェイスは、すべてのAdobeソフトウェア間で外観が統一されました。「当初は親しみが薄れたアイコンになった気がしたなあ。逆向きになったバケツツールに慣れるまで苦労しました⤵️現在のスタイルは次のCS4からです」
プリミティブな矩形と楕円の描画ツール
新しい矩形と楕円の描画ツールで作成した矩形と楕円は、プロパティインスペクタで線や角丸の半径などのプロパティをいつでも編集できます。「イラレっぽい描画オブジェクト。さわれちゃうので基本はオフだけど、たまに使います♥️♥️♥️」
ペンツールの拡張
Illustratorのペンツールと同様の動作をするようになりました。正確さが増し、ポイント数が少なくなりました。「ペンツールはまともになっても使わなーい。ツールパネルから削除しちゃってます♥️」
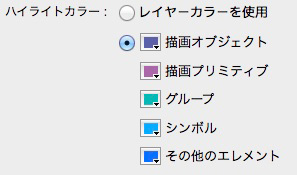
 多色の境界ボックス
多色の境界ボックス
各エレメントを容易に識別できるように、特定のタイプのエレメントの選択色を変更できます「そういえばデフォルトから変えてないわ、これで慣れちゃってる♥️♥️」
ビットマップシンボルライブラリアイテムダイアログボックス
[ビットマップシンボルライブラリアイテム] ダイアログボックスが拡張され、プレビューが大きく表示されるようになりました。「ちょっと使いやすくなりましたね⤴️⤴️」
 フィルタのコピー&ペースト
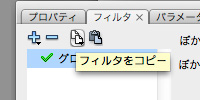
フィルタのコピー&ペースト
ムービークリップインスタンス間でフィルタの設定をコピー&ペーストできるようになりました。「フレームアニメにフィルタを適用するには、コマ毎にムービークリップにするので、これは便利ですよ♥️♥️♥️」
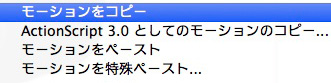
 モーションのコピー & ペースト
モーションのコピー & ペースト
モーショントゥイーンがコピーされ、フレーム、トゥイーン、およびシンボル情報が別のオブジェクトにペーストされます。「すごいいいけど、動きを揃える以外はあんまし使わない♥️♥️」
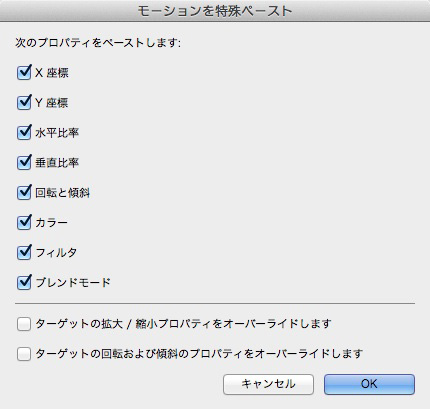
 モーションの特殊ペースト
モーションの特殊ペースト
モーショントゥイーンを別のオブジェクトにペーストするとき、ペースト先のオブジェクトに適用する特定のプロパティを選択することができます。「いいけど、ほとんど使わない♥️」
Adobe Photoshopの読み込み
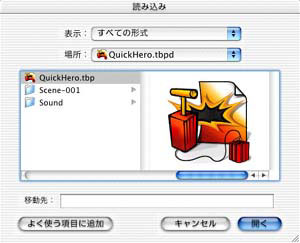
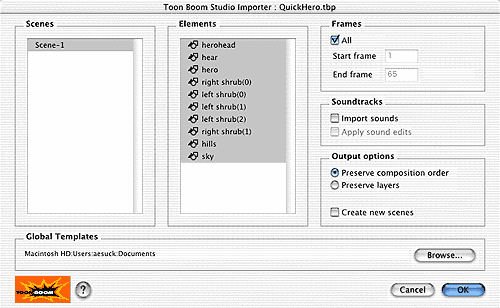
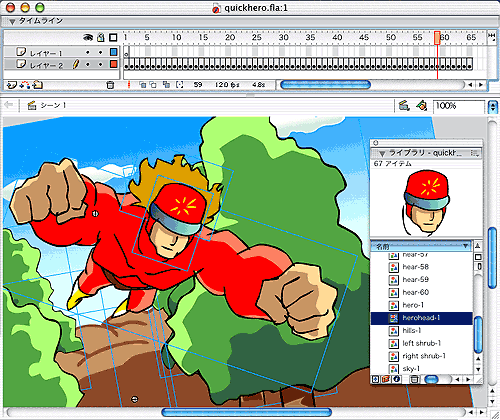
PSDファイルを直接読み込めるようになりました。数種類の読み込みオプションも用意されています。「インポーター嫌い。レイヤー単位はいいけど、元PSDとリンクしてくれなくなったから⤵️⤵️でも、裏技見つけたのでOK」
Adobe Illustratorの読み込み
AIファイルを直接読み込めるようになりました。また、数種類の読み込みオプションも用意されています。「進化ですね⤴️⤴️⤴️」
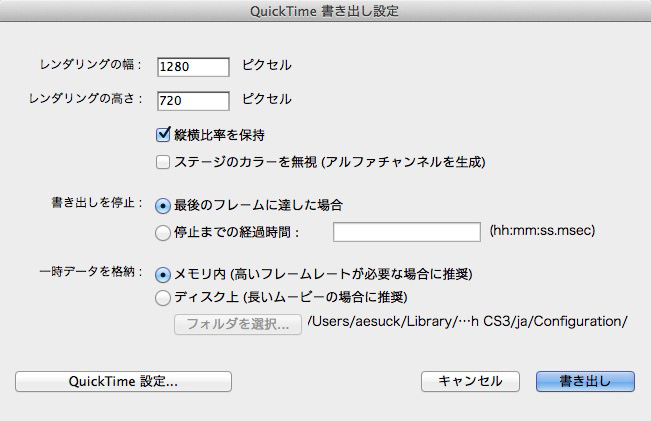
 Quicktimeビデオサポートの拡張
Quicktimeビデオサポートの拡張
QuickTime書き出しは、アニメーションなどのFlashコンテンツをQuicktimeビデオ形式で配布するユーザーのためのオプションです「これは進化したと言っておこう⤴️」
ビデオ書き出し
ムービークリップやActionScriptで生成したアニメが書き出せるようになりました。「Flash 8までのビデオ書き出しはルートのタイムラインがリニアに書き出される仕様でしたが、書き出しの仕組みが変更されました。書き出されたビデオはFPSが不安定。SWFをAfter Effects CS3にインポートするという手もありますが、Flashから直接ビデオを書き出すのは不可能になりました。そのため、CS3で制作したアニメーションはFlash 8形式で保存してFlash 8からビデオを書き出すなんてことしてました⤵️⤵️⤵️」
アクティブコンテンツの検出
ユーザーによるアクティブ化操作を行わなくても、埋め込まれたSWFファイルを起動するためのHTMLテンプレート「今となっては意味があるのかどうか?☆☆」
Flash CS3の使わない新機能
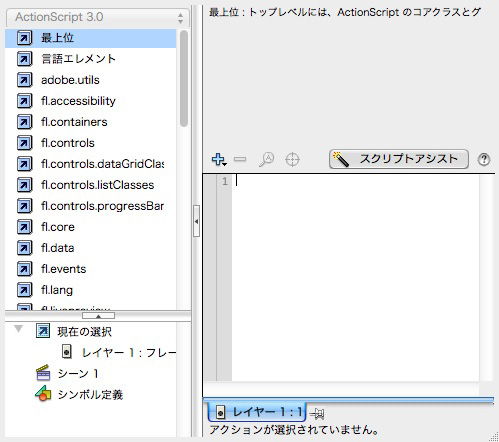
以下の新機能はこの10年、自分には縁がなかったので紹介だけ。開発とかWEB系の新機能です。中でもActionScript 3.0、通称AS3(エーエススリー)の実装はFlash CS3最大の新機能でした。てことでAS3も10周年になりますね、おめでとう。 ActionScript 3.0
ActionScript 3.0オブジェクト指向プログラミングの知識がある開発者には馴染み深いプログラミングモデルを提供します。大きなデータセットやオブジェクト指向で再利用可能なコードベースを持つ非常に複雑なアプリケーションでも容易に作成できます。
ActionScript 3.0 のスクリプトアシストモード
ActionScript 3.0のサポートを組み込むため、スクリプトアシストモードが更新されました。
ActionScript 3.0としてのモーションのコピー
モーショントゥイーンを ActionScript 3.0として定義するプロパティをコピーし、[アクション] パネルやクラスファイルで、そのモーションを別のシンボルに適用することもできます。
Adobe Bridge
Adobe Bridgeは、Flash内部から起動できる独立したファイル管理システムであり、Flashやその他のクリエイティブツールの整理、参照に役立ちます。
Adobe Device Central
Adobe製品で作成したコンテンツをエミュレート表示のモバイルデバイス上でテストできる新しい手段です。
9スライスでのステージ上のプレビュー
ステージ上で拡大 / 縮小されるムービークリップを9スライスに変更、調整することができます。
Flashビデオのキューポイントの保存とロード
「キューポイント」タブには保存とロードの機能が追加され、あるファイルに追加したキューポイントを保存して別のファイルに適用できるようになりました。
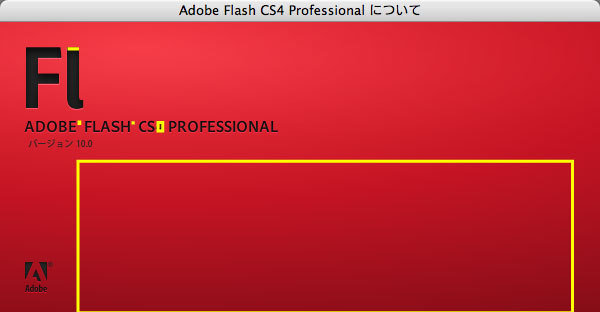
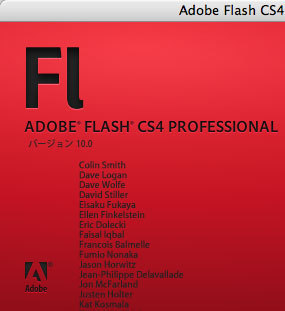
イースターエッグ
アバウト画面「Adobe Flash CS3 Professional について」でFLASHの右上の®️をクリックすると右半分がワイプして、Fllash開発チームのスライドショーが再生されました。
順序はランダムで一巡するとワイプがクローズします。こんな開発チームのお遊びもAnimateになってなくなっちゃいましたね。
現在のFlash CS3
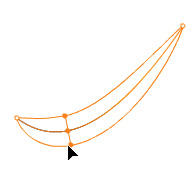
動作するギリギリの環境を維持しているため、今ではいくつかの不具合に耐えています。 イージングカーブ
イージングカーブカスタムイージングで、カーブにさわるとアンカーポイントが増殖するという現象で、当初からのバグだったと思います。カーブに触れないようにアンカーポイントのハンドルを操作すれば大丈夫。コツはつかみましたけどね。
 シェイプヒント
シェイプヒント
OSを10.9にしてから、シェイプヒントのアルファベットが表示されなくなりました。システムのフォントが変わったからかもしれません。赤丸も黄丸も緑丸も文字がないので感で充ててます。
こんな感じですがまだまだあと数年はCS3を使って行きたいと思います!がんばれFlash CS3!
追記:Mac OS 10.13にインストールできました。寿命が延びたかも!
関連記事
- 10.13にインストール (AmazingFlash):High SierraでFlash CS3
- CS3を使い続ける理由 (AmazingFlash):FLASH CS3のススメ
- SWFをビデオ変換するときは (AmazingFlash):Swivel、スイベル
- SWFはAEで使える (AmazingFlash):実は凄い、SWF
- Flash CS3を機能アップ (AmazingFlash):拡張コマンド ベスト3
- PSDインポーターを騙す裏技 (AmazingFlash):読み込んだPSDをPhotoshopで更新する
- AEとの連携に (AmazingFlash):Fl×AE
- CS3は奇数バージョンだけどね (AmazingFlash):Flashは偶数バージョンがいい
- 動作保証 (Adobe):必要システム構成: Flash CS3 Professional 日本語版
February 24, 2017
Flashファイル、バージョン下りの旅

素材や参考のFLAをもらったら、まずすることは自分が普段使ってるバージョンに合わせること。オレの場合はメインで使ってるのが作業しやすいFLASH CS3で開けるようにしたい。理由は前に書いた。でもFLASHってのは1バージョン下のFLAへの保存しかできないので、歴代FLASHのリレー保存となる。これがバージョン下りの旅だ。CCからCS3までの旅は苦難が待ち受けている場合がある。
CS6→CS5
Animate CCやFLASH CCで作成したFLAは下位バージョンに保存し直すことは出来ない。だってFLASH CS6でも開くことはできるから。
なのでバージョン下りの旅の出発はFLASH CS6からだ。↑なんか言われるかもしれないが、決して怯むな。
 別名保存でCS5(またはCS5.5)を選ぶ。ファイル名はバージョンがわかるように末尾を「_5.fla」にしておくといい。
別名保存でCS5(またはCS5.5)を選ぶ。ファイル名はバージョンがわかるように末尾を「_5.fla」にしておくといい。
もちろん保存続行。保存されたFLAは自動的にオープンされる。CS6で開いてるのはCS5形式のFLAだ。こいつはそのまま閉じてCS5を起動する。ファイル名に「_5.fla」のついたFLAをCS5(またはCS5.5)で開く。
CS5→CS4
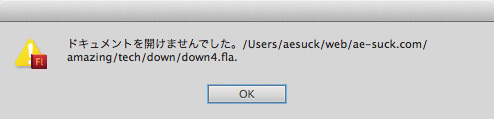
 別名保存でFlash CS4形式を選ぶ。ファイル名はバージョンがわかるように末尾を「_4.fla」にしておくといい。このまま保存後のFLAが開かれたらCS4形式への変換成功。でも、開かれないことがあるかも。
別名保存でFlash CS4形式を選ぶ。ファイル名はバージョンがわかるように末尾を「_4.fla」にしておくといい。このまま保存後のFLAが開かれたらCS4形式への変換成功。でも、開かれないことがあるかも。
こうなったらFLASH CS4でも開けない。変換の旅は諦めて、このままCS5で作業するか?CS4で保存できるかできないかは、実はパブリッシュ設定で確認できることを発見した。
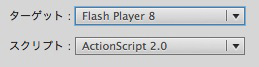
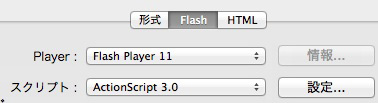
 パブリッシュ設定を開くと、ターゲットはFlashPlayer 11、ActionScript 3.0になっている。ターゲットをFlash 8にすると、ActioScriptのバージョンは2.0になる。OKして再びパブリッシュ設定を開くと、あれれ?
パブリッシュ設定を開くと、ターゲットはFlashPlayer 11、ActionScript 3.0になっている。ターゲットをFlash 8にすると、ActioScriptのバージョンは2.0になる。OKして再びパブリッシュ設定を開くと、あれれ?
FlashPlayer 11、AS3.0に戻ってる!こうなると保存の旅は振り出しに、いや、それ以前に戻る。元々のファイルがFlashでなくCanvasの可能性があるからだ。
Animate CC
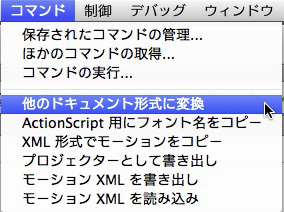
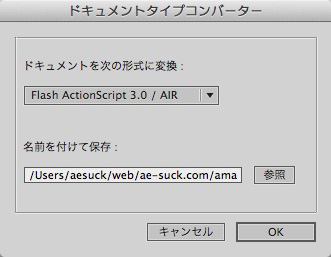
 最初のFLAをAnimate CCで開いて「他のドキュメント形式に変換」を選んでみる。ドキュメントコンバーターが開くので、ドキュメントを変換に「Flash ActionScript 3.0/AIR」があればそのファイルはHTML5 Canvasのドキュメントなのは明らか。見かけはFLAファイルだが、その正体はFlashファイルを装ったCanvasファイルだったのだ!「Flash ActionScript 3.0/AIR」に変換して、本来の姿に戻してあげる。
最初のFLAをAnimate CCで開いて「他のドキュメント形式に変換」を選んでみる。ドキュメントコンバーターが開くので、ドキュメントを変換に「Flash ActionScript 3.0/AIR」があればそのファイルはHTML5 Canvasのドキュメントなのは明らか。見かけはFLAファイルだが、その正体はFlashファイルを装ったCanvasファイルだったのだ!「Flash ActionScript 3.0/AIR」に変換して、本来の姿に戻してあげる。
CS4は正直だ。Flashファイルでないことを教えてくれる。でももっと早く知りたかった。実はCS6で暴く方法がある。まずバージョン下りの旅立ちの準備として、CS6で開いた時にパブリッシュ設定をチェック。

ターゲットが空欄だったらCanvasだと思って間違いない。AS3.0のFlashドキュメントに変換しましょう。ちなみにFLASH CCだと、AS3をCanvasに変換することはできるが、AS3に戻す方法を知らない。だからAnimate CCでやってる。
CS4→CS3

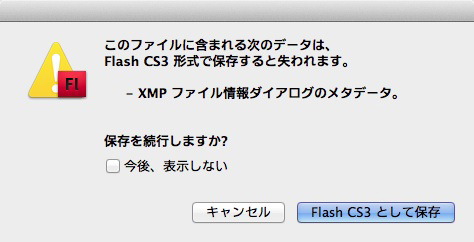
無事CS4形式で保存できたら、FLASH CS4でCS3形式に書き出す。このとき、XMPデータやヒストリーが失われるとか脅されてもFlash CS3として保存する。ファイル名はバージョンがわかるように末尾を「_3.fla」にしておくといい。バージョン下りの旅もゴールが見えた。しかし、到着地点でさらなる苦難が待ち受けてる場合がある。
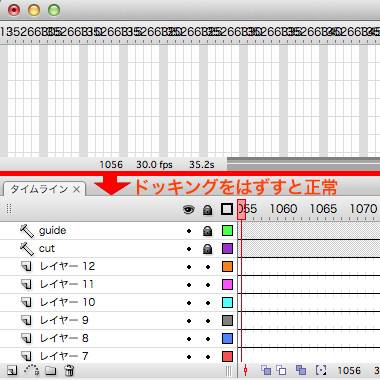
お化けタイムライン
CS4では普通に開くCS3形式でも、CS3で開くとタイムラインがぐしゃぐしゃになってることがある。 これがお化けタイムラインだ。上の目盛り部分にポインタをもってくと、本来レイヤー領域で出る様々なツールヒントが激しく見え隠れする。レイヤーたちがタイムライン目盛りに飲み込まれるようだ・・・でも恐れることはない。タイムラインのドッキングを切り離すと正しいタイムラインが現れるから。だったら対処は簡単。ドッキングを解除したまま、すべてのレイヤーを選択して、フレームをコピーする。新規ドキュメントを作ってフレームをペーストする。再びドッキングして保存。それだけ。バージョン下げツアーもこれでゴール。
これがお化けタイムラインだ。上の目盛り部分にポインタをもってくと、本来レイヤー領域で出る様々なツールヒントが激しく見え隠れする。レイヤーたちがタイムライン目盛りに飲み込まれるようだ・・・でも恐れることはない。タイムラインのドッキングを切り離すと正しいタイムラインが現れるから。だったら対処は簡単。ドッキングを解除したまま、すべてのレイヤーを選択して、フレームをコピーする。新規ドキュメントを作ってフレームをペーストする。再びドッキングして保存。それだけ。バージョン下げツアーもこれでゴール。
February 06, 2017
Flash Pro vs Animate CC

Flashで仕事してて、command+Wするとこを、command+Qしちゃって、Flash終了しとるのに気付かずにFLAをダブルクリックしてしまったのでAnimateの目を覚ましてしまった(TT)。すかさずCS3を起動したら、かるーく起動プロセスを追い越したって話。そういえば、Animateの起動時間調べてなかったわ。スタートをクリックし、このレース結果を見てね。もちろんSWFですので、見れない人は静止画でどうぞ。
今回も同一環境(Mac OS 10.9)にて、2度目めの起動時間を計測。いずれもApp Napは「入」です。まあ、予想通りの結果です。相変わらずCS3最強ですが、CC 2014が迫ってきてます。CCより速いし。Animateはもう別次元です。オレのOSにはAnimate(2017)インストールできないので(2015.2)です。2017は10.10以上必須だと。それCC買う前に言って欲しかったわ。CCで一括りになって以降、必要システムがわかりにくい。仕事はFlash CS3メインだからOSはアップデートしたくない、とゆーかできない。したところで、OSを新しくてもCS3以外は新しいOSの方が起動が遅いというデータもあるので、期待はできない。
ちなみにサブリン情報によると、10.11でAnimate CC(2017) が5.86秒で起動できたそうですよ。なんだその差。
January 16, 2017
Animate CC(2017)入らず!
通知に Creative Cloud から5件のアップデートがあるってお知らせがあった。そういえば、Animate CC(2017) 入れてなかったわ。てことで Creative Cloud アプリを起動。Creative Cloud
 くるくるくる…いつまでたってもこのまま変化なし。なんじゃこりゃー。念のため、Creative Cloud アプリの最新版をインストールしてみるが、やっぱりだめ。ググったら、Creative Cloud デスクトップアプリケーションの内容が表示されないってのが見つかった。この記事に従って、ライブラリ/Application Support/Adobe/OOBE の中の opm.db を削除して再起動。
くるくるくる…いつまでたってもこのまま変化なし。なんじゃこりゃー。念のため、Creative Cloud アプリの最新版をインストールしてみるが、やっぱりだめ。ググったら、Creative Cloud デスクトップアプリケーションの内容が表示されないってのが見つかった。この記事に従って、ライブラリ/Application Support/Adobe/OOBE の中の opm.db を削除して再起動。 くるくるくる…いつまでたってもこのまま変化なし。またか!今度は、ライブラリ/Application Support/Adobe/OOBE の中身を全部捨てて再起動。Creative Cloud を起動すると、今度はメアドとパスワードを入れて、やっと CC Apps は表示された。でも、肝心の Animate CC(2017) のアップデートは表示されない。おかしいなあ。じゃあ、サイトからインストールしよっと。
くるくるくる…いつまでたってもこのまま変化なし。またか!今度は、ライブラリ/Application Support/Adobe/OOBE の中身を全部捨てて再起動。Creative Cloud を起動すると、今度はメアドとパスワードを入れて、やっと CC Apps は表示された。でも、肝心の Animate CC(2017) のアップデートは表示されない。おかしいなあ。じゃあ、サイトからインストールしよっと。インストールできんだと!
 ダウンロードをクリックして、Animate のスキルレベルを選んで続行!
ダウンロードをクリックして、Animate のスキルレベルを選んで続行!ガーーーーン!

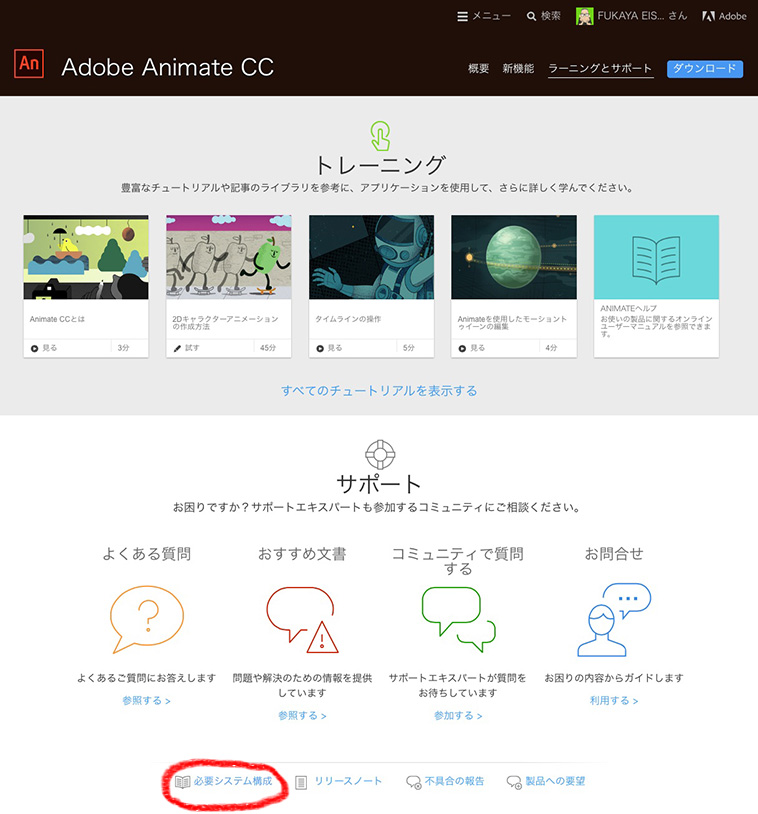
「このコンピュータは Animate に必要なシステム構成を満たしていません。」なんて宣告されちまったよ!そりゃねえよ。ヘルプドキュメントの必要システム構成を参照してください。ってそれどこよ?探しました。Animate CC のラーニングとサポートを選ぶと、トレーニングってのがでてきてだね、その下にサポートがあって、さらにずーっと下にスクロールしていくと…

いちばーーーん下にあった!必要システム構成!なんでこんな見つけにくいとこにあるんだよー。
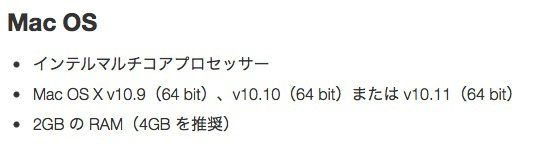
必要システム構成 | Animate CC
 Mac OS X v10.9(64bit)、クリアしとるやん。あ、コレ Animate CC 2015.2 か、これはね、インストールしてあるから。
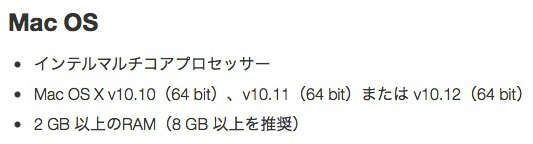
Mac OS X v10.9(64bit)、クリアしとるやん。あ、コレ Animate CC 2015.2 か、これはね、インストールしてあるから。 2017の必要システムはこっちだった。Mac OS X v10.10(64bit)、、、うーん、10.10 以上か〜なんでハードル1コ上げちゃうかねー。いやがらせですか?せっかく買ったのによー。知っとったら CC 更新せんかったわ、もう。なんでこんなに OS で縛るんだ。CC は常に最新版が使えるんじゃなかったんかよー!OS アップデートしたら、メインの CS3 が使えなくなって仕事にならんわけで。ちえっ。
2017の必要システムはこっちだった。Mac OS X v10.10(64bit)、、、うーん、10.10 以上か〜なんでハードル1コ上げちゃうかねー。いやがらせですか?せっかく買ったのによー。知っとったら CC 更新せんかったわ、もう。なんでこんなに OS で縛るんだ。CC は常に最新版が使えるんじゃなかったんかよー!OS アップデートしたら、メインの CS3 が使えなくなって仕事にならんわけで。ちえっ。
December 07, 2016
FLASH CS3のススメ
 2Dアニメを作るソフトの機能って、作画ができること、外部の素材が読み込めること、タイムラインで編集できること、読み込んだサウンドを同期できること、ビデオに書き出せること、AE(After Effects)に渡せること、ですね。国内の制作スタジオで使用されてるのは、カナダの Toon Boom Harmony、フランスの TVPaint、アドビの Flash、そして国内スタンダードだった日本のセルシスの RETAS STUDIO(開発終了)あたり。イタリアの Moho やシンガポールの CACANi はどうかなあ?イギリスの CelAction 2D は有力だけど、アメリカの CrazyTalk Animator や、Spine、Live2D はナイよね。マジで日本ではまだどれがスタンダードになるかわかりません。Toon Boomがんばってるし、Stylos もまだまだ現役だし、CLIP STUDIO PAINT はRETASの後継で有力だし。無料のなら、2Dアニメに対応した Blender とジブリ御用達だった OpenToonz もある。Animate(Flash)だといーんだけどね、アドビはアプリやゲームを作るための製品に位置づけちゃってるので、アニメ制作者にはまったくプッシュしないんだよね、残念なことに。アニメ業界でのFLASH採用はじわじわ増えてるみたいなので、もしかしたら海外のようにFlashアニメのスタジオが成長していくかもしれない。
2Dアニメを作るソフトの機能って、作画ができること、外部の素材が読み込めること、タイムラインで編集できること、読み込んだサウンドを同期できること、ビデオに書き出せること、AE(After Effects)に渡せること、ですね。国内の制作スタジオで使用されてるのは、カナダの Toon Boom Harmony、フランスの TVPaint、アドビの Flash、そして国内スタンダードだった日本のセルシスの RETAS STUDIO(開発終了)あたり。イタリアの Moho やシンガポールの CACANi はどうかなあ?イギリスの CelAction 2D は有力だけど、アメリカの CrazyTalk Animator や、Spine、Live2D はナイよね。マジで日本ではまだどれがスタンダードになるかわかりません。Toon Boomがんばってるし、Stylos もまだまだ現役だし、CLIP STUDIO PAINT はRETASの後継で有力だし。無料のなら、2Dアニメに対応した Blender とジブリ御用達だった OpenToonz もある。Animate(Flash)だといーんだけどね、アドビはアプリやゲームを作るための製品に位置づけちゃってるので、アニメ制作者にはまったくプッシュしないんだよね、残念なことに。アニメ業界でのFLASH採用はじわじわ増えてるみたいなので、もしかしたら海外のようにFlashアニメのスタジオが成長していくかもしれない。
タイムライン派のためのFlash CS3
ご存知のように、オレは相変わらずTVアニメでもWEBアニメでもFlash CS3を使ってます。もう10年近くね。20年のFlash歴で半分がCS3。CS4以降の全バージョンとAnimate CCもインストールはしてあるけど、メインで使うのはCS3なんです。FlashはCS4以降、大幅なモデルチェンジがされ、違う方向に向かって行くんです。オレらはタイムラインにアニメが作れればそれでいいのに。プロのアニメ制作者でCS3使ってる人は割といて、「CS3がいちばん使いやすい!」と口を揃えますね。では何でこんな10年も前のソフトであるFlash CS3がいいのか?
Flash CS3を使い続けるワケ
・動作が安定してる
作業してて怖いのは、作業中にアプリケーションが落ちたり、ソースファイルが破損したりね。あってはならないことです。CS3なら安心して使えます。アプリの起動も超速いです。
・シンプルなUI
CS4以降、タイムラインアニメ制作に不要なパネル類やコマンドが増えます。すごくうっとーしいですよ。それに比べてCS3のパネルは少ない(しかも小さい)!ということは、デスクトップを占める領域が少なくてすむということです。絵コンテを開きながら、参考画像を参照しながら作業できちゃうんです。
・操作しやすい
CS4以降、起動した瞬間から複雑そうで取っ付きにくい。使うの難しそう、覚えるのめんどくさそう。それがFlashのイメージになっちゃってる。Flashが直感的に使えたのはCS3までかなと。タイムラインは扱いやすいし、絵は描きやすい。トゥイーンだってモーションとシェイプがあれば十分。AS3ベースのモーショントゥイーンはタイムライン派にはあまりにも不便です。ツールパネルのカスタマイズもできまーす。
・解像度は気にしない
アスペクト比だけ決めておけば縦横サイズは関係ない。基本ベクターなんで、書き出すときに決めれば大丈夫。例えば800X450で作業して、書き出す時に1280X720や1920X1080にサイズ指定すればいいのです。これでフルHDでも4Kでも対応できちゃうですね。書き出したビデオを拡大したら荒れちゃうよ。
・SWFを書き出せる
撮影ソフトであるAEにデータを渡す場合はSWF形式が使えます。AEに読み込んだSWFはベクターのままなのでコンポ内で拡大しても粗くなりません。つまり撮影と相性が非常にいいの。しかもFlashからのSWF書き出しは超速い!連番やビデオだと書き出しにめちゃくちゃ時間かかるし、書き出したデータはめっちゃでかい。SWFだとピャッ!と書き出せる。ほんとにすぐです。しかもデータは軽いので、ギガファイル便とか使わなくてもメール添付で送付しちゃったりね。あと、スイベルってツールを使うと、SWFを直接ビデオ変換できる。画質を維持して画角を拡大して書き出せる。すごいでしょ。WEB業界で滅亡に追いやられたSWFですが、アニメ業界では究極のフォーマットなんです。ちなみにSWFはCS3に限らず、すべてのFlash/Animate CCから書き出せますよ。
・余計な機能がない
CS4以降の新機能(3DやIKなど)を使って書き出したSWFはAEに渡せません。だから新機能いらんのです。2Dアニメを作るのに、CS3の機能だけで十分なのです。ただし、ムービークリップのアニメーションはAEに渡せません。だからグラフィックシンボルを使うのが基本です。どっちみち、ムービークリップって扱いにくいからね、アニメーションとしては使いませんけど。でもフィルタやブレンドはムービークリップしか使えないじゃないか!大丈夫、ムービークリップの中身が1コマだけならAEに渡せます。
Flash CS3は今でも手に入る
いいことずくめのFlash CS3なので、使ってみて!と勧めたいんだけど、そう、売ってないんだよね。10年前のソフトだし。売ってねーもん勧めんな、ボケが!と言われちゃうね。アドビはFlash CS3を配布すべきだ。廉価で再発売でもいいよ。ダメ?アドビにはもうないの?実はアドビが配布してます!ダウンロードしましょ!自分のCS3のシリアル番号を用意してね。
Flash CS3はアマゾンでも手に入る
CS3のシリアル番号、持ってないってことなら、実はアマゾンにあるんです!アマゾンだけ。タダじゃないですが。マーケットプレイスですが。クッソ高かったらやだな。他のソフトと価格を比較してみましょう。
| Adobe Flash CS3 Professional 日本語版(Win) | *27,800円 |
| Adobe Flash CS3 Professional 日本語版(Mac) | *22,100円 |
| Adobe Animate CC(1年) | 26,160円 |
| Toon Boom Harmony Advanced | 164,160円 |
| Toon Boom Harmony Advanced(1年) | 24,840円 |
| CLIP STUDIO PAINT EX(ダウンロード) | 23,000円 |
| TVPaint Animation Professional Edition | *143,351円 |
Win版もMac版も永久ライセンスで2万円代なら安いよね。不思議なことに古いバージョンほど安いんです。CS6なんて25万だって!買うやつなんておるんかね?一番使えるCS3が最も安く、Win版もMac版もある。動作保証やサポートはありませんが実用的です。使い方を知りたければ『FLASHアニメーション制作バイブル』と『Flash + After Effects』をお手元に。2Dアニメにどのソフトを導入するか迷ってる方は、もし自分のFlash CS3が動作する環境があるなら入れておいて損はないはず。また、Flashに出会ったのがCS4以降のユーザーも要チェック。今からでも遅くないぞ。
関連記事
- SWFをビデオ変換するときは (AmazingFlash):Swivel、スイベル
- SWFはAEで使える (AmazingFlash):実は凄い、SWF
- Flash CS3を機能アップ (AmazingFlash):拡張コマンド ベスト3
- AEとの連携に (AmazingFlash):Fl×AE
- CS3は奇数バージョンだけどね (AmazingFlash):Flashは偶数バージョンがいい
June 22, 2016
日本のFlash史

Flash 20周年記念第2弾。今回は日本のFlashの20年を振り返っちゃうぞ。
日本のFlashの歴史
 1996年6月19日 Futurewave Softwareが「CelAnimator」パブリックベータ配布開始
1996年6月19日 Futurewave Softwareが「CelAnimator」パブリックベータ配布開始1996年7月 Futurewave Softwareが「FutureSplash Animator」を発売
1996年7月 FSA研究会BBS(flash-mlの前身)開設
1996年11月25日 Futurewave日本代理店の誠和システムズが倒産、FSA日本語版が幻に
1996年12月1日 マクロメディアがFuturewave Softwareを買収
1997年1月 flash-ml開設

1997年1月13日 Netscape Navigator用プラグイン「Shockwave Flash」配布開始
1997年2月19日「Macromedia Flash」発売(19,800円)
1997年2月19日 MacWorldEXPO'97でユーザー向け説明会
1997年4月「マルチメディアスタジオ Macromedia Flash ホームページでアニメーション」オーム社から発売
1997年6月 東京ビッグサイトで「マクロメディアJapanUCON'97」開催
1997年7月18日「Macromedia Flash 2J」発売
1997年8月1日「みんなのFlash2」エーアイ出版から発売
1998年3月31日「おしえて!!FLASH2」毎日コミから発売
1998年5月18日 ホテルニューオータニ東京で「マクロメディアJapanUCON'98」開催
1998年6月30日「Macromedia Flash 3J」発売
1999年6月16日 東京国際フォーラムで「マクロメディアJapanUCON'99」開催
1999年6月23日 Baka-Fla開設
1999年7月30日「Macromedia Flash 4 日本語版」発売
2000年7月11日 Flashアニメーターメーリングリスト「animator-ml」開設
2000年10月13日「Macromedia Flash 5 日本語版」発売
2001年4月25日「FLASHアニメーション完全攻略」オーム社から発売
2000年10月2日 恵比寿ガーデンホールで「マクロメディアJapanUCON 2000」開催
2001年7月18日「Flash Power Session 2001 大阪」開催
2001年11月1日「JumpStartセミナー」開催
2001年11月13日 ETV『インターネット情報局』でFlashを紹介する「簡単!アニメーション制作応用編」」OA
2001年11月17日 日光の温泉で「Creators Heavenオールナイトセミナー」開催
2002年1月18日 2ちゃんねるにFLASH・動画板開設
2002年3月1日 F-site活動開始
2002年3月29日「Macromedia Flash MX 日本語版」発売
2002年6月20日 代々木で「Flash Power Session 2002 東京」開催
2002年7月 ディスクリート「plasma」を発売
2002年10月5日 CXで地上波初のFlashアニメシリーズ『宇宙大作戦チョコベーダー』放送開始
2002年11月19日 セルリアンタワー東急で「Macromedia DevCon 2002 Japan」開催
2002年12月31日 オンラインイベント「紅白FLASH合戦」開催
2003年2月24日 NTTドコモが505iシリーズにFlash Lite実装を発表
2003年4月4日 ディ・ストームが「Swift 3D V.3 日本語版」発売開始
2003年5月8日 大阪で「Flashアニメーターのための絵コンテ講座」開催
2003年6月20日 東京全日空ホテルで「Macromedia Flash Conference」開催
2003年7月20日「FLASH★BOMB」開催
2003年10月14日 FLASH-japan フォーラム開設
2003年11月10日 両国にて「Macromedia MX 2004アップグレードセミナー東京」開催
2003年11月11日 メビック扇町にて「Flash 勉強会 in 関西」開催
2003年11月12日 帝国ホテル大阪にて「Macromedia MX 2004アップグレードセミナー大阪」開催
2003年11月27日 ホテルグランコート名古屋にて「Macromedia MX 2004アップグレードセミナー名古屋」開催
2003年12月5日「Macromedia Flash MX 2004日本語版」「Macromedia Flash MX Professional 2004日本語版」発売
2004年2月20日 セルリアンタワー東急で「Macromedia MAX 2004 Japan」開催
2004年7月12日 mixiに「Flashタイムライン派」コミュ開設
2004年9月1日 メディアビット「SWF デスクトップ」発売
2004年9月10日「Flash Power Session 2004 大阪」開催
2004年9月24日 ディ・ストームが「Swift 3D V4 Windows日本語版」発売開始
2004年10月01日 FlashOOP勉強会発足
2004年10月22日「Macromedia Flash Conference 2004」開催
2005年1月27日 ディ・ストームが「Swift 3D V4 MacOS日本語版」発売開始
2005年2月19日「FLASH EXPO'05閃光動画万博in大阪」開催
2005年4月18日 アドビがマクロメディアの買収を発表
2005年6月14日 パシフィコ横浜で「マクロメディア集中ゼミ」開催
2005年7月16日「FLASH☆BOB〜裏ボム〜」開催
2005年8月27日「JAWACON2005大阪」開催
2005年10月12日「Macromedia Flash 8 Professional 日本語版」「Macromedia Flash 8 Basic」発売
2005年11月27日 Macromedia Studio 8 MATP 特別講座大阪
2005年10月15日 六本木ヒルズ「umu」でマクロメディア「セレブフェスタ」move on web.開催
2005年12月2日 「Golden★Goodbye Macromedia」開催
2005年12月3日 マクロメディアにて最後のFlashセミナーMATP東京開催
2005年12月5日 アドビによるマクロメディアの買収が完了
2005年12月6日 アドビCS2にFlash Pro8を入れた「Adobe Design Bundle 日本語版」発売
2005年12月10日 マクロメディア「アニメーション界へのビジョン」開催

2006年3月3日 東京都写真美術館で「FLASHアニメーションの進化」開催
2006年3月17日「FLASH EXPO'06 大阪」開催
2006年4月5日 テレ朝でFlash初の30分枠アニメ「THE FROGMAN SHOW」放送開始
2006年5月2日「move on web. + Flashスペシャルセミナー」開催
2006年7月15日「slashup★02~Flash Summer Festival~東京」開催
2006年7月24日「Adobe Motion Award」開催
2006年7月26日「Flash 8 INSPIRATION SCENE Summer Jam東京」開催
2006年7月30日「slashup★02~Flash Summer Festival~大阪」開催
2006年8月1日「Flash 8 INSPIRATION SCENE Summer Jam福岡」開催
2006年8月4日 新木場 STUDIO COASTで「Adobe IDEAS 2006」開催
2006年8月8日「Flash 8 INSPIRATION SCENE Summer Jam大阪」開催
2006年8月9日「Flash 8 INSPIRATION SCENE Summer Jam名古屋」開催
2006年8月14日「Flash 8 INSPIRATION SCENE Night Jam」開催
2006年9月2日「Flash 8 INSPIRATION SCENE Summer Jam沖縄」開催
2006年9月6日「Flash 8 INSPIRATION SCENE Summer Jam六本木」開催
2006年10月1日 メディアピット「スクリーンタイム for FLASH V3」発売
2007年3月17日『秘密結社 鷹の爪 THE MOVIE ~総統は二度死ぬ~』公開
2007年6月22日「Adobe Flash CS3 Professional 日本語版」発売
2007年7月21日「FLASHアニメーション制作バイブル」オーム社から発売
2007年9月22日 沖縄で「お月見Flash」開催
2007年11月1日 ホテル日航東京で「Adobe Max Japan 2007」開催
2007年12月25日 エヌジーシー ディ・ストームディビジョンが「Swift 3D V5日本語版」販売開始
2008年3月6日 スティーブ・ジョブズがiOSにFlash Playerを搭載しないと宣言
2008年3月27日 NY国際インディペンデント映画祭で『秘密結社 鷹の爪 THE MOVIE ~総統は二度死ぬ~』が2部門で受賞
2008年5月10日 鎌倉で「ごはんとFlash」開催
2008年9月13日「Flash Power Session 2008 大阪」開催
2008年12月19日「Adobe Flash CS4 Professional 日本語版」発売
2009年1月29日 ホテルグランパシフィックLE DAIBAで「Adobe Max Japan 2009」開催
2009年11月28日「FITC Tokyo 2009」開催
2009年11月28日 映画『戦場でワルツを』日本公開
2010年3月30日「Adobe Flash Professional CS5 日本語版」発売
2010年5月28日 Google Chrome 5.0.360にFlash Playerを統合
2011年5月20日「Adobe Flash Professional CS5.5 日本語版」発売
2011年12月6日 ゲートシティ大崎で「FLASH MEETUP」開催
2012年5月11日「Adobe Flash Professional CS6 日本語版」発売
2013年6月18日「Adobe Flash Professional CC」提供開始
2013年12月7日 ゲートシティ大崎ホールにて「Flashオフ」開催
2014年3月23日 facebookに「Flashタイムライン派」グループ開設
2014年4月10日 フジテレビで『ピンポン THE ANIMATION』放送開始
2014年4月30日 日本語ベータサイトクローズ
2014年6月19日「Adobe Flash Professional CC 2014」提供開始
2015年1月9日 偽のFlash Playerインストールサイトがニュース番組で紹介される
2015年6月16日「Adobe Flash Professional CC 2015」提供開始
2015年8月22日 映画『くまのアーネストおじさんとセレスティーヌ』日本公開
2015年12月1日 アドビ、「Flash Professional」から「Animate」への名称変更を発表
2016年2月9日「Adobe Animate CC」提供開始
2016年2月11日 道玄坂で「Flashユーザーズ新年会」開催
2016年3月21日 東京アニメアワード2016で『ロング・ウェイ・ノース』が長編アニメ部門グランプリ
2016年6月「Adobe Animate CC 2015.2」提供開始
2016年7月1日 GoogleがSwiffyを終了
2016年11月「Adobe Animate CC 2017」提供開始
2017年5月19日 映画『夜明け告げるルーのうた』公開
2017年6月17日 アヌシー国際アニメーション映画祭で『夜明け告げるルーのうた』が長編アニメ部門グランプリ
2017年7月25日 アドビ、2020年末にFlash Player終了を発表
2017年9月27日『Japan Loves Flash Forever』公開
2017年10月「Adobe Animate CC 2018」提供開始
2018年1月5日 Netflixで『DEVILMAN crybaby』配信開始
2018年4月20日 Netflixで『アグレッシブ烈子』配信開始
2018年10月「Adobe Animate CC 2019」提供開始
2018年11月24日 阿佐ヶ谷ロフトAで「フラッシュアニメは死んだのか!?」開催
2019年2月12日 DH大学駿河台ホールで「Adobe Animate Meetup Tokyo」開催
2019年4月3日 19.2のリリースで製品名からCCがとれて「Adobe Animate」に変更
2019年5月 Animate 日本語プレリリース開始
2019年5月10日「Adobe Animate CC 2017」〜「Flash CS6」が認定外となり、使用禁止になる
2019年6月21日 映画『きみと、波にのれたら』公開
2019年7月31日 Google Chrome 76でビルトインFlash Playerがデフォルトで無効化
2019年9月6日 映画『ロング・ウェイ・ノース 地球のてっぺん』日本公開
2019年9月12日 Animate(Flash)コミュニティジャパンフォーラムが統合されてしまう
2019年9月20日 Animateプレリリースプログラム参加の公募が始まる
2019年9月20日 映画『羅小黒戦記』日本公開
2019年12月31日 GoogleでSWFが検索対象から外される
2019年11月4日「Adobe Animate 2020」提供開始
2020年1月5日 NHK総合で『映像研には手を出すな!』放送開始
2020年3月31日 TAAF2020長編部門で映画『カブールのツバメたち』が優秀賞
2020年5月8日 Animateプレリリースプログラム参加が簡略化される
2020年6月16日 Animate 20.5にアップデート、アイコンがビデオ系になる
2020年10月21日「Adobe Animate 2021」提供開始
2020年11月7日 映画『羅小黒戦記 僕が選ぶ未来』公開
2020年12月8日 Flash Playerの最終バージョンリリース
2020年12月10日 サントリー 『CRAFT BOSS Flash Back Memories』公開
2020年12月31日 Flash Playerのサポート終了
2021年1月2日 Flash Playerのダウンロードページ閉鎖
2021年1月10日 Animate 日本語プレリリースクローズ
2021年1月12日 Flash PlayerのSWF実行ブロック発動
2021年9月23日 映画『カラミティ』日本公開
2021年10月27日「Adobe Animate 2022」提供開始
2021年12月23日「Adobe Animate 22.0.2」提供開始
2022年3月18日 新潟国際アニメーション映画祭でスペイン・フランス合作の『ユニコーン・ウォーズ』が公開
2022年6月10日『劇場版 異世界かるてっと ~あなざーわーるど~』公開
2023年10月26日「Adobe Animate 23.0.0」提供開始
2024年5月25日 シアター・イメージフォーラムで『ユニコーン・ウォーズ』が先行公開
もっとFlash史
他にもまだあるFLASHヒストリー- タイムラインの変遷 (AmazingFlash):タイムラインのタイムライン
- ツールパネル史が一目でわかる (AmazingFlash):ツールパネル・ヒストリー
- バージョンが一目でわかる (AmazingFlash):Animate/Flash:バージョンと製品名
- Get Flashバッジ大集合 (AmazingFlash):Get Flash Player Museum
- スマスケからFlash9?まで! (Envato Tuts+):History of Flash
- FSAからFlash CS5までワークスペース (pxleyes):The Evolution of Adobe Flash
- Flash10周年!まつかさの極私的Flash史 (日刊デジクリ): 黎明篇 / 自立篇 / 疾風怒濤篇
- FLASHアニメーションの進化:10年史年表
- 日本のウェブアニメ:ウェブアニメまとめ@wiki
- 中国のFlash史:Flash 停止支持:再见啦,老朋友
June 21, 2016
Flash 20th Anniversary
7月、Flashは20周年を迎える
 フューチャーウェーブ・ソフトウェアのジョナサン・ゲイとチャーリー・ジャクソンはベクターお絵描きソフト「Smart Sketch」にアニメ機能を加えて「CelAnimator」というアニメーションソフトを誕生させました。それは1996年7月に「FutureSplash Animator」としてリリースされました。フューチャーウェーブからマクロメディア、さらにアドビへと渡って、2016年5月にFLASHは20周年を迎えました。なのにアドビは20周年記念サイトを作ってくれません。「Adobe Animate」として健在なのに。なので、せめてオレくらいはお祝いせねば。そこで、
フューチャーウェーブ・ソフトウェアのジョナサン・ゲイとチャーリー・ジャクソンはベクターお絵描きソフト「Smart Sketch」にアニメ機能を加えて「CelAnimator」というアニメーションソフトを誕生させました。それは1996年7月に「FutureSplash Animator」としてリリースされました。フューチャーウェーブからマクロメディア、さらにアドビへと渡って、2016年5月にFLASHは20周年を迎えました。なのにアドビは20周年記念サイトを作ってくれません。「Adobe Animate」として健在なのに。なので、せめてオレくらいはお祝いせねば。そこで、Flash1〜5を起動してみた
FSAがリリースされて20年、久々にiBook G3にインストールしてあるFSA〜Flash5までを起動してみましたよ。起動して終了して次のバージョンの起動を繰り返してます。めっちゃくちゃ速いでしょ。1996年12月にはマクロメディアがフューチャーウェーブ・ソフトウェアを買収し、「FutureSplash Animator」を手に入れました。「FutureSplash」を縮めて「Flash」としてリリースしました。スタートアップは「FutureSplash ANIMATOR」のままで英語版です。翌年には日本語にローカライズされたFlash ver.2がリリースされますが、スタートアップは「FLASH 2J」ではなく、なぜか「FLASH」でした。「FLASH 3J」以降は製品名とスタートアップが一致します。
ツールパネル20年
元Flasherや現役Flasherに見てもらいたいツールパネル20年の変遷。マクロメディアは2〜8です。AdobeになったCS3は1列/2列選択式、バケツの向きが変わっちゃったので、慣れるまでしばらくかかったね。CS4以降は自由に可変できるスタイルになりました。CCからツールパネルのカスタマイズはできなくなっちゃった。
関連ページ
- FSAの動作がわかる(Web Design Museum):FutureSplash Animator
- Adobe Wiki:FutureSplash Animator
- FSAがダウンロードできる(Macintosh Garden):FutureSplash Animator
- スマスケからFlash9?まで! (Envato Tuts+):History of Flash
- FSAからFlash CS5までワークスペース (pxleyes):The Evolution of Adobe Flash
- マクロメディアのリリース (PC Watch):マクロメディア、ホームぺージ向けアニメ作成ソフト
「Macromedia Flash」を発売
February 03, 2016
Flashという名で最後の?
FLASHがAnimateに変わろうとする直前ですが、面白そうなイベントがあるそうです。
来週です。2月11日(木)13時〜17時。え〜、平日かよ!って思ったら建国記念日で祝日なんですねー。
何か参加したくなったので申し込んでみましたよ。一般枠の3000円でこっそり潜入してきます。3000円は高いなって思ったら、スピーカー枠で参加すると1500円になるんだよ。会場はカフェなんですよ、飲食代は別にかかるのかも、不明です。
February 13, 2016【追記】行ってきました。
参加枠が少なかったので、3日でSOLD OUTになってましたね。早めに申し込んでよかった(9番目)。飲み放題付きでした。食事もバイキングで用意されてました。幅広い世代のFlash使いが集って楽しかったです。Flashは2日前にAnimateと名前が変わったため、Flashの名称がつくユーザーイベントは最後になりました。新年会だけに気楽なイベントでしたよ。ジャンケン大会でジャンケンマシーンになりましたよ。親で勝っちゃいました。お蔵出しTシャツゲットしましたw
イベントの内容は上条さんのレポートでどうぞ。
FutureSplashの紹介や、池田さんの黒歴史は楽しめた。圧巻だったAndyの「薄切りアンディの”Why Japanese ペンツール!?”」はサイコーにウケました。
そして、14年続いたF-siteの活動停止が発表されました。存続が困難な理由はスタッフ不足ですね。昨年は1回もセミナーできなかったし。
Flash Power Session 2002から始まって、講師登壇者は106名。自慢コーナー発表者が18名。セミナー参加者は延べ約5,000人。すごいでしょ。活動停止がFlashの名前が変わったのと時期が見事に重なったFlashコミュニティーでした。
オレも司会、講師、じゃんけん大会、いろいろしました。受付を担当したのもよい思い出。オレが受付できるなんてF-siteだけですよ。
F-siteは停止しますが、Flashタイムライン派はまだまだ続くよ。Animateになってもこの名称でいきます。
December 01, 2015
Flash Pro→Animateだってさ

以前、Flashの今後についてって投稿をしました。あれから4年。Flashの未来が決まったようです。
Splash
2016年、Flashは20周年(Flashという名称では19年)になるわけです。その節目にFlash ProfessionalはAdobe Animateに改名するって。Animate←Edge Animate←Edgeを連想しちゃうけど、Edgeは終了!これってすごいことです。20年の歴史がある制作ツールとしてのFlashの名前を変えちゃうんですから。フォトショもイラレもAEもずっと名前変わってないし。19年間慣れ親しんできたFlashが途絶えるのは寂しいです。でもこれでFlash PlayerとFlash Professionalがごっちゃにされることはなくなりますよ。
 ちょっとややこしいのはFlashアニメを作るツールがFlash ProではなくAnimateになることです。でもFlashで作ったアニメだからFlashアニメなわけで、Animateで作ったらAnimateアニメって言うんでは?いえいえ、アニメはアニメです。Animateで作れるもののひとつがFlashアニメなんです。そしてFlashアニメとは2Dアニメの中の1ジャンルなのです。WEBアニメに限らずね。
ちょっとややこしいのはFlashアニメを作るツールがFlash ProではなくAnimateになることです。でもFlashで作ったアニメだからFlashアニメなわけで、Animateで作ったらAnimateアニメって言うんでは?いえいえ、アニメはアニメです。Animateで作れるもののひとつがFlashアニメなんです。そしてFlashアニメとは2Dアニメの中の1ジャンルなのです。WEBアニメに限らずね。Animate
 ツールとしても技術としてもFlashって名称はFuture Splashを縮めたユニークな造語だったけど、Animateって普通の単語じゃん!Flash使いはFlasherだったけど、Animate使いはAnimatorになるわけで、それは昔からある職業だよね。やはりFlashって名前にはすっげー愛着を感じるわけですよ。Flash Professionalって名称は2016年のAnimateリリースと共に消えますが、引き続きFlash Player、Flashアニメーション、Flashアニメーター、SWFは存続ですよ。
ツールとしても技術としてもFlashって名称はFuture Splashを縮めたユニークな造語だったけど、Animateって普通の単語じゃん!Flash使いはFlasherだったけど、Animate使いはAnimatorになるわけで、それは昔からある職業だよね。やはりFlashって名前にはすっげー愛着を感じるわけですよ。Flash Professionalって名称は2016年のAnimateリリースと共に消えますが、引き続きFlash Player、Flashアニメーション、Flashアニメーター、SWFは存続ですよ。Flashアニメーターは、Animateアニメーターにはならないw。Animateはビデオ、HTML5、Gifアニメを作れるけど、Flashアニメの製作ツールだから。
他のFlashユーザーは名称変更について何を思ったか?記事を見てみましょう!
- まつむらさん:Adobeは判ってくれない
- 白石さん@ムシカゴ:Adobe、Flash Proを「Animate CC」に改名してやる気出す
- 池田さん@ICS:Flash Pro CCがAnimate CCに名称変更! Flashが終わったと勘違いをする前に知っておきたい8つのこと
- akihiro kamijo:最後の Flash Professional
Future
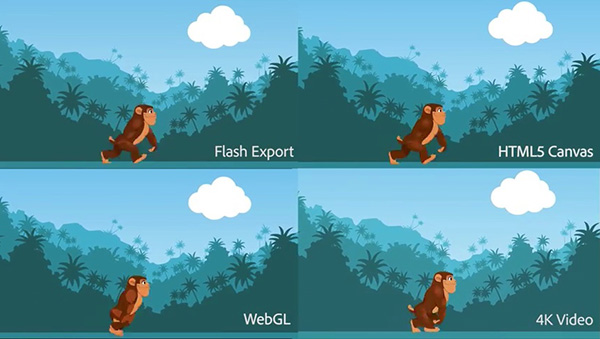
FlashはAnimateになって、カスタムブラシとか回転カンバスとかカラーオニオンスキンとか鉛筆&ブラシの改善など、機能的にはますますアニメ制作ツールとして充実していきそうですよ。AdobeのFlash製品ページを見てみましょう!「Flash ProfessionalはAdobe Animate CCになります。進化を続けるWeb標準への対応がスタンダードになります。」と宣言しています。この期に及んでWebかよ!Webでいいのかよ!アニメソフトちゃうんか?日本の2Dアニメ業界では、撮影ソフトはAfter Effectsが定番ですが、Flash以外の商業アニメ(作画)ツールはRetas Studio、ToonBoom Harmony、TVPaint、Clip Studio Paint、Toonzと、各社バラバラで定番と言えるツールがありません。このライバルたちに対してAdobe Animateが普及していくかどうかでしょ。まずは、現在Flashを使ってるアニメーターがAnimateに移行するかがポイントですね。私?まだ当分Flash CS3でいくつもりですが、何か?
October 12, 2015
10周年だヨ!FLASH 8
Studio/8はエレクトロニック・アーツのMac用8ビットカラーペイントソフト。Macを使い始めた頃はこれでドット絵を描いてた。今はもうない。
Studio 8はマクロメディアのWEB制作ツールの詰め合わせパッケージ。今はもうない。いや、ないことない。ある!あるぞ!
Macromedia Studio 8

ということで発掘しました。シュリンクそのまま。未開封だぞ。このパッケージには、Dreamweaver 8、Fireworks 8、Contribute 3、そしてFLASH史上最強バージョンと言われるFLASH Professional 8が入ってます。このStudio 8が発売されたのが2005年10月12日(同日、単品のFLASH Professional 8とFLASH Basic 8も発売)。つまり、FLASH 8が10周年なのです。2005年4月にはアドビによるマクロメディア買収が発表されてたため、マクロメディア製品としてはこれが最後のFLASHになります。そしてアドビに引き継がれます。アドビに移行後リリースされたFLASH CS3にはどんなにがっかりさせられたことか。FLASH偶数バージョン神話を確実にし、FLASH 8は捨てられない宣言するほどでした。それが今じゃ「FLASH CS3最強!」ってメインで使ってるわけだから、わからんもんですわ。
コードネームは8ball

8ballってコードネームで開発されたFLASH 8。その新機能は、トゥイーンでカスタムイージングができるようになったことでしょ、ムービークリップ限定ながらフィルタとブレンドモードと9スライスがついたこと、線幅の拡縮オプション、線のグラデ、線端と結合、テンプレートでしょ、あとオブジェクト描画や拡張グラデ、ペーストボードの拡張、矩形と楕円のダイアログボックス、オブジェクトレベルのアンドゥ、ビデオのアルファチャンネルサポート、ビットマップスムージング。今ではタイムライン派が普通に使ってる機能が一気に揃ったわけ。アニメーションツールとして完成形と思われたのがFLASH 8なのです。

FLASH 8のタイムラインはMXから変わってない。

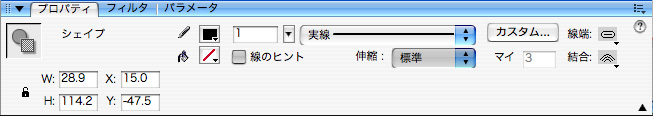
拡張された線のプロパティは、パブリッシュ設定がFlashPlayer8以上でないと使えない。
ということで、オレは昨年まで併用していました。OSをアップデートしたので動かなくなってしまいましたが、最も長く使用したバージョンなので愛着がありますね。
動作に必要なシステム
FLASH 8が動作するシステムは、Win版が800MHzのPentiumIIIプロセッサ (または同等品) 以上、OSはWindows 2000、Windows XP、256MBのRAM (推奨1GB)と710MBの空きディスク容量。Mac版が600MHzのPowerPC G3以上、Mac OS X 10.3以上、256MBのRAM (推奨1GB)と360MBの空きディスク容量。うははは、さすが10年前、立派でしょ。そうそう、FLASH 8のユーザーガイドは今でもアドビのサイトからダウンロードできますよ。FLASH Basic 8

Pro版と同時に発売されたBasic版は、低価格で提供された弟バージョンです。カスタムイージング、フィルタ、ブレンドモードがありません。でもPro版が8万8200円だったのに対して、26,250円だったの!世界的にみて、Flashの個人ユーザーは日本で多く、アニメを作りたい人が多いので、Flashタイムラインを使った本格的な制作に対応するという、Flash黄金期に相応しいリリースでした。現在のFLASHはProfessional版のみですが、Basic版あってこそのProfessinalですよね!

イージングの右に[編集]があるのがPro版。カスタムイージングへの入り口。
May 05, 2015
Flashタイムラインの謎
ミステリーフレーム
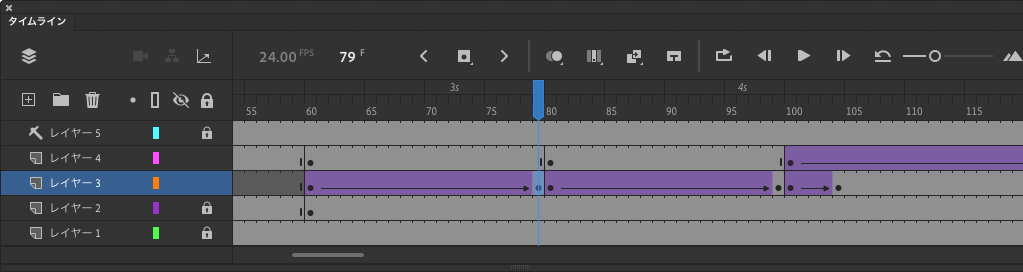
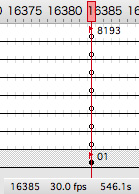
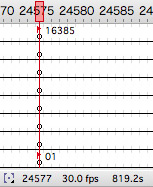
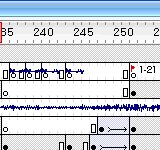
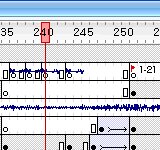
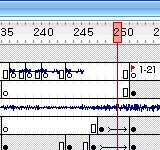
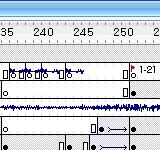
 Flash CS3のタイムラインで、8193フレームめに謎のメッセージが現れることに気付きました。これはキーフレームじゃないんですよ。さわれません。付近にキーフレームがあると現れないので今まで気付きませんでした。この場合、8206フレームにキーフレームがあるレイヤーには表示されてません。ルートでもシンボル内でも、付近にキーフレームがなければ8193フレームに必ず現れます。
Flash CS3のタイムラインで、8193フレームめに謎のメッセージが現れることに気付きました。これはキーフレームじゃないんですよ。さわれません。付近にキーフレームがあると現れないので今まで気付きませんでした。この場合、8206フレームにキーフレームがあるレイヤーには表示されてません。ルートでもシンボル内でも、付近にキーフレームがなければ8193フレームに必ず現れます。
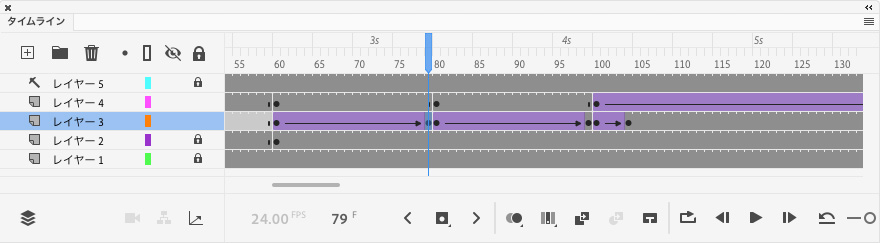
このFLAをCS4で開くとありませんので、CS3特有の現象のようです。ためしに、CS4で8200フレームほどのFLAを作って、CS3形式で保存。この時点ではないのですが、CS3で開くとあら不思議、やはり8193フレームめに再現します。8193フレームまたはその付近にキーフレームを挿入すると消えますが、そのキーフレームを削除すると復活します。
これはイースターエッグなのか?だとしたら「8193」に何の意味があるのか?1981年〜1993年を指すのか?それとも1981年9月3日か?もしかしたらFlashの限界16000フレームのほぼ中間点を示してるのかも?だとしたらなぜCS3だけ?今更なミステリーに遭遇しちゃいました。そうだ、これをミステリーフレームと呼ぶことにします。Flashの限界フレーム
 タイムラインを延長していくと、ミステリーフレームは16385フレームにも現れました。バージョンに関わらずFlashのタイムラインの限界は16000フレームとなっていますが、もしかしたら16384フレームまでいけるんではないか?だとしたらFlashのタイムラインは8192フレーム単位で、8193フレームめは中間越えで確定です。ということで、16384フレームのFLAからパブリッシュしてみることにしました。
タイムラインを延長していくと、ミステリーフレームは16385フレームにも現れました。バージョンに関わらずFlashのタイムラインの限界は16000フレームとなっていますが、もしかしたら16384フレームまでいけるんではないか?だとしたらFlashのタイムラインは8192フレーム単位で、8193フレームめは中間越えで確定です。ということで、16384フレームのFLAからパブリッシュしてみることにしました。

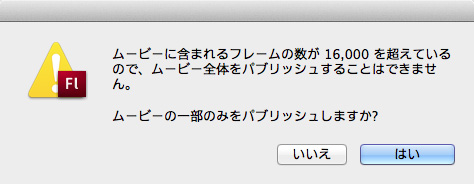
16,000フレームを超えていますという警告を無視してパブリッシュ。書き出されたSWFを調べると、キッカリ16000フレームでした。つまり、16000を超えた384フレームはカットです。Flashのタイムラインはやはり最大16000フレームが限界でした。まあ、これは昔から言われてたことなので驚きません。ああ、やっぱりという感じ。限界フレームとミステリーフレームの関連もなさそうです。
タイムラインの果て
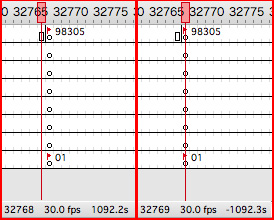
 では2つめのミステリーフレームが現れた16385フレームの先は?ということで、タイムラインをさらに先に延長すると、24577フレームに現れました。前のミステリーフレームから8193フレーム後です。書き出しは16000フレームまででも、オーサリング上は存在するようです。そしてついに限界を超えた限界?っぽいフレームに到達します。
では2つめのミステリーフレームが現れた16385フレームの先は?ということで、タイムラインをさらに先に延長すると、24577フレームに現れました。前のミステリーフレームから8193フレーム後です。書き出しは16000フレームまででも、オーサリング上は存在するようです。そしてついに限界を超えた限界?っぽいフレームに到達します。
 それは32769フレームめに現れます。例のミステリーフレームです。なんとこのフレームから、秒の表示がマイナスになって増えていきます。存在してはいけないフレームなんでしょう。検証はこのへんでやめときます。実はミステリーフレームはFlash8でも確認されていて、CS3はその名残りです。CS4以降、現れることはありません。ご安心をwww
それは32769フレームめに現れます。例のミステリーフレームです。なんとこのフレームから、秒の表示がマイナスになって増えていきます。存在してはいけないフレームなんでしょう。検証はこのへんでやめときます。実はミステリーフレームはFlash8でも確認されていて、CS3はその名残りです。CS4以降、現れることはありません。ご安心をwww
June 20, 2014
Flash CC 2014
 Flash Professional CC 2014、出ましたね。この名前、なんかFlash MX 2004を思い出します。10年ぶりに年号復活ですね。起動時のスプラッシュはなぜか「Professional」が抜けてます。スタートアップスクリーンでは「Adobe Creative Cloud Flash Professional CC」、アバウトでは「Adobe Flash Professional CC 2014.0リリース」となってます。統一されてない、めんどくせーな、Flash 14でいいじゃねーか。そして肩書きは「Flashアニメーション・3Dアニメ ソフト」から「動画作成ソフト」に!現代日本ではビデオを動画って言われてるからなー、いいのかな〜。
Flash Professional CC 2014、出ましたね。この名前、なんかFlash MX 2004を思い出します。10年ぶりに年号復活ですね。起動時のスプラッシュはなぜか「Professional」が抜けてます。スタートアップスクリーンでは「Adobe Creative Cloud Flash Professional CC」、アバウトでは「Adobe Flash Professional CC 2014.0リリース」となってます。統一されてない、めんどくせーな、Flash 14でいいじゃねーか。そして肩書きは「Flashアニメーション・3Dアニメ ソフト」から「動画作成ソフト」に!現代日本ではビデオを動画って言われてるからなー、いいのかな〜。
起動グランプリ2014
インストール後最初の起動でスプラッシュをキャプチャし損なった。スタートアップまでが速すぎた。とりあえず、恒例ですんで起動時間調べましょうか。スタートをクリックし、このレース結果を見てね。もちろんSWFです。見れない人は静止画でどうぞ。今回も同一環境(Mac OS 10.9)にて、2度目めを計測。いずれもApp Napは「入」です。まあ、予想通りの結果です。相変わらずCS3最強ですが、CC 2014が迫ってきてます。CCより速いし。Flash to Illustrator
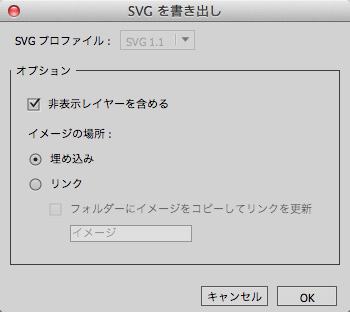
 CS5からAI書き出しが廃止されて、代わりにFXG書き出しになったもののCCでそれすら廃止になって、Illustraorにベクターデータが渡せなくなってた問題、Wishしよう!でも復活を望んだ。そしてついに、SVG書き出し。これでIllustratorに渡せるよ。SVG書き出しは、13.1からあったんじゃないかと。ただ隠されてただけで。でもマイナーアップデートよりはメジャーアップデートの目玉にしたいので敢えて持ち越したんじゃないかなー。
CS5からAI書き出しが廃止されて、代わりにFXG書き出しになったもののCCでそれすら廃止になって、Illustraorにベクターデータが渡せなくなってた問題、Wishしよう!でも復活を望んだ。そしてついに、SVG書き出し。これでIllustratorに渡せるよ。SVG書き出しは、13.1からあったんじゃないかと。ただ隠されてただけで。でもマイナーアップデートよりはメジャーアップデートの目玉にしたいので敢えて持ち越したんじゃないかなー。 もちろん書き出し結果は良好です!イラレで開けばこのとおりバッチリ!グラフィックシンボルの特定フレームでもOKだし、フィルターもちゃんとSVGフィルターになってます。RGBのままなので色シフトもなしです。ビットマップじゃない証拠に、ちゃんとパスなんです。あ、3Dはダメです。SVGにすると3D変形は解けちゃいます。でも、昔のAI書き出しやFXG書き出しよりいい感じ。このSVGファイルはアップしておくので、ダウンロードしてイラレで開いてみてください。
もちろん書き出し結果は良好です!イラレで開けばこのとおりバッチリ!グラフィックシンボルの特定フレームでもOKだし、フィルターもちゃんとSVGフィルターになってます。RGBのままなので色シフトもなしです。ビットマップじゃない証拠に、ちゃんとパスなんです。あ、3Dはダメです。SVGにすると3D変形は解けちゃいます。でも、昔のAI書き出しやFXG書き出しよりいい感じ。このSVGファイルはアップしておくので、ダウンロードしてイラレで開いてみてください。
可変線幅
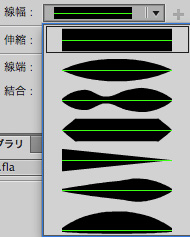
 線のプロパティの線幅プロパティで形状が選べます。このプリセットされた7つの形状で描いた線はこちら。見た目、筆圧ブラシかと思っちゃう。でもアウトライン表示すると線!。
線のプロパティの線幅プロパティで形状が選べます。このプリセットされた7つの形状で描いた線はこちら。見た目、筆圧ブラシかと思っちゃう。でもアウトライン表示すると線!。でもって線幅ツールで修正もできます。これって、Wishしよう!でとりあげた骨付きブラシと考えていいんでしょうか。Illustrator CS5からの線幅ツールと同じのですね。
 線なんだけど太さを変化できる、しかもあとからでも。これってすごい。なんとこのままシェイプトゥイーンで動かすこともできる。シェイプなのでAEでも問題なく開くのよ。もしCCなど下位バージョンのFlash Proで開くと、ただの実線になっちゃうので、CC 2014側で線を塗りに変換しとかないとね。
線なんだけど太さを変化できる、しかもあとからでも。これってすごい。なんとこのままシェイプトゥイーンで動かすこともできる。シェイプなのでAEでも問題なく開くのよ。もしCCなど下位バージョンのFlash Proで開くと、ただの実線になっちゃうので、CC 2014側で線を塗りに変換しとかないとね。タイムラインビューサイズ
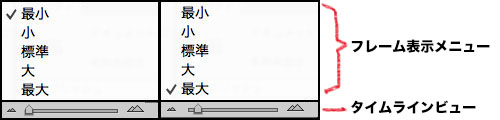
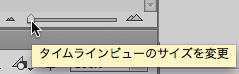
 タイムライン派としては気になるのが新しく追加されたビューサイズ。スライダーがでかい割に実用範囲は10%ほど。あとの90%はムダ。これだったらジャマなだけなのでいらん。おかげでタイムラインバーが使いにくくなった。フレーム表示メニューだけで十分。フレーム表示メニューの最小と最大に相当するタイムラインビュースライダーと並べてみました。最小と最大の範囲、スライダーでこんなわずかですよ。
タイムライン派としては気になるのが新しく追加されたビューサイズ。スライダーがでかい割に実用範囲は10%ほど。あとの90%はムダ。これだったらジャマなだけなのでいらん。おかげでタイムラインバーが使いにくくなった。フレーム表示メニューだけで十分。フレーム表示メニューの最小と最大に相当するタイムラインビュースライダーと並べてみました。最小と最大の範囲、スライダーでこんなわずかですよ。
そっか、うっかりスライダーさわってタイムライン表示がえらいことになった時はフレーム表示メニューで直せるのかw
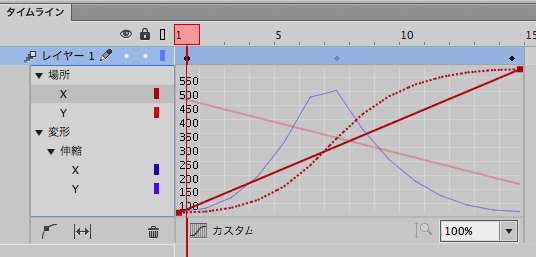
モーションエディター再登場
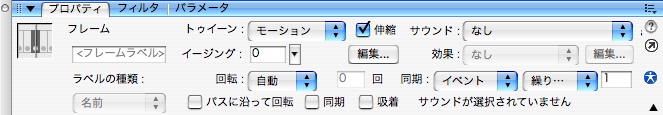
 復活しました。モーショントゥイーンスパンをダブルクリックするだけでピロッと出てきます。タイムライン上でモーショントゥイーンスパンと一致するのでわかりやすい←当たり前のことだがココ重要。アンカーポイントの縦ドラッグはちょっとやばいけど、昔のより格段によくなった感じ。これなら使えるな〜、なんてね、そもそもモーショントゥイーンを使わんから。選択プロパティのイージングはカスタムイージングカーブです。昔ポップアップにあったのがプリセットされてます。これがね、「停止と開始」はあるのに相変わらず「開始と停止」がないの。これって自然界の代表的なカーブなのにねー。ジグザグやクニャクニャよりもまずコレでしょ、使うのは。クラシックトゥイーンのカスタムイージングも、毎回必ず作ってコピペしてるカーブなんです。プリセットできたらいいのにな。
復活しました。モーショントゥイーンスパンをダブルクリックするだけでピロッと出てきます。タイムライン上でモーショントゥイーンスパンと一致するのでわかりやすい←当たり前のことだがココ重要。アンカーポイントの縦ドラッグはちょっとやばいけど、昔のより格段によくなった感じ。これなら使えるな〜、なんてね、そもそもモーショントゥイーンを使わんから。選択プロパティのイージングはカスタムイージングカーブです。昔ポップアップにあったのがプリセットされてます。これがね、「停止と開始」はあるのに相変わらず「開始と停止」がないの。これって自然界の代表的なカーブなのにねー。ジグザグやクニャクニャよりもまずコレでしょ、使うのは。クラシックトゥイーンのカスタムイージングも、毎回必ず作ってコピペしてるカーブなんです。プリセットできたらいいのにな。February 16, 2014
MavericksでFlash CS3がとんでもない

Mac OSを最新にアップデートし、Flash 8ともお別れしたので、改めてバージョン別起動時間を調べてみました。まあ、Macって電源切らないし、Flash Proだって常に立ち上げっぱなしなのに、なんで起動時間にこだわりたいのか?それはうっかり終了させちゃったり、アプリが落ちたりしたら起動しなきゃなんないでしょ。システムのトラブルで再起動することだってあるし。あとですね、CS3で作画して書き出しはCS6やCCってことも割とあるんですよ。CS3のFLAをうっかりCS6やCCでセーブしたらめんどくさいことになるので、同時起動は避けるです。なのでFlash Proの起動時間は速いに越したことはありません。
てことで、いつもの比較ムービーをアップデートしたわけです。Flash CCは13.1です。まず、頭の中で予想してから、スタートをクリックし、このレース結果を見てね。もちろんSWFだけど。衝撃の結果が待ってるぜ!
今回もシステム再起動後に2回起動して2回めを計測。いずれもApp Napは「入」です。やっぱね、爆速CS3最強。後続バージョンがことごとく遅くなる中、まさかの自己ベスト更新!2秒だよ、2秒!正確には1.9秒でした。これだからCS3はやめられません。実は遅くなったのは他にintuos、mail、iPhoto、Safari、trancemitの起動、Finderのウィンドウ表示、プレビューの表示などなど。そんな中で起動時間を短縮してきたFlash CS3、見事です。SWF見れない?しょーがないなあ、せめて結果だけでもみてくださいね。はい、こちら。
MOV問題
そうそう、Flash CCから書き出したMOVの中間色シフト問題ですが、10.9でも改善しませんでした。SWF書き出して、Swivelで変換するのがいいですかね。
あと、書き出したMOVをダブルクリックすると、QuickTime player 10が再生前に何やら変換を始めるようになりました。何を変換してるんだか。QuickTime Pro 7はそんなことにはなりませんが。
December 04, 2013
HTML5 Canvas
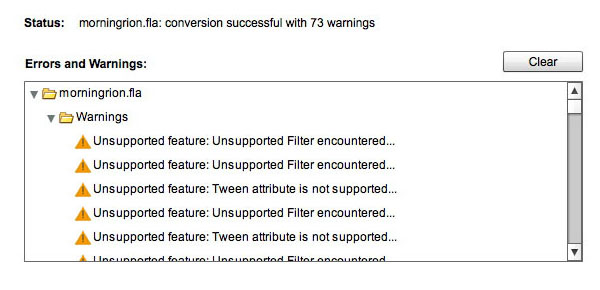
HTML5とか全く興味ないんだけど、CS6のToolkit for CreateJSに代わってCCのHTML5 Canvasが面白くない。なにが面白くないって、狙い通りのムービーにならんこと。まずは前にToolkit for CreateJSを試したとき作った検証用のFLAを使ってみたよ。そのSWFを貼っておこう。
んで↑これ↑のFLAをCCで開いて「AS3をHTML5 Canvasドキュメントに変換」してみた。わー、警告いっぱーい。さらに、JavaScript/HTMLでパブリッシュしてみるとこうなった。こんなのヤダー!興味深いのは、爆発が消える部分がなく、背景が足りないこと。あと手前のメーサー車がジャギって汚い!どれもToolkit for CreateJS 1.1ではちゃんと再現されてたのにー。再生パフォーマンスは良好だが、iOSで見ると超遅い!iOSのためのHTML5だっつーのに、これはひどいってくらいカックカク!
Flash CCの出力パネルにいろいろ警告が出てるぞ〜!
- 極細線はNG
- 線の属性はNG
- カスタムイージングはOK
- クラシックモーションガイドはOKだがパスに沿って回転はNG
- カラー効果はフィルターになる
- 放射状グラデーションの変形はNG
October 15, 2013
Wishしよう!
Flash Proへの要望
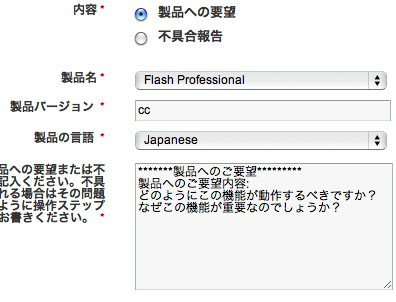
 Flash仕事してるとさ、Flash Proがこうだったら、こんな機能があったらもっと自分の仕事効率が上がるのに、って思いがあるはずなんだよね。でも思ってるだけじゃ待つしかないので、Flashが違う方に行っちゃうかもしれない。だからこそアドビに要望を届けるべきなんだよね。そんな我々タイムライン派のためにアドビのサイトから要望できるようになってるんだけど、わかりにくいので以下のリンクから「Flash Professional」を選んで投稿してください!
Flash仕事してるとさ、Flash Proがこうだったら、こんな機能があったらもっと自分の仕事効率が上がるのに、って思いがあるはずなんだよね。でも思ってるだけじゃ待つしかないので、Flashが違う方に行っちゃうかもしれない。だからこそアドビに要望を届けるべきなんだよね。そんな我々タイムライン派のためにアドビのサイトから要望できるようになってるんだけど、わかりにくいので以下のリンクから「Flash Professional」を選んで投稿してください!
このフォームから送信しても、アドビ側から何らかのアクションがあるわけではありません。でも、スルーしてることはないと思うので、意見は届いていると考えましょう。開発チームからメールが来ることもあるので、とにかく送信すること、みんなが送信すること、誰かがしてるだろうはダメです。今やタイムライン派は世界的に少数派だけど、見捨てたりはしません。むしろ彼らはタイムライン派の意見を待っています。日本のFlashユーザーの熱意をアドビに伝えるんだ!既存の機能の強化でもいい、全く新しい新機能でもいい、削除された機能の復活でもいい、自分の道具をよりよくするためにWishしようぜ!特に思いつかないなあって人もいるかもしんない。そこでオレのWishを10コ、フェイク画像付きで紹介するぞ。共感した人はWishしてくださいね。
グループ内アウトライン表示
 レイヤーの話でも書いたけど、アウトライン表示レイヤーではグループ内もアウトライン表示してもらいたい。これがバグならwishじゃなくて不具合報告するわけだけど、なんと仕様らしい。そんな仕様おかしくね?
レイヤーの話でも書いたけど、アウトライン表示レイヤーではグループ内もアウトライン表示してもらいたい。これがバグならwishじゃなくて不具合報告するわけだけど、なんと仕様らしい。そんな仕様おかしくね?重要な理由:グループ内でディティール作画をする場合、ステージを拡大表示しても細かい部分が見えるようにするため
現在どう対処しているか:グループ内では一時的に極細線で作業し後で実線に戻す
色見本パネルのカスタマイズ
 色見本パネルのこの2列の黒、ジャマじゃない?何の意味があるんだろう。黒ばっかしこんなにいらんよ。カスタマイズできれば自分が使いやすいように並べるんだけどなあ。
色見本パネルのこの2列の黒、ジャマじゃない?何の意味があるんだろう。黒ばっかしこんなにいらんよ。カスタマイズできれば自分が使いやすいように並べるんだけどなあ。重要な理由:黒ばっかりこんなにいらない
現在どう対処しているか:どうにもできないので我慢する
サウンドのレイヤー別ミュート
 タイムライン上にセリフ、BGM、SEなどのレイヤーがあるとして、たとえばリップシンクの作業中はBGMやSEがジャマになるよね。レイヤー別にサウンドオフににはレイヤーを非表示にする。でも、サウンドはガイドレイヤーにあっても書き出されちゃうのはおかしいぞ。
タイムライン上にセリフ、BGM、SEなどのレイヤーがあるとして、たとえばリップシンクの作業中はBGMやSEがジャマになるよね。レイヤー別にサウンドオフににはレイヤーを非表示にする。でも、サウンドはガイドレイヤーにあっても書き出されちゃうのはおかしいぞ。重要な理由:ガイドレイヤーにあるものはサウンドであっても書き出されるべきではない
現在どう対処しているか:パブリッシュ設定で「非表示レイヤーの書き出し」をオフにする
タイムラインでシンボル変換
 タイムラインに作ったアニメーションの一部をシンボル化することがよくありますよね。タイムライン上のキーフレームを選択してシンボル変換できたらどんなに便利か。かつて同様の拡張コマンドを作った方もいるほどです。でもこれはFlash Proで標準でサポートされるべき機能ですよね。
タイムラインに作ったアニメーションの一部をシンボル化することがよくありますよね。タイムライン上のキーフレームを選択してシンボル変換できたらどんなに便利か。かつて同様の拡張コマンドを作った方もいるほどです。でもこれはFlash Proで標準でサポートされるべき機能ですよね。重要な理由:タイムラインに作ったアニメーションを後で流用する必要ができた場合に欠かせません
現在どう対処しているか:該当部分のフレームを選択して、新規シンボルにコピペし、そのインスタンスを元の位置にピッタリ合わせて配置します。でも拡張コマンドがラクチン。
PSDの自動更新
Flashに読み込んだPSDを修正したい場合がある。たとえばぼかしをとりたいとか、パラメータを変更したいとか。それは読み込んだ画像の編集では不可能だし、ソースのPSDを修正したらまた読み込みからやり直し。リンクが切れるのはインポーター式になったCS3以降の仕様だけど、読み込み元のPSDを更新する裏技ができたのはCS6までの話。CCではその裏技も封じられてしまった。どー見たってレイヤーを保持した元PSDを更新した方が効率いいでしょ?重要な理由:読み込んだPSD画像を編集するより、オリジナルのPSDを編集した方が効率がいい
現在どう対処しているか:Flash CS6で行っています
3Dのシェイプ化
 3D変換したオブジェクトはCCからビデオ書き出しもバッチリ。でも、SWFでAEに渡すフローではAE側がムービークリップに対応していないので変換がとれちゃうし、ビットマップに変換すりゃ解像度が固定になっちゃう。これは困るよねー。あと、3D変換したオジェクトを元に作画したい場合はトレスしなきゃなんない。それは面倒だぜー。3D変換した状態でシェイプに変換できればすべて解決。
3D変換したオブジェクトはCCからビデオ書き出しもバッチリ。でも、SWFでAEに渡すフローではAE側がムービークリップに対応していないので変換がとれちゃうし、ビットマップに変換すりゃ解像度が固定になっちゃう。これは困るよねー。あと、3D変換したオジェクトを元に作画したい場合はトレスしなきゃなんない。それは面倒だぜー。3D変換した状態でシェイプに変換できればすべて解決。重要な理由:SWFベースでAEに渡せることが重要
現在どう対処しているか:3Dを使用せず、歪曲変形または手描き作画
3Dキャメラ
 CS4から3D空間での移動ができるようになったので、やっぱAEの3Dレイヤーみたいにキャメラを動かせたらいいわけで。
CS4から3D空間での移動ができるようになったので、やっぱAEの3Dレイヤーみたいにキャメラを動かせたらいいわけで。重要な理由:空間表現の飛躍的向上とキャメラワーク指定の簡略化
現在どう対処しているか:すべての要素をレイヤー毎にトゥイーンさせるマルチプレーン式で対処
ステージ回転
 フリーハンドで曲線を描く時、描きにくいカーブってある。そんなとき、ステージを傾ければ描きやすいよね。ステージは紙なんだからさあ、描きやすいように回せるべきなんだよね。それがハンドツールのオプション、回転ビューツールだ。
フリーハンドで曲線を描く時、描きにくいカーブってある。そんなとき、ステージを傾ければ描きやすいよね。ステージは紙なんだからさあ、描きやすいように回せるべきなんだよね。それがハンドツールのオプション、回転ビューツールだ。重要な理由:フリーハンドで曲線を描くストレスが軽減される
現在どう対処しているか:ペンタブレットを傾けてみる
筆圧消しゴム
重要な理由:繊細な消しゴム作業で必要
現在どう対処しているか:別色の筆圧ブラシで消す範囲を描いてから削除
骨付きブラシ
 筆圧ブラシはシェイプなので、一発勝負的な作業です。あとで修正とか調整するのが厄介なので、気に入ったシェイプが描けるまで何度も繰り返したりすることもあります。もし、筆圧ブラシがパス+太さパラメーターで描けたら、効率アップしちゃうなあ。
筆圧ブラシはシェイプなので、一発勝負的な作業です。あとで修正とか調整するのが厄介なので、気に入ったシェイプが描けるまで何度も繰り返したりすることもあります。もし、筆圧ブラシがパス+太さパラメーターで描けたら、効率アップしちゃうなあ。現在どう対処しているか:アウトラインを直接ドラッグして調整しています
以上、オレのWish10コでした。でも、まだまだこれだけじゃない!Flash CC ベスト3でも書いたけど、Flash CCでは削除された機能がたくさんあって、多くは削除に依存はないんです。でも、これは削除したらアカンでしょってのがあるわけです。番外編として「失われた機能」のうち、復活を強く望む機能4つをWishします。
Illustrator書き出し
 CS5からIllustrator書き出しはFXG書き出しに取って代わりました。当初は問題アリアリのFXG書き出しですが、CS6になってやっとマトモになってきたかなーって矢先、突然のFXG廃止!だったらIllustrator書き出しを復活しろっての、廃止しっぱなしかよ、オレはFlashの絵をIllsutratorに渡したいんだー!
CS5からIllustrator書き出しはFXG書き出しに取って代わりました。当初は問題アリアリのFXG書き出しですが、CS6になってやっとマトモになってきたかなーって矢先、突然のFXG廃止!だったらIllustrator書き出しを復活しろっての、廃止しっぱなしかよ、オレはFlashの絵をIllsutratorに渡したいんだー!
ムービーエクスプローラー
 これ復活してほしい人多いんじゃない?ムービーエクスプローラーのおかげでどんだけ助かってきたことか。強化するならともかく削除するなんてひどい。
これ復活してほしい人多いんじゃない?ムービーエクスプローラーのおかげでどんだけ助かってきたことか。強化するならともかく削除するなんてひどい。重要な理由:ドキュメントの構成要素を階層的に知りたい、ライブラリアイテムがドキュメント内のどこに使われてるか視覚的に知りたい
現在どう対処しているか:Flash CS6で開いて調べるしかない
レイヤー1のアウトラインカラー
 Flash CC ベスト3でも書いたように、Flash Professional CCでレイヤーのデフォルトアウトラインカラーが黄緑からMXのときの青に戻った!のに、Animateになってから水色になっちまった。なぜ見えにくい色をデフォルトにしたがる?白い紙にうっすい水色や黄緑や黄色で書きますかね?
Flash CC ベスト3でも書いたように、Flash Professional CCでレイヤーのデフォルトアウトラインカラーが黄緑からMXのときの青に戻った!のに、Animateになってから水色になっちまった。なぜ見えにくい色をデフォルトにしたがる?白い紙にうっすい水色や黄緑や黄色で書きますかね?重要な理由:ステージのデフォルトが白なので見えにくいから
現在どう対処しているか:その都度アウトラインカラーを変更するか、テンプレートを作っておく
ビデオ書き出しのサイズ指定
 せっかくFlash CCで信頼できるビデオが書き出せるようになったのに、書き出しサイズがステージサイズ固定ではFlashのよさが活かされない。これは残念だ、残念すぎる。おまけに圧縮もできないし。今までできたことができなくなるなんて機能ダウンだよね。
せっかくFlash CCで信頼できるビデオが書き出せるようになったのに、書き出しサイズがステージサイズ固定ではFlashのよさが活かされない。これは残念だ、残念すぎる。おまけに圧縮もできないし。今までできたことができなくなるなんて機能ダウンだよね。重要な理由:用途別に書き出したいサイズが異なる場合があるから
現在どう対処しているか:書き出したビデオを別のツールでリサイズ、圧縮
July 05, 2013
トラブル in CC
書き出しサイズや圧縮が選べなくなった
ビデオ書き出しはアップデートされて正しいビデオが書き出せるようになった。でもQuickTime設定がなくなったので、書き出し時にサイズを変更することができない!ステージサイズ固定になってしまう。圧縮も選べないので非圧縮の超巨大ファイルになる!FXG書き出しもそうだけど、CS6まではできてたことができなくなったのはとっても残念。下位のFLAが開けない?
 下位のFLAを開くとき、こんなアラートが出ますが無視して構いません。問題なく開くはずです。旧ASが廃止された環境に読み込んだらアカンことくらい承知してるし、そもそもAS使ってないし。いちいち言われるまでもないからうっとーしいんだけど、実はこれが出れば開ける保証が確定したって意味でもあるので、ホッとしたりもする。
下位のFLAを開くとき、こんなアラートが出ますが無視して構いません。問題なく開くはずです。旧ASが廃止された環境に読み込んだらアカンことくらい承知してるし、そもそもAS使ってないし。いちいち言われるまでもないからうっとーしいんだけど、実はこれが出れば開ける保証が確定したって意味でもあるので、ホッとしたりもする。ところが、こーんなアラートがでてきやがったら開けません、絶対に!

Flash Proに問いただしたら、なんと「ファイルが見つからん」とかほざきやがった。がががーん!FLAが壊れたか?そういえば昔はこんなことがよくあったなあー、オールドFlasherならそう思っても無理ないですが、今時のFlaファイル、んな簡単に壊れるワケないです。こんなときはリトライです。そしてCS3で別の場所に保存し直してからCCで開けば大丈夫。それでも開かないときは、デスクトップにFLAをコピーするか保存し直す。それをCCで開きます。これでも開かないときは、開くまで繰り返す。きっとCCで開きます。
以下はFlash CS6まで出てなかった重要な問題です。環境はMac OS 10.6.8(必要システム対象外)です。
線が勝手に消える
流し消すツールで、線の不要部分を消してたら、その近隣の必要な線も消えてしまう!アンドゥーすると流し消すツールで消した部分は戻るんだけど、必要な線は戻りません。Flash作画に於いてこれはかなり致命的。PSDの更新ができなくなった

なに、この「?」は。対象のPSDを更新しようとするとチェックマークが「?」になって更新されない!これは、FLAに統合したPSDを読み込み→オリジナルのPSDを修正→FLA内に読み込んだPSDを[更新]すると反映される、はずなのに。それを使った裏技もあって、[Photoshop CCで編集]より実用的なのです。これまではソースのPSDをレイヤー状態で保持しておいて、手を加える度にFlash側で更新できたのに、もうその手は使えないじゃないか!
June 18, 2013
Flash CC ベスト3

10.6.8のDockにFlash 8からFlash Pro CCまで並びましたよ!ではFlash CC Proについて、オレ的に嬉しいニュースと残念なニュースを発表します。まず、嬉しい方から。
1.起動が速い
Flash 8〜CCでアイコンをクリックしてからスタートアップが出るまでの比較ムービーをアップデートしました。まず、頭の中で予想してから、スタートをクリックし、このレース結果を見てね。SWFで申し訳ない。今回もシステム再起動後に2回起動して2回めを計測。MacBook ProでCore 2 Duoの2.66GHz 、メモリは4GB、OSは10.6.8。やっぱね、CS3最強。今もメインでCS3使ってる理由のひとつなの、わかるでしょ?CCは10.6.8サポート対象外だけど、CS6と比べたら激速です。
2.レイヤー1が黄緑じゃなくなった
デフォルトが暗いタイムラインで困惑するけど、明るいのも選べるよ。 さて、レイヤーの話の中で、Flash MX 2004以来レイヤー1のアウトラインカラーが黄緑で見えにくいってことを書きました。10年越しの願いが叶って、やっとMXのときの青に戻りました!実は今回もいったんは却下されたんだけど、食い下がった甲斐がありました。これで毎回毎回アウトラインカラーを変更する手間から解放されました!
さて、レイヤーの話の中で、Flash MX 2004以来レイヤー1のアウトラインカラーが黄緑で見えにくいってことを書きました。10年越しの願いが叶って、やっとMXのときの青に戻りました!実は今回もいったんは却下されたんだけど、食い下がった甲斐がありました。これで毎回毎回アウトラインカラーを変更する手間から解放されました!
3.ビデオ書き出しがマトモになった!
これ、超おっきいです。はっきり言って、導入の動機になりうる待望のアップデートと言えます。FLASH 8は捨てられないでも書いたように、CS3以降のビデオ書き出しはアホだった。Flash 8と同等にしてほしいという悲願が6年たってやっと叶えられました。マトモになったというのは、シーケンシャルで安定したFPSでビデオファイルが書き出されるのです。しかも書き出しは速く、ムービークリップやASアニメもOK。SWFと同等、Flash 8以上と言えます。以上が、ベスト3です。そうそう、あとですね、線の話でとりあげた線のスタイル問題も修正されましたので、実線以外もFLAどおりのSWFが書き出されます!でも、いいことばかりはありゃしない、次はお待ちかね、残念なニュースです。
残念なビデオ書き出し
ビデオ書き出しはよくできてるけど、残念な部分もあります。それは書き出すビデオのサイズを変更できないこと。確認用に縮小して書き出したいときに不便。Flash 8ではそれができたし、CS6まではQuickTime設定が使えたのに。今後に期待しましょう。縮小するにはFlashから書き出したビデオを他のツールで再書き出しします。 10.6.8環境ではAdobe Media Encorderのチェックははずします。というのも、AME CCは10.6.8では起動しないから。AME CCを通さずに書き出したビデオを、10.6.8上のQuickTime Playerで開くと、中間調の色が明るい方にシフトします。Photoshopのレベル補正で、中間調スライダを左にずらした感じです。これもいただけません。そもそも10.6.8はサポート外だから仕方ないけど。AME CS6でもこれは改善されなかった。
10.6.8環境ではAdobe Media Encorderのチェックははずします。というのも、AME CCは10.6.8では起動しないから。AME CCを通さずに書き出したビデオを、10.6.8上のQuickTime Playerで開くと、中間調の色が明るい方にシフトします。Photoshopのレベル補正で、中間調スライダを左にずらした感じです。これもいただけません。そもそも10.6.8はサポート外だから仕方ないけど。AME CS6でもこれは改善されなかった。
Flash 8は捨てていい?
CS3のFLA、720p/30FPS/60秒/音なしのデータをFlash 8とCCで書き出して、パフォーマンスを比較してみました。CCは圧縮が選べず、アニメーション/最高のみってことなので、8も同じにしました。| Flash8 | Flash CC | |
| 圧縮 | アニメーション/最高 | 指定できず(非圧縮?) |
| 所用時間 | 5分27秒 | 1分27秒 |
| ファイルサイズ | 231.5MB | 4.12GB |
カーソルに注意
 ツールパネルのアイコンが変更になったので、ツールのカーソルも変わってます。いままでは絵の通り(バケツならこぼれた先端)だったのが、左上基点になってます。まあ、これは慣れるしかないですね。鉛筆だけは芯の先端なのが救いです。
ツールパネルのアイコンが変更になったので、ツールのカーソルも変わってます。いままでは絵の通り(バケツならこぼれた先端)だったのが、左上基点になってます。まあ、これは慣れるしかないですね。鉛筆だけは芯の先端なのが救いです。
失ったもの
今回のメジャーアップデートで、多くの機能が削除されましたが、ムービーエクスプローラーとFXG書き出しは残してほしかったなあ。前者は一覧できない[検索して置換]じゃ代わりにならんし、後者はIllustratorにベクターで渡せないのが辛いよ。ビットマップで書き出してAIファイルに配置するなんてばかばかしい、Illustrator書き出しを復活させるとかさあ、してほしかったな。ツールのカスタマイズもできなくなって残念。そして、失われた中で最も大きいのがCSの名前です。CSじゃなくなってバージョンがわかりにくくなった。そしてCCのみでしか提供されなくなってしまった。機能的にはCS6よりはるかに魅力を感じます。CS6ユーザーは初年度月額2200円、単体サブスクリプションで月額1000円。CCメンバーシップ買ってまでCC使った方がいいかってえと、人によるな。でも、Flash 8持ってない人なら、それに変わるものはCCの他にはないわけで、考えるまでもなく導入必須ですよ。April 22, 2013
レイヤーの話
ガイドレイヤー
 制作時に必要だけど、書き出したくないレイヤーをガイドレイヤーにしますね。とっても便利。安全フレームや、後で困らないように残しておきたい分解前のテキスト、変形前のシェイプ、別バージョンの動き、キーフレーム変換する前のトゥイーンスパン、下書きなどのオリジナルのエレメントを置いておけます。ほかに運動曲線、パース線、色指定、注意書きなんかもガイドレイヤーです。あと、FLAを最適化保存する前にライブラリの未使用アイテムを選択して一括削除しますが、今は未使用だけどとっときたいシンボルはタイムラインのガイドレイヤーにおいておくことで整理されずにすみます。タイムライン派にとって、ガイドレイヤーは保険や命綱に匹敵します。
制作時に必要だけど、書き出したくないレイヤーをガイドレイヤーにしますね。とっても便利。安全フレームや、後で困らないように残しておきたい分解前のテキスト、変形前のシェイプ、別バージョンの動き、キーフレーム変換する前のトゥイーンスパン、下書きなどのオリジナルのエレメントを置いておけます。ほかに運動曲線、パース線、色指定、注意書きなんかもガイドレイヤーです。あと、FLAを最適化保存する前にライブラリの未使用アイテムを選択して一括削除しますが、今は未使用だけどとっときたいシンボルはタイムラインのガイドレイヤーにおいておくことで整理されずにすみます。タイムライン派にとって、ガイドレイヤーは保険や命綱に匹敵します。
レイヤー別書き出し
 AE用SWFを書き出す場合、レイヤー別にパブリッシュしたり、必要なレイヤーだけをパブリッシュするケースが結構あると思います。そうすればキャメラワークやFXをAE側で加えられるので。そんときは、パブリッシュ設定で「非表示レイヤーを含める」のチェックをはずしておきます。あとは「すべてのレイヤーを非表示」にし、書き出したいレイヤーだけを表示させます。このままパブリッシュすれば、SWFは見た目どおりに書き出されるのでわかりやすいです。
AE用SWFを書き出す場合、レイヤー別にパブリッシュしたり、必要なレイヤーだけをパブリッシュするケースが結構あると思います。そうすればキャメラワークやFXをAE側で加えられるので。そんときは、パブリッシュ設定で「非表示レイヤーを含める」のチェックをはずしておきます。あとは「すべてのレイヤーを非表示」にし、書き出したいレイヤーだけを表示させます。このままパブリッシュすれば、SWFは見た目どおりに書き出されるのでわかりやすいです。
あとは順に書き出すレイヤーを表示させてはショートカットでパブリッシュ、を繰り返します。
SWFパブリッシュに限らず、イメージ書き出しやビデオ描き出しで、非表示レイヤーも書き出したい時はパブリッシュ設定で「非表示レイヤーを含める」にチェックを入れましょう。この場合、シンボル内で非表示でもメインのタイムラインではしっかり見えるので、ガイドレイヤーとの違いがはっきりしますね。パブリッシュ設定の「非表示レイヤーを含める」のチェック、SWF書き出し以外も使い分けてね。
レイヤーの複製
 Flash CS5.5以降なんだけど、レイヤー名んとこのコンテキストメニューからレイヤーのコピペや複製ができるようになってます。もとからあった機能なんだけど、コンテキストに入ったおかげでちょっと楽んなりましたねー。
Flash CS5.5以降なんだけど、レイヤー名んとこのコンテキストメニューからレイヤーのコピペや複製ができるようになってます。もとからあった機能なんだけど、コンテキストに入ったおかげでちょっと楽んなりましたねー。
次はお待ちかねの悪夢ですが、17年に及ぶ歴史を誇るFlashレイヤーのマヌケなところです。
悪夢のレイヤー1

新規ドキュメントで、デフォルトの背景色が白なのにレイヤー1のアウトラインカラーが黄緑。見えないって!昔はこうじゃなかった。Flash MX 2004から突然レイヤー1が黄緑になったんだよ!つまり9年間変わってない。デフォルトのアウトラインカラーはCS4で若干見直しがあったんだけど、変わったのは黄色だけ。レイヤー1は黄緑のまま!見えにくいって!あとレイヤー5のシアンも見えにくい!ディティールを作画したり、線の閉じ漏れやゴミシェイプなどを探すときは一時的にアウトラインレイヤーにして作業しますね。あと、モーションパスやボーンもアウトラインカラーで表示されるし。見えにくいって!この黄緑へのこだわりは何だろう?新規ドキュメントや新規シンボルを作った途端不快になってモチベーションが下がっちゃいます。レイヤーのプロパティでアウトラインカラーを毎回変更していますよ。いつもいつもめんどくせえですよ。MXまでなかった手間です。テンプレートを用意するときは、レイヤー1のアウトラインカラー変更しておくのを忘れずに。
アウトラインとグループ
 ディティールの作画はステージを拡大して行うけど、線がぶっとくなりすぎちゃうことがあります。そんときはレイヤーをアウトライン表示にするんだけど、そのレイヤー上にあるグループ内はアウトライン表示されない!結合されたオブジェクト内もね。グループ内や描画オブジェクト内もアウトライン表示するには、ドキュメント全体をアウトライン表示するしかないんだけど、アンチかからんし、他のレイヤーとごっちゃになるし、すんげえ作業しにくいよね。そこでグループ内で一時的に極細線に置き換えて編集してから、実線に戻したりね。あー、めんどくせえ!伸縮なしの線は扱いにくいので、特別な場合でない限り使いたくないのです。
ディティールの作画はステージを拡大して行うけど、線がぶっとくなりすぎちゃうことがあります。そんときはレイヤーをアウトライン表示にするんだけど、そのレイヤー上にあるグループ内はアウトライン表示されない!結合されたオブジェクト内もね。グループ内や描画オブジェクト内もアウトライン表示するには、ドキュメント全体をアウトライン表示するしかないんだけど、アンチかからんし、他のレイヤーとごっちゃになるし、すんげえ作業しにくいよね。そこでグループ内で一時的に極細線に置き換えて編集してから、実線に戻したりね。あー、めんどくせえ!伸縮なしの線は扱いにくいので、特別な場合でない限り使いたくないのです。
サウンドのガイドレイヤー
タイムラインにはサウンドもおくけど、レイヤーを非表示にするとサウンドがミュートできる。タイムライン上にダイアログ、BGM、SEなどのレイヤーがあるとして、たとえばリップシンクの作業中はBGMやSEがジャマになるよね。そーゆーときにレイヤーを非表示にするとサウンドオフにできる。サウンドはガイドレイヤーにあっても書き出されちゃうので、ガイドにしても意味はない。なので通常レイヤーにおいて、表示切り替えを使うのがいいですね。February 09, 2013
Toolkit for CreateJS
HTML5とか全く興味ないんだけど、Toolkit for CreateJS面白い。なにが面白いって、やたらと長いネーミングのことではなく、狙い通りのムービーにならんこと。まずは検証用のSWFを作ってみたよ。
んでこれをToolkit for CreateJS(ネーミングながくね?)でパブリッシュしてみるとこうなった。バージョンは1.1。
Flash CS6の出力パネルにいろいろ警告が出たけど、アニメーションの再現性は良好。iOSだとこっちだけ見えるわけね。でもやっぱりなんかヘン。見た目、色が違うし。出てくる警告で、Toolkit for CreateJS(ネーミングながっ!)のパブリッシュにはいろいろシバリがあることがわかった。
- クラシックトゥイーンのレイヤーには別のインスタンスをおけない。複数のトゥイーンスパンが同一レイヤーにあってもOK。
- インスタンスのカラー効果はサポートしない。でもアルファはOK。
- カスタムイージングはサポートしない。でもイージングはOK。
- クラシックモーションガイドはサポートしない。
- 3D変形はサポートしない。
- マスクはシェイプ以外はサポートしない。
- 放射状グラデーションの変形はサポートしない。
- ボタンはムービークリップになる。言っとくけど機能はしない。
- 静止テキストは問答無用でダイナミックテキストになる。
- フィルタのぼかしと光彩は高負荷だよ、念のため。
- インスタンスの変形点を変更すると、予期しない結果になるかもよって…。
それはビットマップ。光線と爆発はグレーで描いたシェイプをビットマップ変換してるんだけど、Toolkit for CreateJS(ネーミングながすぎ!)でパブリッシュするとimagesフォルダにPNGで書き出される。このPNG、ライブラリにあるオリジナルなPNG-32のデータだから結構重いのよ。SWFだとjpeg圧縮でビットマップのサイズは20%くらいまで減量できるんだけど、Toolkit for CreateJS(ネーミング長いっつーの)そんな気の利いたオプションはない。ライブラリからスッとコピーしてくれてる感じ。試しにimagesフォルダん中の17KBのpngをPhotoshopで開いてPNG-8(8色)に変換したら1KBになったよ。
November 22, 2012
フラッシュってなに?
フラッシュw
昔はこんなことなかったんだが、ここ数年フラッシュとかフラッシュアニメとかフラッシュアニメーターとかいう文字を見かけるんだが、なんだそれ。カメラの発光器?フラッシュ・ゴードン?Flashのことなら、After EffectsをAFって略してるヤツに匹敵するくらい恥ずかしい。プロなら腕以前にダメダメちゃん電波をキャッチしちゃうよ。悪いけど「フラッシュ」って書く人は「ジャバスクリプト」とか「マイエスキューエル」って書いちゃうレベルの子だと見るからね。アドビのFlashって商標だからさ、カタカナじゃないわけ。だからアドビのFlashを指すなら勝手に変更しない方がいい。フラッシュって書く発想が斬新なのは認めるけど、異端なんだよね。オレ視点だとIllustratorをイラレ、Photoshopをフォトショって表記するのはアリだけど、Flashがフラッシュって書かれてると不愉快なの。将来的にフラッシュが一般的な日本語になるかもしれんけどね、ビデオが動画になっちゃったくらいだからさ。それでもオレはフラッシュって書かんよ。そうそう、言うまでもなく「Flash」って全角で書くのは「フラッシュ」以上にあり得ないからね、気持ち悪いからやめてね。いろんなFlash
Flashっつっても、光文社の写真週刊誌がFlashでしょ、DCコミックスのめちゃくちゃ速いスーパーヒーローThe FlashもFlash。どっちも閃光の意味があってカメラの発光器の仲間だ。でもアドビのFlashは閃光ではなく、実はFuture Splashの略なんだよ。アドビのFlash
アドビのFlashって言っても、インターネットのFlash Player、オーサリングアプリケーションのFlash Professional、パブリッシュされたコンテンツの3種類あって、どれもFlashってゆーから、使い分けがややこしいよね。FlashはFlashで作られるし、FlashはFlashじゃなくても作ることができる。ややこしいでしょ。そこでアプリケーションを区別するためにツールの方は「Adobe Flash」と言えば間違いがない。CS5以降はProfessionalとCSが入れ替わったので「Flash Pro」って言えるようになったよ。FLASHとFlash
アルファベット表記だと「FLASH」か「Flash」かってことになる。カタカナ派にはどうでもいい話だろうな。Flashがアドビ製品になった頃、アドビの広報に確認したら、製品名は全部大文字で表記するのがアドビ式とのことだった。製品名が表示されるスプラッシュもCS5.5までは「ADOBE® FLASH® PROFESSIONAL」になってる。ところがアバウト画面ではCS5からキャピタルレター記法になってる。なんだコレ。そう、実情はアプリはもちろんアドビのWebサイトやプレスリリースでも「FLASH」と「Flash」が混在してて、結局どっちでもいいのです。いやいや、よくないよねってことになったのか、CS6のスプラッシュでは「Adobe® Flash® Professional CS6」になった。今後は製品名も「Flash」で統一するんでしょうね。Flashで統一
オレはどうしてきたかってーと基本的に「Flash」と表記してます。昔っからずっとね。ほとんどの人がそうしてると思うけど。ただ、コンテンツとアプリが混在しててを区別する必要がある場合は、アプリ製品を「FLASH」、それ以外を「Flash」としてます。後者はFlashアニメ、Flashアニメーター、Flashゲーム、Flash Player、(好きな言葉ではないけど)Flash職人、などのようにFlash+○○で1つの単語として扱うことが多いです。書籍名に含む場合は特別で、以前はほとんどが「FLASH」でしたが、今は「Flash」もありますね。オレとしては「FLASH」の方がいいんだけど、「Flashモーションタイポグラフィ」の場合、出版社で「Flash」に統一しているってことで従いました。当然ながら「flash」ってのは乱暴な書き方ですよ。TPOをわきまえましょうね。
参考
Flashの製品名と、アプリケーションのファイル名。- macromedia® FLASH® Professional 8→Flash 8
- ADOBE® FLASH® CS3 PROFESSIONAL→Adobe Flash CS3
- ADOBE® FLASH® CS4 PROFESSIONAL→Adobe Flash CS4
- ADOBE® FLASH® PROFESSIONAL CS5→Adobe Flash CS5
- ADOBE® FLASH® PROFESSIONAL CS5.5→Adobe Flash CS5.5
- Adobe® Flash® Professional CS6→Adobe Flash CS6
ファイル
ついでにファイルの呼び方についても。オレはFLAを「エフエルエー」、SWFを「エスダブリュエフ」って言ってる。Flaを「フラ」って言ってもいいけど、だったらSWFは「スウィフ」って言ってほしいね。アニメータってなにw
これ、オマケなんだけど、ちょっと前までコンピューター関連用語は音引きしないってルールがあったでしょ。「コンピュータ」とか「プリンタ」とかね。その影響からか「アニメータ」って長音符がない文字を見かけることがある。Flashアニメータ?ナニソレwそれを書くならFlashアニメーターだろうって。これはコンピューター用語でないのはもちろん、古くからある外来語なんだよ。「イラストレータ」や「プロレスラ」って書かんだろ?しかも今はコンピューター用語も音引き時代。「フォルダー」や「エディター」が標準になってるのに、「アニメータ」とかめっちゃさぶい。アニメや映像の翻訳本で有名な某出版社の書籍でも「アニメータ」表記だったので、編集者にツッコんだのよ。そしたらその出版社ではデザイナーは「デザイナー」だけどアニメーターは「アニメータ」で統一する規則なんだって。なんか差別されてる感じで気分悪い。何とかならんもんかね。結論
フラッシュとアニメータはキモい!「フラッシュアニメータ」だったら、Wだから、Flashアニメーターのパチモン感満載だねえwMay 11, 2012
Flash Proの起動時間(8〜CS6)

最近のFlashで気にくわないのは起動がおっそいこと。前にFlash 8から5.5の起動時間を比較したけど、CS6が出たのでこのレースにエントリーしてもらったよ。前回同様、Flash 8〜CS6でアイコンをクリックしてからスタートアップが出るまでを比較してみた。果たして期待のCS6の起動時間は改善されたのか?さあ、スタートをクリックして結果を見てほしい。
今回もシステム再起動後に2回起動して2回めを計測。MacBook ProでCore 2 Duoの2.66GHz 、メモリは4GB、OSは10.6.8。左側のアイコンは上からFlash 8、Flash CS3、Flash CS4、Flash CS5、Flash CS5.5、Flash CS6。やっぱね、CS3最強。今もメインでCS3使ってる理由のひとつなの、わかるでしょ?システムは起動しっぱなしでも、アプリケーションはそうもいかないからねー。
オッキーがWin版の起動時間も比較してくれたよ。
Flash Professionalの起動時間~Windows編
March 08, 2012
気付きにくいバージョン間の違い

Flash モーションタイポグラフィは、Flash CS3以上としたことで対象範囲が広かったので、バージョン間の違いに苦労しました。CS4からUIがガラッと一新されて、CS5から「フィルター」「フォルダー」「インスペクター」のように音引き式に変わったのはおなじみだけど、本を書く機会でもなければ気付きにくい些細な違いがあるんですよね。Flashがアドビになって以降、こっそり変更が増えたんじゃないかなー。でもヘルプにも各バージョンの違いまでは書かれてないので、紹介しておきます。
製品名

アバウト画面で比べてみましょう。CS5から名前の表記が変わってますよ。これまですべて大文字だったのがキャピタルレター記法になってます。そしてバージョン名(CSx)とProfessionalが入れ替わってます。これにより、バージョンを省略して「Flash Pro」と呼べるようになりました。まあ、「Basic」のない今となってはわざわざ「Professional」なんかつけんでもええと思うけど。
グラフィックのオプション

これは気付いてるFlash使いが多いかもしんない。グラフィックインスタンスの再生モードで、CS3まで「シングルフレーム」だったのが「単一フレーム」になってます。日本語訳が変わっただけで、意味は全く同じです。
シンボル変換

シンボル変換ウィンドウはもっとも頻繁にアクセスするUIのひとつです。CS5からやや小さくなり、ボタン形状も変わりました。要素やレイウトがCS4までと同じなので意外と気付きにくいです。新規シンボルの作成ウィンドウも同じ様にちっさくなってますよ。
3D変換

CS4の新機能「3D 変換ツール」は、CS5では早くも「3D 移動ツール」に変わっています。機能はまったく同じです。このツールはどう見ても「移動」の方がしっくりくるよねー。
レイヤーに配分

文字を扱うとき、テキストフィールドを分解してレイヤーに配分することは多いですが、CS5からレイヤーの並び順が逆になります。これ、執筆時に見つかったんですが衝撃が走りましたよ。だって、CS4以前と同じ操作をしても結果がまったくの逆になるんだもん。なんで、並び順が逆になるかってーと、レイヤー配分は、アイテムの重なり順通りになるから。つまりテキストフィールドを分解したとき、重なり順が逆になってんだよね。先頭の文字が最上位でなく最下位になった。だからこの重なりでレイヤー配分すると先頭の文字が下位レイヤーになるわけだ。これは仕様変更。オレはCS4までのように、文字は上から順にレイヤー配分されたほうがわかりやすいと思うけど、プログラマーな人にはこの方がいいのかもしれません。まあ、こうなった以上、オレが慣れるしかないんだけどね。
January 07, 2012
Flash Proの起動時間
 最近のFlashで気にくわないのは起動がおっそいなーってこと。特に5や5.5の遅さにはイライラする。アプリの起動するのは落ちた後なんだけど、落ちやすいヤツに限って起動が遅い。そこで、Flash 8〜CS5.5でアプリの起動時間(アイコンをクリックしてからスタートアップが出るまで)を比較してみた。不公平のないように、システム再起動後に2回起動して2回めを計測。MacBook ProでCore 2 Duoの2.66GHz 、メモリは4GB、OSは10.6.8。左側のアイコンは上からFlash 8、Flash CS3、Flash CS4、Flash CS5、Flash CS5.5。やっぱね、CS3最強。今もメインでCS3使ってる理由のひとつなの、わかるでしょ?ちなみに、CS4以降の起動プロセス、20秒近くかけてやってることと言えば、ユーザープロファイルの初期化/ツールの初期化→フォントの初期化→ワークスペースの構築→ドキュメントウィンドウの構築→エフェクトのロード→アクセラレーターのロードですね。
最近のFlashで気にくわないのは起動がおっそいなーってこと。特に5や5.5の遅さにはイライラする。アプリの起動するのは落ちた後なんだけど、落ちやすいヤツに限って起動が遅い。そこで、Flash 8〜CS5.5でアプリの起動時間(アイコンをクリックしてからスタートアップが出るまで)を比較してみた。不公平のないように、システム再起動後に2回起動して2回めを計測。MacBook ProでCore 2 Duoの2.66GHz 、メモリは4GB、OSは10.6.8。左側のアイコンは上からFlash 8、Flash CS3、Flash CS4、Flash CS5、Flash CS5.5。やっぱね、CS3最強。今もメインでCS3使ってる理由のひとつなの、わかるでしょ?ちなみに、CS4以降の起動プロセス、20秒近くかけてやってることと言えば、ユーザープロファイルの初期化/ツールの初期化→フォントの初期化→ワークスペースの構築→ドキュメントウィンドウの構築→エフェクトのロード→アクセラレーターのロードですね。
December 07, 2011
FLASHの今後について 2
オレが恐れるFlashの未来がある。それは本来のモーショントゥイーンがクラシックトゥイーンになり、プロパティインスペクターでトゥイーンを割り当てられなくなったCS4から始まっている。そして暗黒のロードマップは…グラフィックシンボルが廃止されかかるがクラシックシンボルとして残る。しかし再生モードの開始フレームは廃止、一回再生の廃止。カスタムイージングはモーションエディターのUIに統合されシーンは廃止。そしてクラシックシンボルとクラシックトゥイーンの廃止。こうなるともうFlashとは言えない。
 というわけで行って来ました、FLASH MEETUP。定員240名、補欠4名、キャンセル43名。雨だったからね、ドタキャンも多いでしょう。Mike Chambersさんによるモバイルやめた理由と今後の話、Thibault ImbertさんとTom NguyenさんによるアプリDemo。21時までの予定がまさかの2時間延長、腹減った。質疑応答は流れ的にFlash Playerや3Dに関してが多かった。どーしてもオレにも質問してほしいようだったので、Flash Proの暗黒の未来について聞いてみた。
というわけで行って来ました、FLASH MEETUP。定員240名、補欠4名、キャンセル43名。雨だったからね、ドタキャンも多いでしょう。Mike Chambersさんによるモバイルやめた理由と今後の話、Thibault ImbertさんとTom NguyenさんによるアプリDemo。21時までの予定がまさかの2時間延長、腹減った。質疑応答は流れ的にFlash Playerや3Dに関してが多かった。どーしてもオレにも質問してほしいようだったので、Flash Proの暗黒の未来について聞いてみた。 「グラフィックシンボルは将来的になくなっちゃうの?クラシックトゥイーンはモーショントゥイーンへの移行期と考えてるの?」Thibault Imbertさんによれば「なくす予定はなく、今後も提供されるとのこと。グラフィックシンボルやクラシックトゥイーンを推奨しないという考えはない」そうです。不安が解消されたわけではないけどね、とりあえず、なくさないことに期待。
「グラフィックシンボルは将来的になくなっちゃうの?クラシックトゥイーンはモーショントゥイーンへの移行期と考えてるの?」Thibault Imbertさんによれば「なくす予定はなく、今後も提供されるとのこと。グラフィックシンボルやクラシックトゥイーンを推奨しないという考えはない」そうです。不安が解消されたわけではないけどね、とりあえず、なくさないことに期待。
November 19, 2011
Flashの今後について
モバイルブラウザ向けFlash Playerの終焉については驚きもしなかった。そもそもオレはモバイルサイトに興味がなく、モバイル用Flashの仕事はやらない方針なの。だからまったくピンとこないし、何を騒いでるんだろう的なねw。でもFlashの将来は今回の発表とは別に気になるところ。アドビのMike Chambersが2011年11月11日にブログに投稿した記事を翻訳したものが11月18日にアドビから届いた。その中で「Flashの今後について」の部分をかいつまんで紹介するよ。原文はこちら。まず、Flash Platformについて、
これはFlashを使って仕事のキャリアを積み重ねてきた人には不安なことかもしれません。その不安は非常にもっともだと思います。しかしこれは同時にFlashコミュニティにとって極めて大きなチャンスでもあると私は考えています。ブラウザーによるリッチなコンテンツや動画の改善サポートに伴い、Web上の動画で経験を積んだデザイナーやデベロッパーに対する需要も高まります。Flashコミュニティの皆様は、まさにこういった分野でのクリエイティブに10年以上にわたって関わっており、ブラウザー内での同様な作業に関して、他の人が持たないノウハウを既にもっています。今日HTML5で作られた最先端の動画がFlashに関して豊富な経験を持つデベロッパーや制作会社(たとえばグラントスキナー、ブランデンホール、Big Spaceshipなど)の作品であることは偶然ではありません。
なんて考えてたらなんと、
[追記]
12月6日の夜に大崎でFLASH MEETUPってイベントがある。現在のFlashの状況や今後について対話するべく、アドビのFlashチーム(Mike Chambers、Thibault Imbert、Lee Brimelow)が来日してミーティングを開くってさ。オレ、今はtwitterなんてほとんど見てねーからさ、気づかんかったよorz。一応申し込んだけど、すでに定員140名に達してて補欠だったさ。いいや、アニメーターなんてFlash界じゃ元々補欠みたいなもんだぜ。
[さらに追記]
15人くらいキャンセル出てねーかなって期待してサイト見に行ったら、定員が240名に拡大されてたのでセーフになった。うわ、チェックしてよかったよ。でもね、3人と240人が通訳はさんで2時間枠でどんな対話になるんだろう?
May 31, 2011
ツールパネル・ヒストリー

 実はツールパネル、オレはカスタマイズしてます。Flashメニューの「ツールパネルのカスタマイズ」でできますよ。たとえば、今もメインで使ってるCS3は右のとおり。
実はツールパネル、オレはカスタマイズしてます。Flashメニューの「ツールパネルのカスタマイズ」でできますよ。たとえば、今もメインで使ってるCS3は右のとおり。
ペンツールくんとダイレクト選択ツールくんは、絶対使わないツールなのでとっちゃってます。見えるのも嫌い。代わりに階層下に隠れてたグラデ変形ツールちゃんと楕円ツールちゃんを出しました。だってこっちの方が使うもん。
さらにツールパネルは2列表示にしてフローティングで使ってます。その方がペンでアクセスしやすいから。あと、上のキャプチャでわかるとおり、昔からの慣れかな。
ただ、2列にはバグがあって、2列のまま終了すると次回起動時に[カラーなし]のアイコンが消えます。この場合、いったん1列にすると復活します。そしたら2列に戻せばいいんですよ。
因みに、CS4以降は[カラーなし]のアイコンがなくなったので、2列と1列を繰り返しても現れません。でも機能はしっかり残ってます。AltキーまたはOptionキーを押しながら「線のカラー」または「塗りのカラー」をクリックすればいいんですよ。
May 26, 2011
タイムラインのタイムライン
Future Wave (1996)
FutureSplash Animator

すべてはここから始まったんだぜ。タイムライン上、カレントフレームにボタンがあったんよね。今で言うコンテキストメニューみたいなもん。
Macromedia (1997-2006)
Flash ver.2 (1997)

ここからマクロメディア製品。そして日本語版になりました。タブはpageからシーンになりました。
Flash 3J (1998)

タブやフレームボタンがなくなって、今の形に近くなってきたねー。
Flash 4日本語版 (1999)

スッキリ整頓されて、ほとんど完成されましたね。てことでアクションが充実してきてAS時代の夜明けです。
Flash 5 (2000)

ここまで毎年リリースされてたことになります。ライバルのAdobe LiveMotionよりやや遅れてリリース。見た目、4とほとんど変わってない。AS1.0が実装されて、タイムライン&シーン不要論が出てきたよ。
Flash MX (2002)

Mac OS X対応になって、アイコンも変わったけどゴミ箱だけは5のまんま。なんとタイムライン不要な人向けに、タイムラインがたためるようになった。
Flash MX Professional 2004 (2003)

MXと変わってない?いやいや、ゴミ箱アイコンがリニューアルされとるよね。
Flash Professional 8 (2005)

マクロメディアとしては最後のバージョン。シーケンシャルなビデオが書き出せるので、今も使ってる人多いんじゃないかな。
Adobe (2007-)
Flash CS3 Professional (2007)

ここからアドビ製品。アイコンが一新。ゴミ箱が…ややこしい場所に移ったぞ。
Flash CS4 Professional (2008)

もう、ガラッと変わった!
Flash Professional CS5 (2010)

CS4と変わってません。つか、おんなじ。
Flash Professional CS5.5 (2011)

大きな違いはないけど、よく見ると制御パネルが。こんなんチマチマクリックして効率いいか?ショートカットで出来ることだから使わんでしょ。
April 11, 2011
Production Premium CS5.5
アドビからPress Releaseがどどっと届いたと思ったら、あー、ついにCS5.5が発表されたんだね。
発売は5月20日。予約受付は本日(2011年4月11日)から。発売記念キャンペーンは2011年4月11日〜5月31日。キャンペーン特典は、1.送料無料、2.スクリーンセーバープレゼント、3.先着1000名にアドビロゴ入りボールペンプレゼント。どの特典もまったく魅力ないですがwww。
Production Premiumのパッケージは5.5でも、構成製品のうちのすべてがアップグレードされてるわけではない。5.5にアップグレードされたのは、Flash Professional、Flash Catalyst、After Effects、Premiere Proの4製品。PhotoshopとIllustrator、Encore、OnLocationはCS5のまま。新たにAuditionが加わったと言っても、代わりにSoundboothが消えとるからね。
以下、CS5.5 Production PremiumのPress Releaseからかいつまんで紹介するよ。リリース全文はこちらのPDFで読めます。
 最後に、上のリリースで触れられてなかったFlash CS5.5の新機能について。詳細はこちらを見てね。コンテンツスケーリングは、別メディア向けに画角(ステージサイズ)を変えたい時に便利ですよ。あと、ステージ上でシンボルをラスタライズできる機能。その場でビットマップになっちゃうの。これ、インスタンスだけじゃなく、テキストブロックやシェイプにも有効なはずです。コンテキストメニューから「ビットマップ変換」を選ぶだけ。いちいちビットマップに書き出し→読み込みってしなくてよくなった。あとは興味ねえなあ。
最後に、上のリリースで触れられてなかったFlash CS5.5の新機能について。詳細はこちらを見てね。コンテンツスケーリングは、別メディア向けに画角(ステージサイズ)を変えたい時に便利ですよ。あと、ステージ上でシンボルをラスタライズできる機能。その場でビットマップになっちゃうの。これ、インスタンスだけじゃなく、テキストブロックやシェイプにも有効なはずです。コンテキストメニューから「ビットマップ変換」を選ぶだけ。いちいちビットマップに書き出し→読み込みってしなくてよくなった。あとは興味ねえなあ。
March 10, 2011
Wallaby アカン
 面白そうなのでさっそく試してみることにした。使い方はすげえカンタン。Flash CS5形式で保存したFLAファイルを、wallabyで[convert]するだけ。一瞬でできたけど、エラー警告もたくさんでた。なんと73コ!なんじゃこりゃ。エラー警告が英語だしコピペできんからよくわからん。グラフィックシンボルとクラシックトゥイーンがダメなの?
面白そうなのでさっそく試してみることにした。使い方はすげえカンタン。Flash CS5形式で保存したFLAファイルを、wallabyで[convert]するだけ。一瞬でできたけど、エラー警告もたくさんでた。なんと73コ!なんじゃこりゃ。エラー警告が英語だしコピペできんからよくわからん。グラフィックシンボルとクラシックトゥイーンがダメなの?
 そしてアニメーションは変換されてた。左図のファイルが書き出されてましたよ。asettesフォルダの中には、1コのPNGと46コのSVGで計1.7MBのファイル群。再生してみると頭っからあまりの醜さにびっくり。何人か他の人が試した結果と比べると、ここまで醜いオレ最悪。尋常じゃない!音もねえし。
そしてアニメーションは変換されてた。左図のファイルが書き出されてましたよ。asettesフォルダの中には、1コのPNGと46コのSVGで計1.7MBのファイル群。再生してみると頭っからあまりの醜さにびっくり。何人か他の人が試した結果と比べると、ここまで醜いオレ最悪。尋常じゃない!音もねえし。
ハイ、結果はこちら。期待しちゃだめ。とにかく覚悟して見てね。
MacのSafariとtouchのSafariで確認できました。が。オレはこんなのワケわからんムービー作っってないぞー。オリジナルとかなーーーーり違う。
証拠に、正しいムービーを書き出したので紹介しよう。同じFLAから書き出したSWFや、同じFLAをFlash 8から書き出したMOVと比べればわかると思うけど、フツーのタイムラインアニメなの。335フレーム、20FPS。ASはもちろん、ムービークリップすら使ってない。12年前にFlash3で作ったものを3年前にCS3で手を加えたやつなんだけどね。Flash3レベルのムービーなのにこれじゃあ使えねえ…。
結論
タイムライン派としてはビデオで書き出せばいいというだけなんで、SWFやHTML5にはこだわりません。ただ、ビデオ書き出しの環境が8ってのが悲しい。SWFでAE通すのもラスタライズかったるいし。October 13, 2010
Flash5 発売10周年
2000年9月4日、有楽町の東京国際フォーラムでFlash 5の発表会が盛大に行われた。もう、行ってみてびっくり、有楽町の駅あたりから、地下街を貫通してすんごい人の列で、数えたら4万2千人並んでた。こりゃー入れないかも!やはりFlashの注目度はスゴイなあ、って感心してたら、隣の有楽町そごうの閉店売り尽くしセールの行列だった。
Flash 5って、現在のFlashのバージョン1と言える。AS1.0の実装によって開発環境としての道に進み始めたバージョンだから。アニメーターやデザイナーだけのアプリじゃなくなって、ユーザーがぐーんと広がった。つまり、AtionScript10周年なの。個人的にはFlash5は嫌いだったので、原稿書く時に起動する程度だった。普段は引き続きFlash4Jを使ってた
上のムービーは、当時のwww.flash.com/jpで公開されてたFlashman。USのFlash5キャンペーンで広告に使用されてたイメージが元になってる。動かしたのは日本だけ。キャンペーンに合わせて3タイプくらい作ったかな。Flash4でね。当時の別タイプはこちら。
FLASH5の特徴

UIが一新され、タブパネルがぎっしり。FireworksやFreeHandなど他のマクロメディア製品と統一されたパネルの採用によって、インスタンスやフレームなどのプロパティの設定が、ダイレクトに行えるようになった。その反面、解像度の低いモニタでは作業エリアが窮屈。パネルの組み合わせは自在で、レイアウトごと保存し、いつでも呼び出せる。タイムラインに大きな変更はないが、フレームの選択法がスパン選択に変わってしまって扱いにくくなった。しかし、環境設定でFlash4仕様に切り替えることが出来るので一安心。他には全く使いもんにならんかったベジェペンツールや、便利なムービーエクスプローラがフィーチャされた。なぜかパブリッシュでRealPlayer書き出しもできたり。
何と言っても、最大の目玉となっているのが、スクリプトが大幅に強化された点だろう。FlashはどうやらハイエンドなWebオーサリングツールとしての道を突き進むようだ。
ActionScript 1.0
 Flash4で強化されたアクションは、多くのプログラマが受け入れやすいとされるJavaScriptライクなオブジェクト指向のスクリプト言語「ActionScript」として新たに実装された。プログラマ自身が独自のActionScript関数を記述することができるため、コードのモジュール化や共有化も容易だ。アクションスクリプトを編集するのがオブジェクトアクションパネルで、従来のような対話型インターフェイスのノーマルモードと、スクリプトを直接記述できるエディタ風のエキスパートモードの2種類が用意され、ユーザの好みに応じて切り替えて使用できる。
Flash4で強化されたアクションは、多くのプログラマが受け入れやすいとされるJavaScriptライクなオブジェクト指向のスクリプト言語「ActionScript」として新たに実装された。プログラマ自身が独自のActionScript関数を記述することができるため、コードのモジュール化や共有化も容易だ。アクションスクリプトを編集するのがオブジェクトアクションパネルで、従来のような対話型インターフェイスのノーマルモードと、スクリプトを直接記述できるエディタ風のエキスパートモードの2種類が用意され、ユーザの好みに応じて切り替えて使用できる。またムービークリップアクション、マウスカーソルの表示・非表示、FlashPlayerのバージョン取得、ボリュームやパンなどのオーディオ制御、衝突判定など、利用度の高いスクリプトも追加されている。また、外部スクリプトの読み込みや書き出しに加えて、#include文による外部スクリプトの取り込みや、スクリプトの検索・置換や構文チェック機能も備えるなど、開発環境として、いよいよ本格的になってきた。
July 20, 2010
Flash CS5のラウンドトリップ編集
 Flash CS5にはいいニュースと悪いニュースがある。その2。前回のエントリした読み込んだPSDをPhotoshopで更新するに関連した話。これ、タイトルのまんまのことは、CS5では一応できるようにはなってます。これをラウンドトリップ編集というらしい。はい、PSDをインポーターで読み込んだ場合、ライブラリにアセットされたPNGでもPhotoshopで編集できるようになったわけ。これはいいニュースですな。
Flash CS5にはいいニュースと悪いニュースがある。その2。前回のエントリした読み込んだPSDをPhotoshopで更新するに関連した話。これ、タイトルのまんまのことは、CS5では一応できるようにはなってます。これをラウンドトリップ編集というらしい。はい、PSDをインポーターで読み込んだ場合、ライブラリにアセットされたPNGでもPhotoshopで編集できるようになったわけ。これはいいニュースですな。
Flash CS5のPSD読み込み
- インポーターによって、レイヤー単位で読み込める
- 読み込み後はライブラリにアセットされ、元のPSDと切り離される
- 読み込んだアセットをPhotoshopで編集できる
- 編集後はライブラリ内のアセットが自動更新される
こんな感じ。Photoshop CS5以外だとどうなんだろう?わからんけど、たぶんいけるとは思うけど。
読み込んだビットマップをPhotoshopで変更・更新する
1.ライブラリのアセットを選択し、コンテキストメニューかライブラリメニューから「Photoshop CS5で編集」を選ぶ。または、ステージ上のビットマップを選択し、コンテキストメニューの「Photoshop CS5で編集」を選ぶかプロパティの[編集]をクリックする。
2.Photoshopで修正を加えて保存する。
3.Flashに戻ると自動更新されている。
これは単に、読み込んだビットマップ画像を外部エディタで修正できるってだけのこと。PNGにアセットされたデータでも、手を加えることができるようになったにすぎない。インポーターで読み込んだ各レイヤーはFlash内では個々のPNGに過ぎない。Photoshopで修正する場合、単一レイヤーとしてしか扱えなくなる上、トライ&エラーは不可能。Flashとの連携はPNGベースなので、PSDの状態ではFlashに戻せず、やれることがかなり限られる。オレにとっては悪いニュースになっちゃった。ちょっとした一発修正ならラウンドトリップ編集でいけるだろうけど、オレには向いてない。
つまり、インポーターやラウンドトリップ編集は、Flashで読み込む前にPhotoshopでかなり作り込まれている場合が前提だと思う。そう、オリジナルのPSDは、Flashに読み込み後はさわらないってこと。
やはり、Flash CS5でも読み込んだPSDをPhotoshopで更新するが有効なのです。Flashに読み込んだ後も、オリジナルのPSDを制限なく手を加えられるメリットは大きい。PSDってことは、レイヤー追加、レイヤー効果、レイヤースタイル、ブレンドも使える。この手がCS5でも使えてよかった!
July 17, 2010
読み込んだPSDをPhotoshopで更新する
2ちゃんの【Flash】Adobe CS4を語るスレ【C S 4】で、次のような書き込みを見つけた。
PSDをステージに読みこんで
それをまた右クリックでPSで開くことができたと思うんだけど
CS4からできなくなったの?
インポーターなんかなくてもPSDの読み込みできたよね?
872 :Now_loading...774KB:2010/07/16(金) 11:52:49 ID:v9Nv3bUk
>>871
http://www.ae-suck.com/amazing/archives/000321.html
ここのswfに書いてある
実際に試してないから出来るかどうかは知らない
873 :Now_loading...774KB:2010/07/16(金) 15:00:39 ID:p16yNgvy
>>872
ありがとう。
5.PSDインポーターがスキップされたら成功
ここでスキップされんでした・・。
Adobe改悪だ。
うちからだとアクセス規制でレスつけられないので、ここに書いておくことにした。誰か873に教えてあげて。この件に関しては873の言うような改悪はない。CS3で見つけたテクだけど、CS4/CS5でも大丈夫だよ。インポーターが出てきちゃうのは、PSDのレイヤー統合後に保存してないからと思われ。Flashに読み込む直前に必ず保存しておいてね。んで、読み込んだ後にPSDをヒストリで統合前に戻して保存し直せばオケ。下に貼ったSWFで手順をよーく見て、リトライしてみてちょーだい。Flash 8以前とFlash CS3以降で、PSD読み込みは大きく変わってしまった。インポーターがデメリットに感じるのはオレだけじゃないはず。でも、Flash 8以前に戻れないってこともなく、裏技があるわけ。さらに詳しくおさらいしておこう。
Flash8までのPSD読み込み
- PSDレイヤーは統合ざれた状態で読み込まれる
- 読み込み後も元のPSDとリンクしている
- 元のPSDに変更を加えたら自動更新される
Flash CS3/CS4のPSD読み込み
- インポーターによって、レイヤー単位で読み込める
- 読み込み後はライブラリにアセットされ、元のPSDと切り離される
- 元のPSDを変更したら、読み込み直して手動で差し替える
オレは昔のPSD読み込みの方が好きだ。Flashに読み込んだ後でもPhotoshop作業を続行できるので、圧倒的に便利だ。レイヤー単位で読み込めることには何の魅力も感じない。Flash 8までのように、読み込んだPSDを更新できるようにするには、アセットにしなければいい。ということは、インポーターを使わずにPSDをFlashに読み込めばいいのよ。
FlashにPSDをアセットなしで読み込む
1.Photoshopのレイヤーを統合する
2.PSDを保存する
3.Photoshopは閉じずに、読み込ませるFlashを開く
4.FlashにPSDを読み込む(アセットされない)
5.Photoshopに戻って、ヒストリーで統合前に戻って保存し直す
上記の手順でPSDをアセットしないで読み込むことができる。これでPSDの修正・更新が可能になる。Flashのステージに配置した後でも、Photoshopでトライ&エラーできる。もちろん、レイヤーだって自由。レイヤー効果もレイヤースタイルもブレンドも好きなだけ何度でもどうぞ。Flash内には統合された状態で表示されるので問題ない。
さて、実際のPSD更新だけど、読み込んだPSDをPhotoshopで修正する方法と、読み込んだPSDを修正済みのデータに更新する方法がある。
Flashに読み込んだPSDを修正する
1.ライブラリのPSDを選択し、コンテキストメニューかライブラリメニューから「Photoshopで編集」を選ぶ。または、ステージ上のPSDを選択し、コンテキストメニューの「Photoshopで編集」を選ぶかプロパティの編集をクリックする。
2.Photoshopで修正を加える。
3.レイヤーは統合せず、そのまま保存する。
4.Flashに戻ると自動更新され、修正が反映されている。
Flashに読み込んだPSDを更新する
1.Photoshopで修正を加えて保存する。この時点でFlash内の画像も自動更新されるはず。そうでなければ次の手順
2.Flashのライブラリで修正を加えたPSDを選択し、コンテキストメニューかライブラリメニューから「更新...」を選ぶ。
3.ライブラリアイテムの更新で更新をクリックする
4.Flashに読み込んだPSDに修正が反映されている。
Flash CS5についてはこちらのエントリを参照してね。読み込んだビットマップ(アセットPNG)をPhotoshipでさくっと修正するだけなら簡単にできるようになったよ。
July 05, 2010
FXG書き出しの問題点
 FXG書き出しの続き。今回は暗黒面。Flash CS5からIllustratorに渡すときは、FXGに移行しましょうって言っても、従来までのIllustrator書き出しと圧倒的に違う点があり、代わりにはなりません。いくつも罠があるからです。
FXG書き出しの続き。今回は暗黒面。Flash CS5からIllustratorに渡すときは、FXGに移行しましょうって言っても、従来までのIllustrator書き出しと圧倒的に違う点があり、代わりにはなりません。いくつも罠があるからです。非表示レイヤー
非表示レイヤーはFXGには書き出されません。入れ子になってるシンボルが非表示レイヤーを含んでいるかどうかはそのシンボルを開かないとわからないので、注意が必要です。SWF書き出しの場合は、非表示レイヤーを書き出すかどうかはパブリッシュ設定で選択できますが、FXG書き出しでは非表示レイヤーはガイドレイヤーと同じです。まあ、こんなのは些細なものです。書き出されてないレイヤーがあったら表示にすればいいだけですから。トゥイーンスパン
トゥイーンスパン中のフレームをFXG書き出しすると、イラレに無効ですって言われて開けません。開く前に確認しろって、何をどう確認したらいいもののか。対処法としてはトゥイーンスパンの書き出したい部分にキーフレームを挿入しておくことです。グラフィックシンボル
グラフィックシンボルの書き出しについてはもっと深刻です。ヘルプにあるFXGの書き出し制限では「複数のフレームを持つトゥイーンおよびアニメーション:書き出されませんが、選択したフレームは静的オブジェクトとして書き出されます」とありますが、グラフィックシンボルは選択フレームにかかわらず、1フレームめが書き出されてしまうのです。Flash 8からMOVを書き出すとき、ムービークリップのアニメーションは1フレームめしか書き出されませんでしたが、それとよく似ています。 上のFLAをFXGで書き出ししてみます。クチパクはシンボルでループしています。胴体のシンボルは胴体、腰、左脚、右脚の4フレームを静止フレームで使い分けています。また、背景のシンボルは2フレームめを静止フレームにしています。
親のタイムライン上では、1〜3フレームが開き口、4〜7フレームが閉じ口です。口を閉じている4フレームめを指定してイメージ書き出してみます。
上のFLAをFXGで書き出ししてみます。クチパクはシンボルでループしています。胴体のシンボルは胴体、腰、左脚、右脚の4フレームを静止フレームで使い分けています。また、背景のシンボルは2フレームめを静止フレームにしています。
親のタイムライン上では、1〜3フレームが開き口、4〜7フレームが閉じ口です。口を閉じている4フレームめを指定してイメージ書き出してみます。 Flash CS4からIllustrator形式で書き出しました。Illsutratorで開くと、CMYKですが意図通りの絵が書き出されています。色を修正する必要はありますけど、Flash CS3でも同じ結果です。因みにFlash CS3までは書き出すIllustratorのバージョンも選べました。6.0って初めてのWin版で、Mac版は5.5の次が7.0でしたね。
Flash CS4からIllustrator形式で書き出しました。Illsutratorで開くと、CMYKですが意図通りの絵が書き出されています。色を修正する必要はありますけど、Flash CS3でも同じ結果です。因みにFlash CS3までは書き出すIllustratorのバージョンも選べました。6.0って初めてのWin版で、Mac版は5.5の次が7.0でしたね。 Flash CS5からFXG形式で書き出して、Illsutratorで開くと、意図とは異なる絵が書き出されて驚いてしまいます。口は開いちゃってるし、下半身はボロボロ。背景も違います。口、胴体、背景のシンボルは1フレームめが書き出されているからです。これでは従来のIllustrator書き出しの代わりにはなりませんな。Flashチームにも確認してもらったので、今後改善されることを期待しましょう。
Flash CS5からFXG形式で書き出して、Illsutratorで開くと、意図とは異なる絵が書き出されて驚いてしまいます。口は開いちゃってるし、下半身はボロボロ。背景も違います。口、胴体、背景のシンボルは1フレームめが書き出されているからです。これでは従来のIllustrator書き出しの代わりにはなりませんな。Flashチームにも確認してもらったので、今後改善されることを期待しましょう。とりあえず回避策としては、正しいカットが書き出されるようにFLAを修正するしかありません。まあ、これまでもAI形式で書き出しする時は、Illustrator向けに重なりをアレンジしたりしてたわけで、FXGならシンボルの書き出したいフレームを1フレームめに集めておけばいいということです。
マスクとフィルタ
これらはFlash CS5のFXG書き出しに限ったものではありません。CS4以前のAI書き出しが抱えていた問題でもあるわけです。ダメなところまで引き継いじゃったね。まず、ムービークリップにかけたフィルタのエフェクト、これはFXGに書き出せません。無視されます。まあ、仕方ないかな。問題なのはマスクレイヤーが書き出せないことです。というかイラレで開いた時ショックです。マスクが解除された状態になってます、あかんやん。

上のムービーをFlash CS4からAI書き出ししたものをイラレで開くと、マスクは通常のパスとして書き出されてます。にしては、白い粒を赤い円でマスクしてるんだけど、重なり順が逆。右はIllustratorの表示をアウトラインにしたところ。赤い円のマスクの下にはちゃんとあるわけで、マスク設定をし直せってことね。


同じムービーをFlash CS5からFXG書き出ししたものをイラレで開くと…ね、ダメでしょ。右は同じくアウトライン表示してみたところ。回避策としては、Flash側でマスクなしで成立する静止画として作っておくか、イラレ側でマスク処理するかです。
June 29, 2010
裏タイムライン派向けFlash CS5
 Flash CS5にはいいニュースと悪いニュースがある。いいニュースは、前回のエントリで紹介したFlashデベロッパーセンターの記事を見てもらうとして、悪いニュースの方を。Mac版の話です。
Flash CS5にはいいニュースと悪いニュースがある。いいニュースは、前回のエントリで紹介したFlashデベロッパーセンターの記事を見てもらうとして、悪いニュースの方を。Mac版の話です。ビデオ書き出し
矩形ツール:勝手に角丸
 大きな影響はない話。数値入力で矩形を描く時、角丸の半径が[0]であっても結果は[10]になります。つまり、数値入力では角丸の矩形しか描けない。中心から描画にチェックあるなしにかかわらず。シェイプでもプリミティブでも結果は同じですが、プリミティブなら矩形オプションで角丸を[0]にすることで解決できます。
大きな影響はない話。数値入力で矩形を描く時、角丸の半径が[0]であっても結果は[10]になります。つまり、数値入力では角丸の矩形しか描けない。中心から描画にチェックあるなしにかかわらず。シェイプでもプリミティブでも結果は同じですが、プリミティブなら矩形オプションで角丸を[0]にすることで解決できます。パターン描画ツール:トリッキーなプロパティ
 パターン描画ツールのUIはトリッキーすぎて使いにくいです。パーティクルで遊んでみましょう。スライダを下げても詳細オプションがすべて表示されません。プロパティの領域をスライダが出なくなるまで広げても回避できず。ドックから出してフローティング状態にすると正しく表示されます。え、いちいちドックから出すの?じゃあフローティングにしておけばいいじゃん。ところが、フローティング状態のまま、他のツールを使って、再びパターン描画ツールにすると数値がずれたり、まったく見えなくなることもあります。こうなると、ドックに戻しても直りません。詳細オプションはすべて表示されているものの、数値部分がまったく見えないので操作不能です。いったん他のエフェクトに切り替えてからパーティクルを選ぶと表示されますが、[:]がなくなり詰まってみえます。しかも、このままでは詳細オプションがすべて表示されません。振り出しに戻りました。つまり、数値を変更するには再びフローティング状態に戻すしかありません。
パターン描画ツールのUIはトリッキーすぎて使いにくいです。パーティクルで遊んでみましょう。スライダを下げても詳細オプションがすべて表示されません。プロパティの領域をスライダが出なくなるまで広げても回避できず。ドックから出してフローティング状態にすると正しく表示されます。え、いちいちドックから出すの?じゃあフローティングにしておけばいいじゃん。ところが、フローティング状態のまま、他のツールを使って、再びパターン描画ツールにすると数値がずれたり、まったく見えなくなることもあります。こうなると、ドックに戻しても直りません。詳細オプションはすべて表示されているものの、数値部分がまったく見えないので操作不能です。いったん他のエフェクトに切り替えてからパーティクルを選ぶと表示されますが、[:]がなくなり詰まってみえます。しかも、このままでは詳細オプションがすべて表示されません。振り出しに戻りました。つまり、数値を変更するには再びフローティング状態に戻すしかありません。廃止された Illustrator 書き出し

上はCS3、CS4、CS5の書き出し比較です。上が[イメージの書き出し]、下が[ムービーの書き出し]です。CS4からCS5で大きく変わったのは、Illustrator形式で書き出せなくなったことです。Illustrator形式は読み込めるけど、書き出せないという一方通行な状態になってしまいました。いやいや、Photoshop形式だって読み込めるけど書き出せないでしょ。Illustrator形式は書き出せなくなったわけではなく、Adobe FXG形式に移行したために廃止されたそうです。FXGはPhotoshopには読み込めないけど、Illustratorはしっかり読み込んでくれます。もちろんベクタのままです。Flash CS5のデータをイラレに渡したければFXGで書き出せばいいのです。しかもRGBのまま渡せるので、従来のIllustrator書き出しのように、CMYKにシフトして気色悪く変色することもありません。しかもこんな意味不明なエラーで開けないようなこともありません。ただし、FXGが読めるのはIllustraor CS4以上。CS3ユーザにはお気の毒です。
FXG書き出し
CMYKを前提として、上のムービーをイメージ書き出しでIllsutratorに渡してみると…


左がFlash CS4からAI書き出ししたもの。右がFlash CS5からFXG書き出ししたファイルをIllustrator CS5で開いて、カラーモードをRGBからCMYKにしたものです。こんなに違います。個人的にはFXG経由の方が好みです。Flashで勝手にCMYKにされるより、イラレで自分でCMYKにした方がギャップが少ないと思うんだよね。でもFXGって、どんなFLAでもいいってわけにゃいかない。やっぱりありましたよ、いくつかの足枷が。てことで、続きはFXG書き出しの問題点で。
October 12, 2009
FLASH 8は捨てられない
Flash CS3/CS4のビデオ書き出し
Flash CS3からMOVビデオ書き出しが変わりました。ActionScriptやムービークリップのアニメーションでもビデオに書き出せるようになってます。そのプロセスは、FlashPlayerでメモリ上にSWFを再生してキャプチャするんですよ。SWFプレビューを録画するだけになってしまってるんだもの。中間にSWFを介していることは、制作上非常に都合が悪いんです。Flashトラックではだめだ
Flash 8のビデオ書き出しフォーマットで「QuickTimeビデオ」じゃない方、「QuickTime」は、Flash CS3までパブリッシュにあったQuickTimeと同じです。つまりMOVのFlashトラックを利用するタイプです。FlashトラックというのはMOVのビデオトラックとは別に、SWFを含むことができる規格です。ベクター画像やAS1.0に対応しています。ビデオにFlashで作ったUIを加えることができたんです。ただし、FlashPlayer 5までしかサポートされなかったため、線の伸縮やカスタムイージング、フィルなどは使えません。QuickTime7からはFlashトラックそのものに対応しなくなったため、Flash CS4ではパブリッシュからも消え、幻のフォーマットになりました。SWFのビデオ化ではだめだ
SWFはタイムライン通りのタイミングで再生してくれません。たとえば、絵の密度が高いほど再生パフォーマンスは低下します。線の太さはやアルファも影響をうけます。つまりフレームごとの再生パフォーマンスは一定ではないため、タイムラインとはタイミングが違ってしまうわけなんです。それって意味ないです。目的はビデオであって、SWFではないんです。しかも書き出されたビデオファイルのFPSは不安定でオリジナルとは違います。Flash 8まではタイムラインをシーケンシャルに書き出してくれてたのに何てこった。ビデオ前提なら、ASやムビクリ使わなきゃいいだけでしょ。PNGシーケンスの選択
SWFの制作時ってプレビューで確認しながら作業するでしょ?ビデオの場合は、SWF再生はアテにならないので、ビデオを書き出して動きを確認するわけです。SWFがアテにならないからそうしてるのに、SWFを録画したビデオファイルが何の役にたつでしょう。Flash CS3/CS4のMOV書き出しが信頼できない今では、PNGシーケンス書き出しということになってます。PNGシーケンスはタイムラインをシーケンシャルに書き出してくれるからです。でもやっぱり不便なんだよねー。PNGシーケンスのデメリット
1.そのままでは再生できない。書き出されたファイルはどれも静止画なので、アニメーションとしては再生できません。シーケンスビデオに対応したアプリで開いてからでないと確認できません。確認しながら作業したいのに、めんどくさー。MOVならダブルクリックするだけです。
2.ファイルがたくさん
タイムラインのフレーム数がファイル数になります。尺が長いとファイルもわんさか。30FPSで20秒のカットでは600ファイルですよ、後始末も大変です。Flash 8のMOV書き出しならば、1ファイルです。
3.書き出しに時間がかかる
30FPS/720×540で20秒のカットを、確認用に400×300に縮小して書き出すと、4分45秒ほどかかります。その間ボケーっと待ちます。Flash 8のMOV書き出しならば、わずか31秒です。
4.音がない!
静止画のファイル群なので、音の確認はできません。SE・ME、セリフやNAのきっかけや同期などは確認できません。Flash 8のMOV書き出しならば、しっかりサウンド付きです。CS4で作業する場合、CS3に書き出して、CS3で開いてFlash 8に書き出して、Flash 8で開いてMOV書き出しです。または、最初からFlash 8で作業するかです。
結論
てことで、ビデオ書き出しはFlash 8がいいんです。捨てられません。ただし、SWFをビデオ化する手もあります。AEのSWF読み込み
SWFはASアニメやムービークリップアニメを使っていなければ、タイムラインどおりになっています。プロファイラで確認できる通りです。このSWFをAfterEffects CS3以上で読み込むと、シーケンシャルなタイムラインで読み込んでくれます。ただ、その都度フレームごとにラスタライズするので、時間がかかります。作業中の確認には向きませんです。あとね、Flashのタイムラインに割り付けた音はもってこれない←ここ重要!February 21, 2009
びっくり!「Flash CS4について」

Flashメニューにある「Flash CS4について」はtabキーで黄色くフォーカスされるようになったのでイースターエッグを見つけやすいです。恒例のFlashチームの写真ですけど。
 で、下半分には開発チームなどのクレジットがスクロールで流れます。それをボケーっと眺めてたら、「謝辞」ってのが出てきまして、なんとなんと、そこにオレの名前がす~っと流れてきたですよ!しかも本人ですら見慣れない本名で!偶然発見したわけだから、ええ、そりゃあびっくりですよ、聞いてなかったし、思わずスクロールをとめちゃいましたもん。でも確かにアドビに感謝されるようなことはしてますけどね。こうしてジンガイ名に混じったクレジットって超カッコよく見えるよね!Flash CS4ユーザーは「Flash」→「Flashについて」を確認してね!
で、下半分には開発チームなどのクレジットがスクロールで流れます。それをボケーっと眺めてたら、「謝辞」ってのが出てきまして、なんとなんと、そこにオレの名前がす~っと流れてきたですよ!しかも本人ですら見慣れない本名で!偶然発見したわけだから、ええ、そりゃあびっくりですよ、聞いてなかったし、思わずスクロールをとめちゃいましたもん。でも確かにアドビに感謝されるようなことはしてますけどね。こうしてジンガイ名に混じったクレジットって超カッコよく見えるよね!Flash CS4ユーザーは「Flash」→「Flashについて」を確認してね!
結論
やっぱり偶数バージョンはいい!「Flashについて」も。January 10, 2009
Flashは偶数バージョンだ
 以前、Flashは偶数バージョンがいいって記事をエントリしたんだけど、FLASH CS4はバージョン10。やっぱいいんんか?とりあえず、ワークスペースが大幅に改善されたのが嬉しいな!30インチのモニタだと、CS3のドックでは効率が悪く、フローティング状態でステージ周辺に並べてるんです。ドック、意味ないですわ。
以前、Flashは偶数バージョンがいいって記事をエントリしたんだけど、FLASH CS4はバージョン10。やっぱいいんんか?とりあえず、ワークスペースが大幅に改善されたのが嬉しいな!30インチのモニタだと、CS3のドックでは効率が悪く、フローティング状態でステージ周辺に並べてるんです。ドック、意味ないですわ。
CS4では1つのウィンドウにすべてが収まってスッキリスマートになったです。ワークスペースごとデスクトップの好きな位置において、絵コンテなどを開いたまま作業できちゃうのだ〜。
しかも嬉しいことにワークスペースのプリセットにはアニメーターが加わってた。お気遣いありがと〜。せっかくなので使わせていただきます!ただ、ツールパネルだけは横型だと表示がブサイクで使いにくいこともあり、取り出しました。このツールパネル、フローティングで配置した場合、パネルの角をドラッグすることで自由な形状にできるようになってる。柔軟で賢い。
ツールパネルには「スプレーブラシ」「パターン描画」や「3D」など、新しく追加されたアイコンが目立つんだけど、消えてしまったものもある。便利に使ってる人だっているのにー。それはCS3まで「塗りのカラー」の下にあった「カラーなし」のアイコンです。
選択した描画ツールに応じて、1クリックで線または塗りの描画をオフにできる便利機能です。Flash5で「白黒」「カラーの入れ替え」とのトリオでツールパネルに登場して以来、頻繁に使っていたのですが…。CS4のカラーパネルには残ってるので、そっちで操作しろってか?
しかし、アイコンはなくなっても機能は残っているのです!Altキーまたはoptionキーを押しながら「線のカラー」または「塗りのカラー」をクリックすることで、描画オフにすることが可能。
結論
やっぱり偶数バージョンはいい!とりあえずワークスペースは。May 16, 2008
Flashは偶数バージョンがいい
 Flashは偶数バージョンがいい!中でもFlash 4とFlash 8は名作と言える。奇数バージョンのMX2004と5は最悪だったなー。現行のCS3はFlash 9なので奇数バージョンにあたる。最新だからといって、Flash 8より優れてるかってゆーとそうでもない。やっぱり奇数バージョン。でも、いいところだってあるんだ。CS3注目の機能をいくつかメモしておこう。
Flashは偶数バージョンがいい!中でもFlash 4とFlash 8は名作と言える。奇数バージョンのMX2004と5は最悪だったなー。現行のCS3はFlash 9なので奇数バージョンにあたる。最新だからといって、Flash 8より優れてるかってゆーとそうでもない。やっぱり奇数バージョン。でも、いいところだってあるんだ。CS3注目の機能をいくつかメモしておこう。1.ワークスペースがアドビ共通UIになった!
ドックが採用されたおかげで俺様の30インチHDモニタが占領されちまう。ダメじゃん。Flashのワークスペースはデスクトップの半分程度で十分なので、パネルやツールはドックから出してステージ周辺に配置。プロパティインスペクタもステージ下に配置。こうすればアクセスしやすく、ペンのストロークも少なくてすむ。空いたところに別アプリを開いておける。この状態でワークスペースを保存。ただし、パネルの上端がうっかりメニューバーにふれると大変なことに。吸着したパネルは、デスクトップ横一杯にびよ〜ん!ステージもタイムラインも見えやしねえ!何じゃこりゃ。でも、諦めるな。これを回避するには、いちいちcontrolキーを押しながら配置すればOKだ。
 2.ツールを1列/2列切り替えできる!
2.ツールを1列/2列切り替えできる!そりゃ2列の方がアクセスしやすい。ただし、この状態でCS3を再起動するとカラーなしアイコンが消える。ダメじゃん。でも、諦めるな。一旦1列表示にして復活させてから2列に戻せばOK。つまりFlashを起動する度にいちいちツールを2列→1列→2列にする。
3.ステージ上のインスタンスの位置が、基準点/変形点ベースになった!
Flash 8まではインスタンスの基準点や変形点に関係なく、右上や中心で扱うことができたのに。ダメじゃん。基準点がシンボルの中心にある時、従来のクセで位置を合わせると、身体半分ズレるぞ。やりにくいならFlash 8を使おう。
4.PSDのインポートが強化された!
アセットで読み込んでしまったら、オリジナルPSDとのリンクはバッサリ。Photoshopで読み込み元PSDのレイヤーやアルファチャンネルを修正しても、Flashで更新されることはなくなった。ダメじゃん。でも、諦めるな。回避方法はこちら。
全然嬉しくありません。正確なフレームレートで書き出されることはないので使えない。例えば、30FPSのFLAをMOVで書き出したら、30.30FPSになったぞ。29.97FPSならまだしも、なに、その端数。書き出し時の「コンテンツの録画」が怪しい。というか、CS3は、MOV書き出しの過程で、いったんSWFを書き出してそれをメモリ上(またはHD上)で 再生しながらキャプチャしてMOVにする仕組みになった。SWFを再生する時点でシステムのパフォーマンスに影響されちゃうのは周知の事実。おまけに「QuickTimeを圧縮しています」ではプログレスバーが表示されないまま書き出しが完了して意表を突かれる。ダメじゃん。MovieClipなんかどーでもええから、正しいFPSで書き出してくれ。これ、致命的。でも、諦めるな。FLAをFlash 8形式で保存して、ビデオ書き出しはFlash 8から行えばOK。Win版CS3があるならAVIで書き出してみるとか。
6.新機能ってわけじゃないけど、
Flash 8のFLAをCS 3で開いてSWFを書き出そうとすると、こんなこと言われてできないことがある。これもFlash 8からならあっさり書き出せる。
7.親切すぎて逆に使いにくくなったUI
たとえば、シンボルの階層を戻るとき、パタパタとタイムラインが閉じたり開いたりがうっとーしい!バーの部分ペンで触るだけでタイムライン閉じやがんの。あと、図形ツールで線あり塗りなしにしても、この「塗りなし」を覚えててくれない。いちいち塗りナシを選ばなきゃならない。しかもツールのカラーとプロパティインスペクタのカラーは連動してるわけではない。ツールの方で色選んでも、そのツールのプロパティに反映されないことがある。まだあるよ、シンボルをその位置で編集する時、親が半透明にならないことがある。だからワケわかんなくなる。必要な操作の手数はFlash 8より増えた、気がする。
結論
Flash CS3はFlash 8とペアで使う。October 14, 2004
タイムラインの管理
 アニメーションを作っていくと、なが〜いタイムラインになってしまうことがある。そこで、尺の長いアニメーションはキリのいいシーンごとに分けるようにしている。SWFは1本のタイムラインに繋がるので問題はないし、シーン単位でアニメーションチェックをする場合は、シーンプレビューさせればいい。
しかし、それはそれで厄介なこともある。修正したい部分を探すのが大変だったりするのだ。
アニメーションを作っていくと、なが〜いタイムラインになってしまうことがある。そこで、尺の長いアニメーションはキリのいいシーンごとに分けるようにしている。SWFは1本のタイムラインに繋がるので問題はないし、シーン単位でアニメーションチェックをする場合は、シーンプレビューさせればいい。
しかし、それはそれで厄介なこともある。修正したい部分を探すのが大変だったりするのだ。April 20, 2002
Toon Boom Studio + Flash MX
Toon Boom Studio
 Toon Boom Studio1.1による試作アニメ。詳しい解説はMdN4月号を見てね。
Toon Boom Studio1.1による試作アニメ。詳しい解説はMdN4月号を見てね。
Toon Boom Studio + Flash MX
 Toon Boom Studioで作った背景のフッテージ
Toon Boom Studioで作った背景のフッテージ Flash MXに読み込んで、フレーム反転。Flashのアニメーションを追加
Flash MXに読み込んで、フレーム反転。Flashのアニメーションを追加
 Flash MXで、アクションとボタンを追加
Flash MXで、アクションとボタンを追加
このようにToon BoomとFlash MXは連携できる。Toon Boomで作ったアニメーションがFlashに読み込めるって?便利なプラグイン「Toon Boom Studio Importer for Flash MX」があるんですよ。
Toon Boom Studio Importer for Flash MX
 Flash MXには、Toon Boom Studio Importerがインストールされているので、Toon Boom Studioの作業ファイルがFlash MXに読み込める。Importerのプラグインは、Flash MX>First Run>Impotersにある。
Flash MXには、Toon Boom Studio Importerがインストールされているので、Toon Boom Studioの作業ファイルがFlash MXに読み込める。Importerのプラグインは、Flash MX>First Run>Impotersにある。
Flash MXのファイル>読み込み...から、tbpdフォルダ内のtbpファイルを選択する。
もし読み込めなければ、Importerのバージョンが低いので、ToonBoomのサイトから、最新版のTBSiをダウンロードしてプラグインを更新しよう。

読み込み設定のダイアログボックスが開くんで、読み込み範囲やレイヤー別かどうかを決めて、読み込む。エレメントはグラフィックシンボルになる。Toon Boomのシーンプランニングで、オブジェクトの前後が変化するような場合は、レイヤー別に読み込んじゃだめ。

Flash MX日本語版に読み込まれたToon Boomのシーン。エレメントはシンボルになるので、ライブラリから使い回すこともできる。Flash MXに読み込んだ後は、他のレイヤーにFlashのアニメーションやインターフェイスを加えたり、プリ・ロードのScriptを加えたりできる。
Toon Boom内でシンボルを採用してくれるとありがたいんだがなあ。読み込みはやっぱりノンプロテクトなSWFだけ。Flashのライブラリを読み込めるといい。